2016年07月16日

ようやく
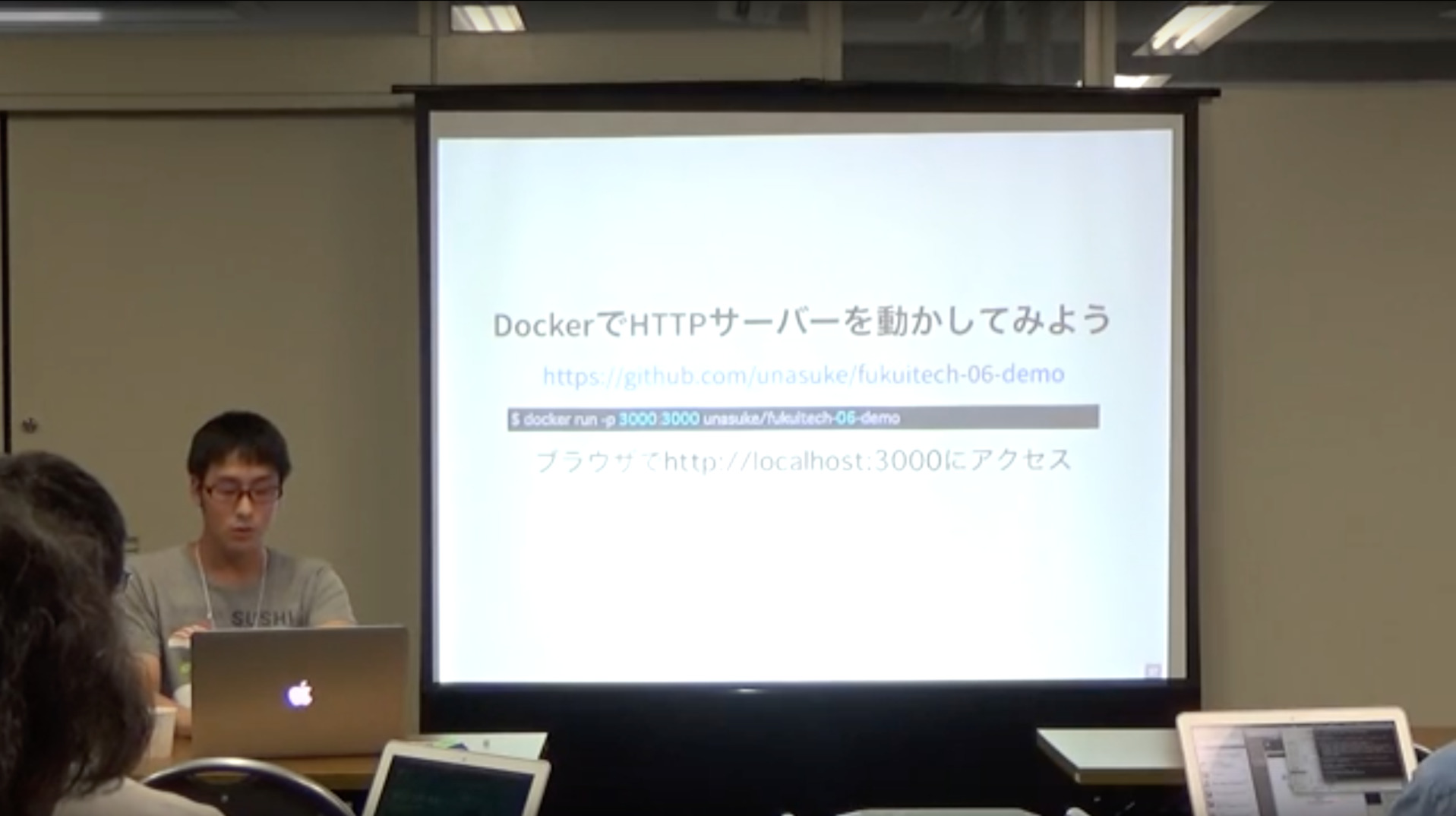
2016年6月12日に開催されたDentoo.LT #14と2016年7月9日に開催されたfukuitech 06で、unasuke.comについて話してきました。
また、fukuitechでは例によって配信を担当したので、その録画動画の切り出し、youtubeへのアップロードも済ませました。
資料
内容
話した内容は、middlemanのバージョンが4系に上がったことによるsprocketsの廃止、それに伴うCSSのコンパイルについてどのように行ったか、使用VPSサービスの選定、サーバーソフトウェアの選定などです。fukuitechでは、それに加えてDockerの基礎的なコマンドの実行などをデモしました。
発表した内容について更に詳しく説明した記事を書こう書こうと思っているのですが、下書きのなかに書きかけのままになっていて手を付けられていないのが現状です。やっていきたい。
2016年06月25日

世界を股にかける男なので、Dockercon 2016に参加してきました。
日記
1日目 日本発、Seattle着
日本を出たのは16時で、Seattleに着くのが9時、その間のフライト時間は8時間で、単純計算すると24時になった瞬間に朝9時まで飛ばされるという感じです。
機内ではwifiが使えるとのことでしたが、APにはつながるもののインターネットには繋がらなくて呼吸ができなかったです。
機内食は美味しかったです。が、エコノミークラスの狭い空間でナイフとフォーク使わせるのは本当につらい。
到着してからは、ようこそ時差という感じで、さらに2日ほど前からお腹の調子がよろしくなく、シアトルの寒さに追い打ちをかけられたのもあり、1日目はずっとホテルで寝ていました。
この日のTシャツはRubyKaigi 2015のノベルティであるsushi tshirtでした。
2日目 Warby Parkerで買い物
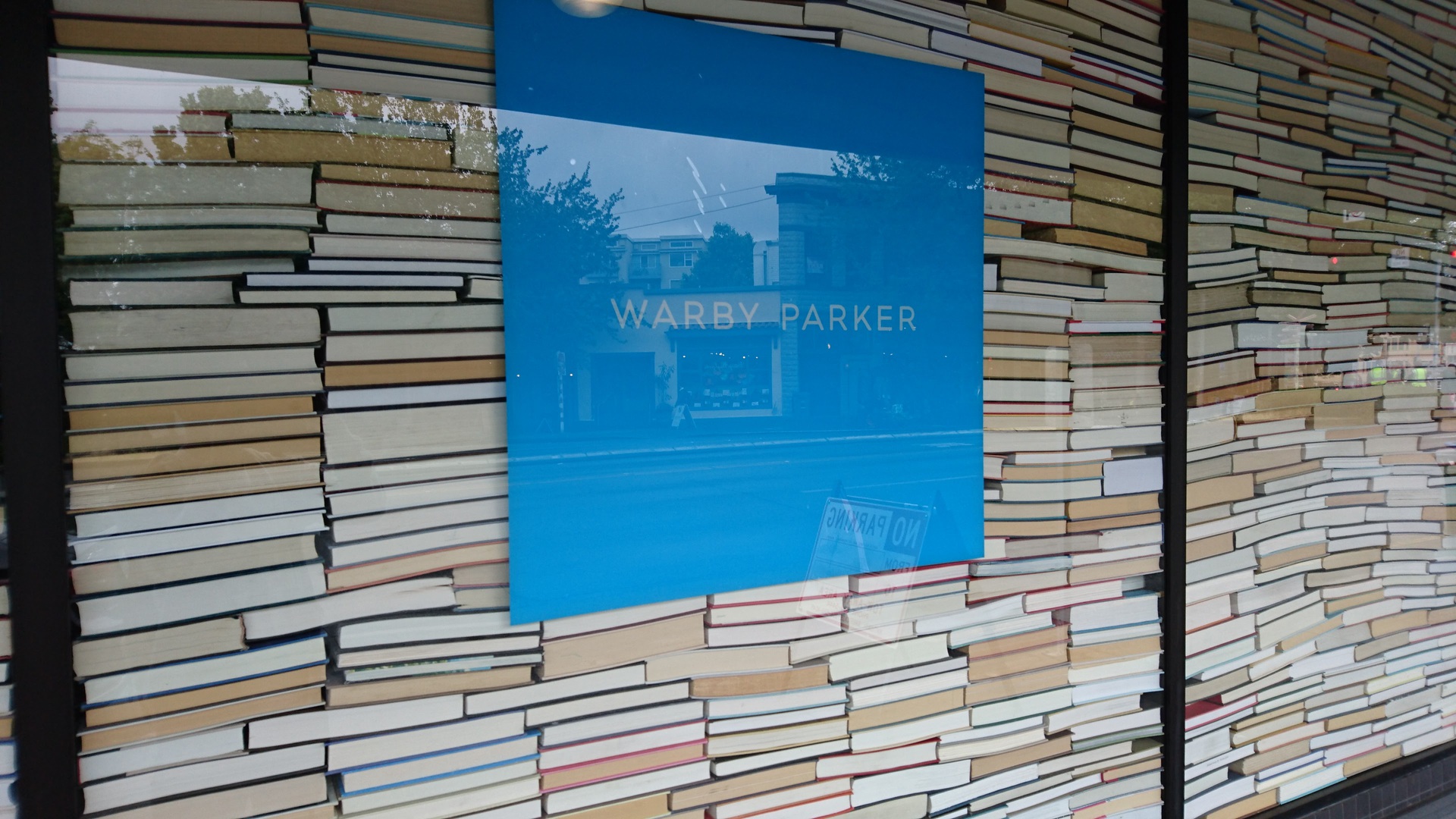
spice lifeがショールームを始めるきっかけのひとつが、Warby Parkerというアメリカのメガネブランドです。
そいうったこともあり、Warby Parkerには行ってみたかったのです。
さて交通手段ですが、事前に買っていた「地球の熱き方」は全く参考になりませんでした。
シアトルタコマ空港からシアトル市内への行き方 | Developers.IO
この記事に助けられました。
電車とバスを乗り継いで、Warby Parkerに到着。
この時点ではまだ開店していなかったで、starbucksに寄って暇をつぶしました。ホットコーヒを頼んだら殺しにかかってくるのかというくらい熱くてビビりました。なんなら夜までずっと熱かったです。

開店したので、メガネを買いました。まだ度は入ってないです。

Verne Eyeglasses in Jet Black for Men | Warby Parker

決済は店員さんの持っているiPad miniで行えるのですが、クレジットカードのサインが、指を離すまで線が描かれない感じでとにかく難しかったです。
なんか謝られました。どう作ったらあんな使いにくくなるんでしょう。
この日のTシャツはLGTM yamama(TMIX)でした。
3日目 Dockercon first day
コーヒーのせいでほとんど眠らないまま11時頃に会場入りしたら、受付が16時からなのを見落としていたので一旦ホテルに戻って寝ました。計画性のなさ。
1日目はExpo(企業のブースがいっぱいある)くらいしかなく、とにかくTシャツとステッカーを貰いまくった感じです。
この日のTシャツはcontainer mermaid(TMIX)でした。
参加セッション
- Welcome Reception & Ecosystem Expo
- #DockerCon Welcoming Party sponsored by HPE + Codefresh
4日目 Dockercon second day
After partyでNTT、docomo、MTI、Yahoo Japanの人と話しましたが、日本語なのに何を言っているのか分からなくてアーでした。
この日のTシャツはvivaldi(STEERS)でした。
参加セッション
- General session
- The Golden Ticket: Docker and High Security Microservices
- Contribute 101: Engine/Swarm/ContainerD
- Docker for Mac and Windows: The Insider’s Guide
- Making it Easier to Contribute to Open Source Projects Using Docker Containers
- Hands-on Lab
- After party
5日目 Dockercon final day
終わったあと、Googleの人に勧められた公園に行きました。
この日のTシャツはTMIX 404 not found(TMIX)でした。
参加セッション
- General session
- Getting Deep on Orchestration: APIs, Actors, and Abstractions in a Distributed System
- runC: The little engine that could (run Docker containers)
- Fully Orchestrating Applications, Microservices and Enterprise Services with Docker at Societe Generale
- Closing General Session: Moby Dock’s Cool Hacks
6日目 Seattle発、日本着
空港で現地のおじさまに話しかけられ、写真を撮ってくれと頼まれました。そのおじさまと一緒に居たのが帰国する日本人で、住む場所も近いという偶然があったりしました。
機内のwifiはやっぱりインターネットまで出られませんでした。なんなんだ。
この日のTシャツはpplog fix hiwai(STEERS)でした
感想
Seattle
寒かったです。
ホテルですが、開催1ヶ月を切ってから申し込んだのですが、その割に安く、なのでそれなりの感じがしました。
お湯をわかすポットが欲しかったのと、もっとシャワーの水量が欲しかったです。
20時頃まで日が昇っていて明るく、緯度の高さを感じました。
交通はわかってしまえば楽です。道も名前が付いているので最高に便利という感じです。日本より楽かもですね。
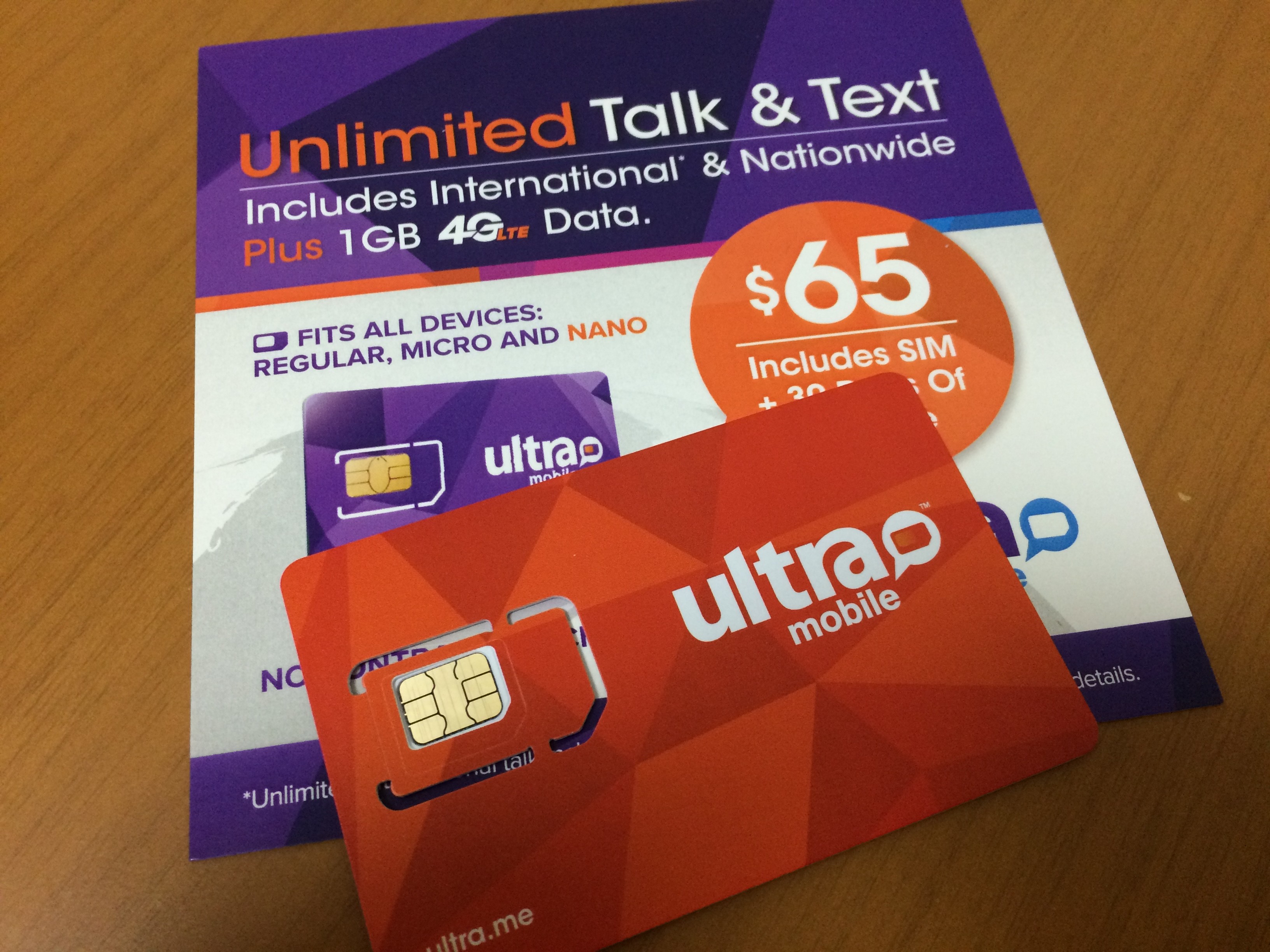
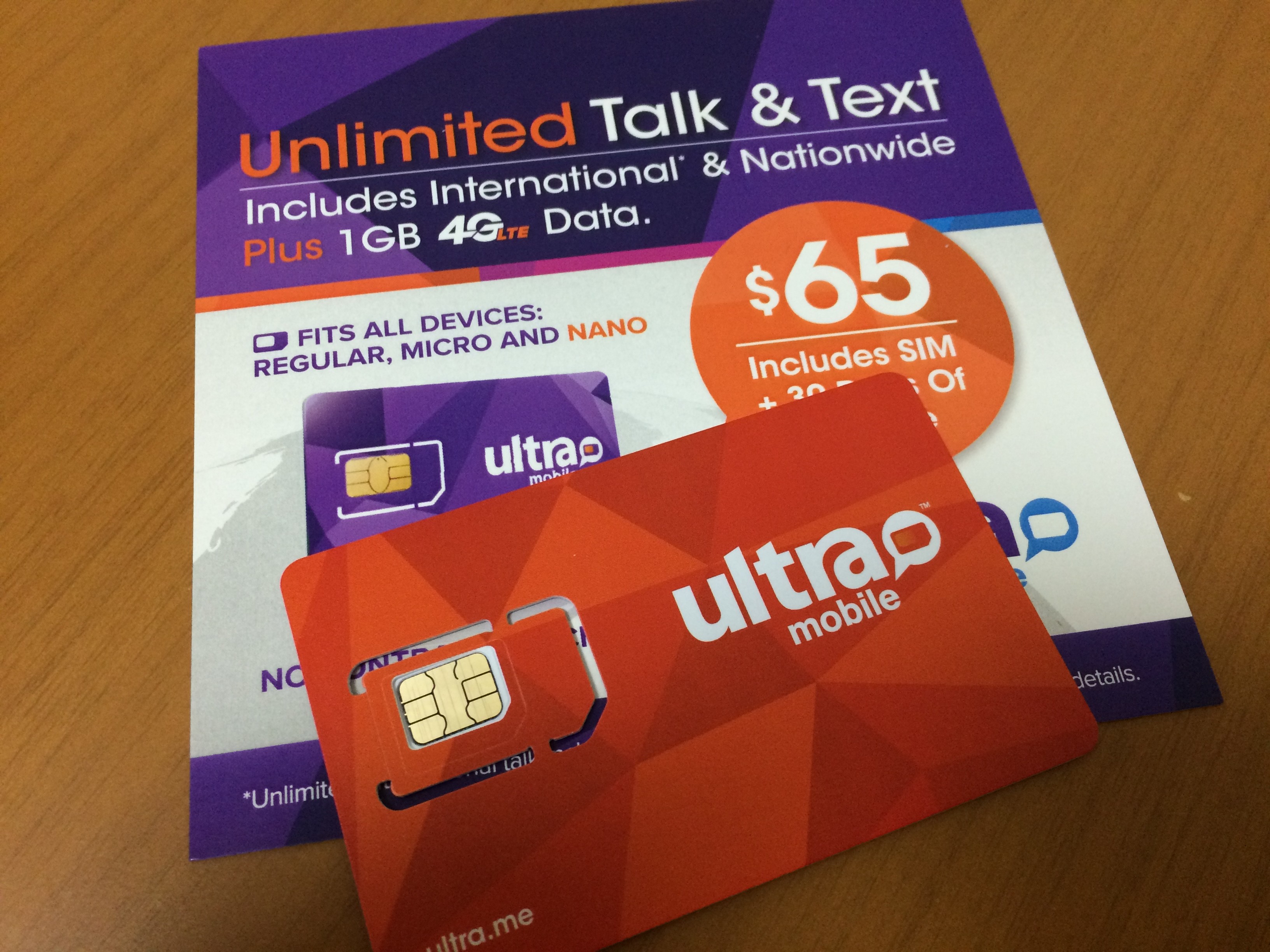
インターネット
空港で買ったsimはUltra Mobileというところのもので、通信網はT-mobileのものを使用していました。4G回線も特に何事も無く使えて良かったです。

ちなみに端末はXperia Z5の国際版です。
Dockercon 2016
ウオー複数コンテナ使うイイカンジアプリケーション作りたくなった〜〜という感じです。
カンファレンスに参加するとモチベーションが上がりますね。
社でもドカドカやっていきたい所存です。

2016年06月16日

会社ブログに書きました
spicelifeのエンジニアは、どんな開発環境で仕事をしているの? - スパイスな人生を書きました。
自分のことについてはあまり深く突っ込んで書いていないので、ここで詳細を書くことにします。
これ以降はOS Xについて主に書いていきます。なぜならwindowsを持っていないからです。linuxは常用する暇がなくなったからです。
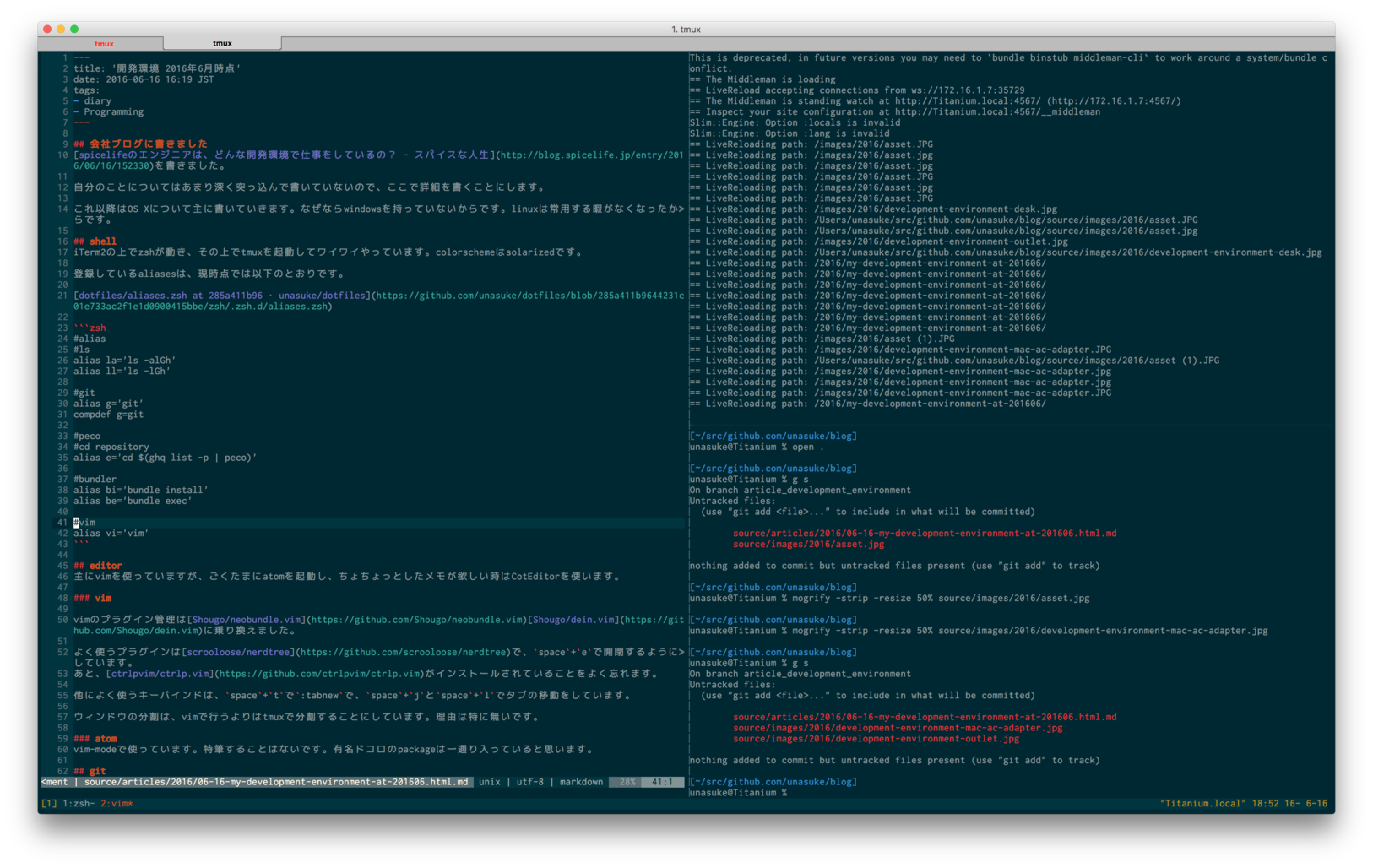
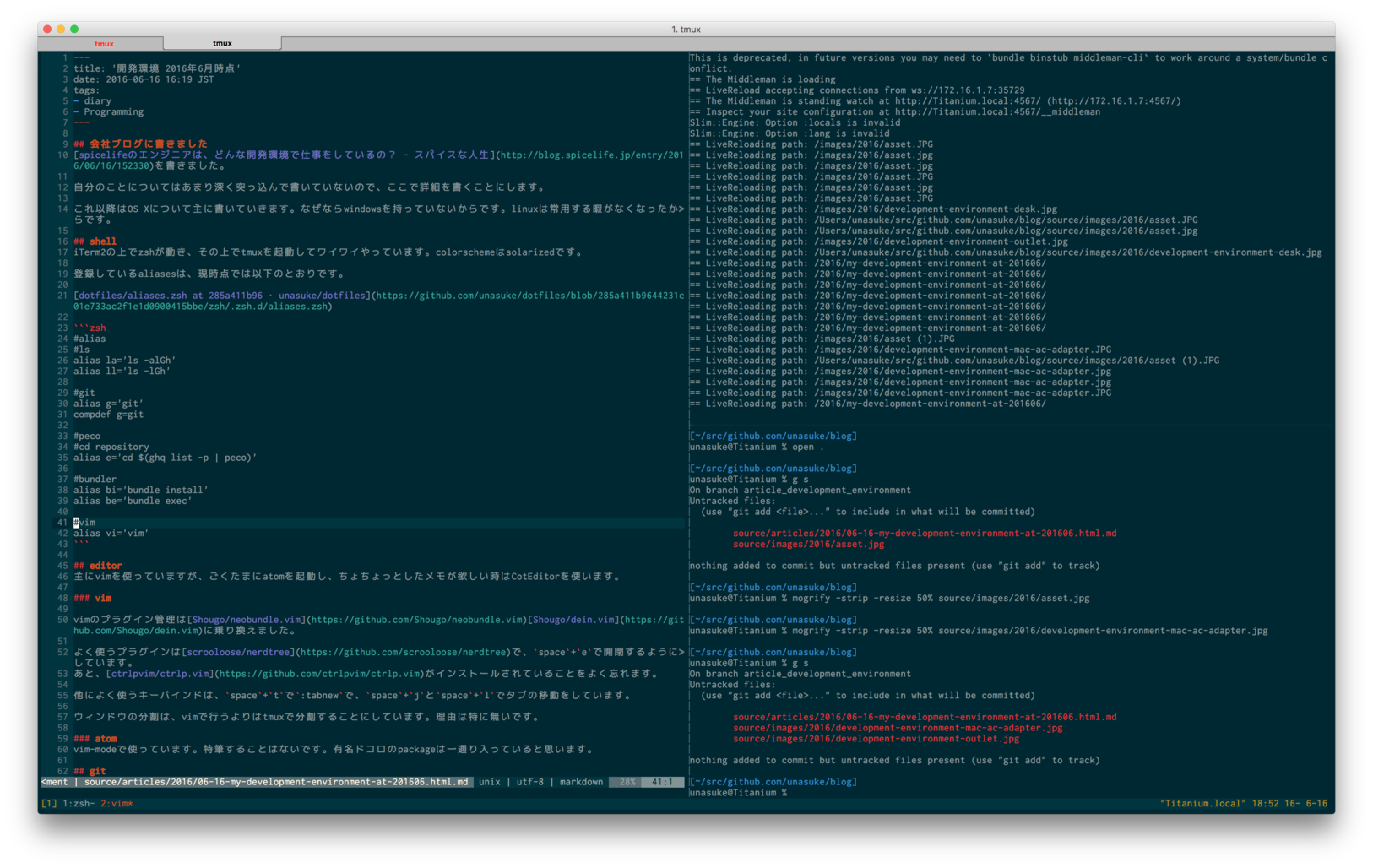
shell
iTerm2の上でzshが動き、その上でtmuxを起動してワイワイやっています。colorschemeはsolarizedです。
登録しているaliasesは、現時点では以下のとおりです。
dotfiles/aliases.zsh at 285a411b96 · unasuke/dotfiles
#alias
#ls
alias la='ls -alGh'
alias ll='ls -lGh'
#git
alias g='git'
compdef g=git
#peco
#cd repository
alias e='cd $(ghq list -p | peco)'
#bundler
alias bi='bundle install'
alias be='bundle exec'
#vim
alias vi='vim'
editor
主にvimを使っていますが、ごくたまにatomを起動し、ちょちょっとしたメモが欲しい時はCotEditorを使います。
vim
vimのプラグイン管理はShougo/neobundle.vimShougo/dein.vimに乗り換えました。
よく使うプラグインはscrooloose/nerdtreeで、space+eで開閉するようにしています。
あと、ctrlpvim/ctrlp.vimがインストールされていることをよく忘れます。
他によく使うキーバインドは、space+tで:tabnewで、space+jとspace+lでタブの移動をしています。
ウィンドウの分割は、vimで行うよりはtmuxで分割することにしています。理由は特に無いです。
atom
vim-modeで使っています。特筆することはないです。有名ドコロのpackageは一通り入っていると思います。
git
抜粋してこんな感じです。
dotfiles/.gitconfig at 285a411b96 · unasuke/dotfiles
[color]
ui = true
[push]
default = simple
[core]
excludesfile = ~/.gitignore_global
precomposeunicode = true
quotepath = false
[ghq]
root = ~/src
[alias]
s = status
sh = stash
shu = stash -u
shp = stash pop
c = commit -v
l = log --oneline --decorate --color --graph
l = log --oneline --decorate --color --graph --all
pl = pull
ps = push
ch = checkout
chb = checkout -b
ad = add
d = diff
dc = diff --cached
fe = fetch --prune
me = merge
miku = !git stash 1> /dev/null && echo 'もうしょうがないにゃぁ、この変更はみくが覚えておくにゃ!'
g = grep
branches = branch -a
tags = tag
stashes = stash list
unstage = reset -q HEAD --
discard = checkout --
uncommit = reset --mixed HEAD~
amend = commit --amend -v
[rebase]
autostash = true
[stash]
showPatch = true
[diff]
algorithm = patience
compactionHeuristic = true
[pager]
log = diff-highlight | less
show = diff-highlight | less
diff = diff-highlight | less
[interactive]
diffFilter = diff-highlight
よく使うaliasはs、sh、c、ch、adですね。最近、人間らしいGitのエイリアス | プログラミング | POSTDからいくつか拝借しました。
ruby
rbenv/rbenv-default-gemsを入れて、よく使うrubygemsはrubyをインストールした時に同時に入るよう設定しています。
あと、amatsuda/gem-srcを使って、rubygemsのソースを同時にgit cloneするようにしています。
ghq
ソースコードの管理はmotemen/ghqで行っています。上のgem-srcもghqを使用して、いい感じのディレクトリにcloneするよう設定しています。
ディレクトリの移動はpeco/pecoによる絞込で行っています。
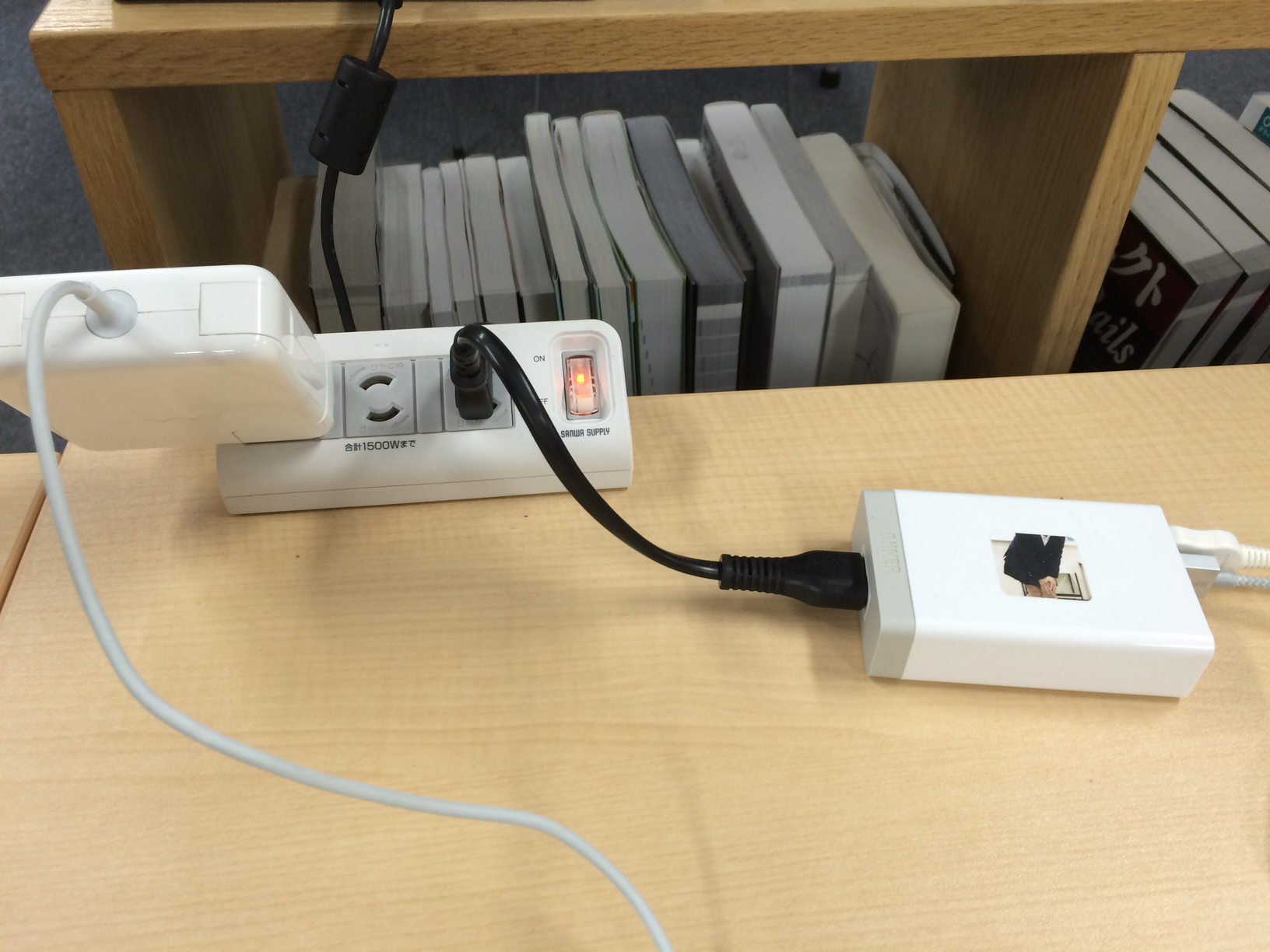
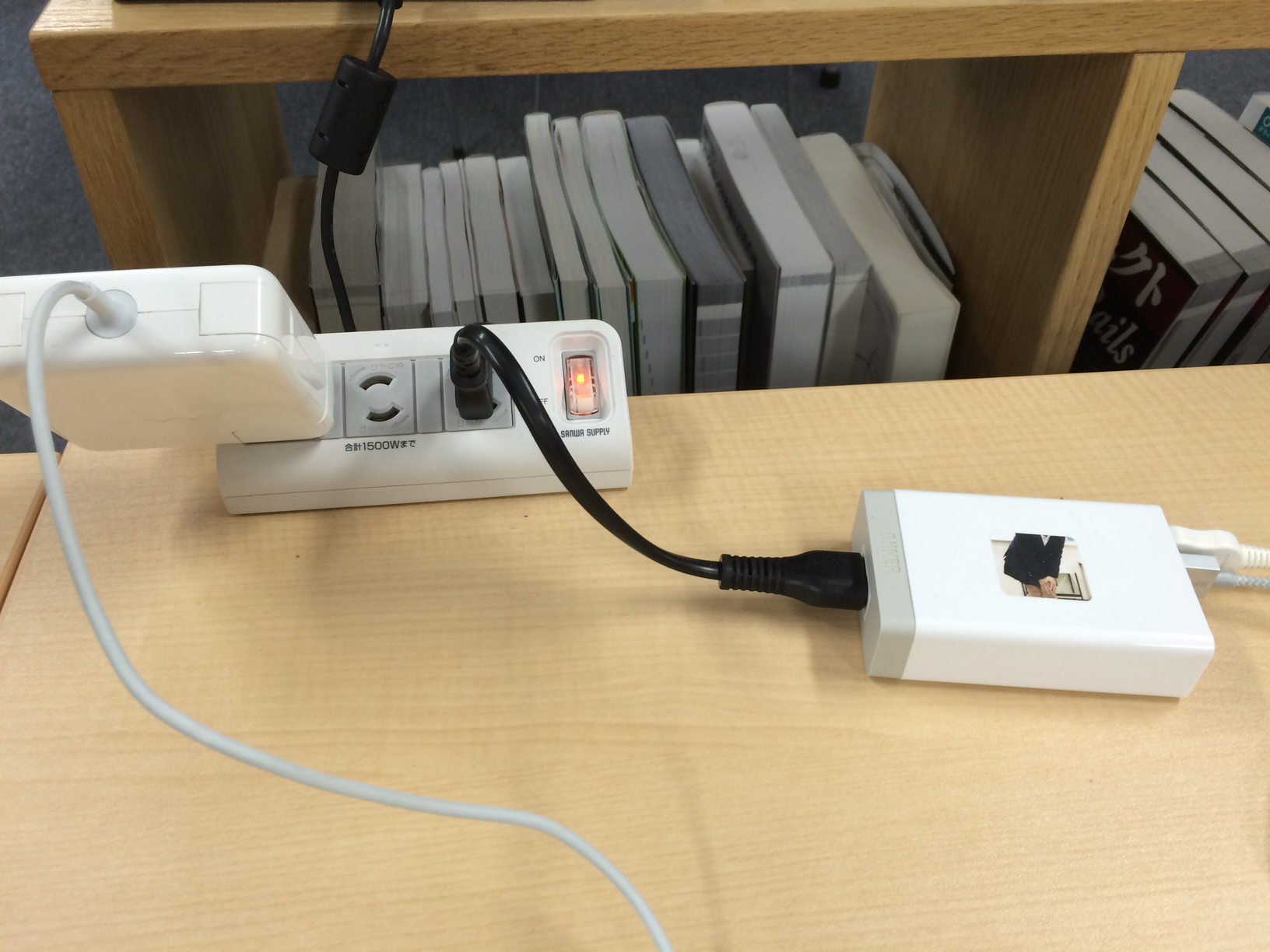
物理環境 at 会社
Amazon.co.jp: サンワサプライ 机上に設置可能便利タップ 3個口 集中スイッチ仕様 TAP-B25: パソコン・周辺機器
これを机に設置すると無限に便利です。

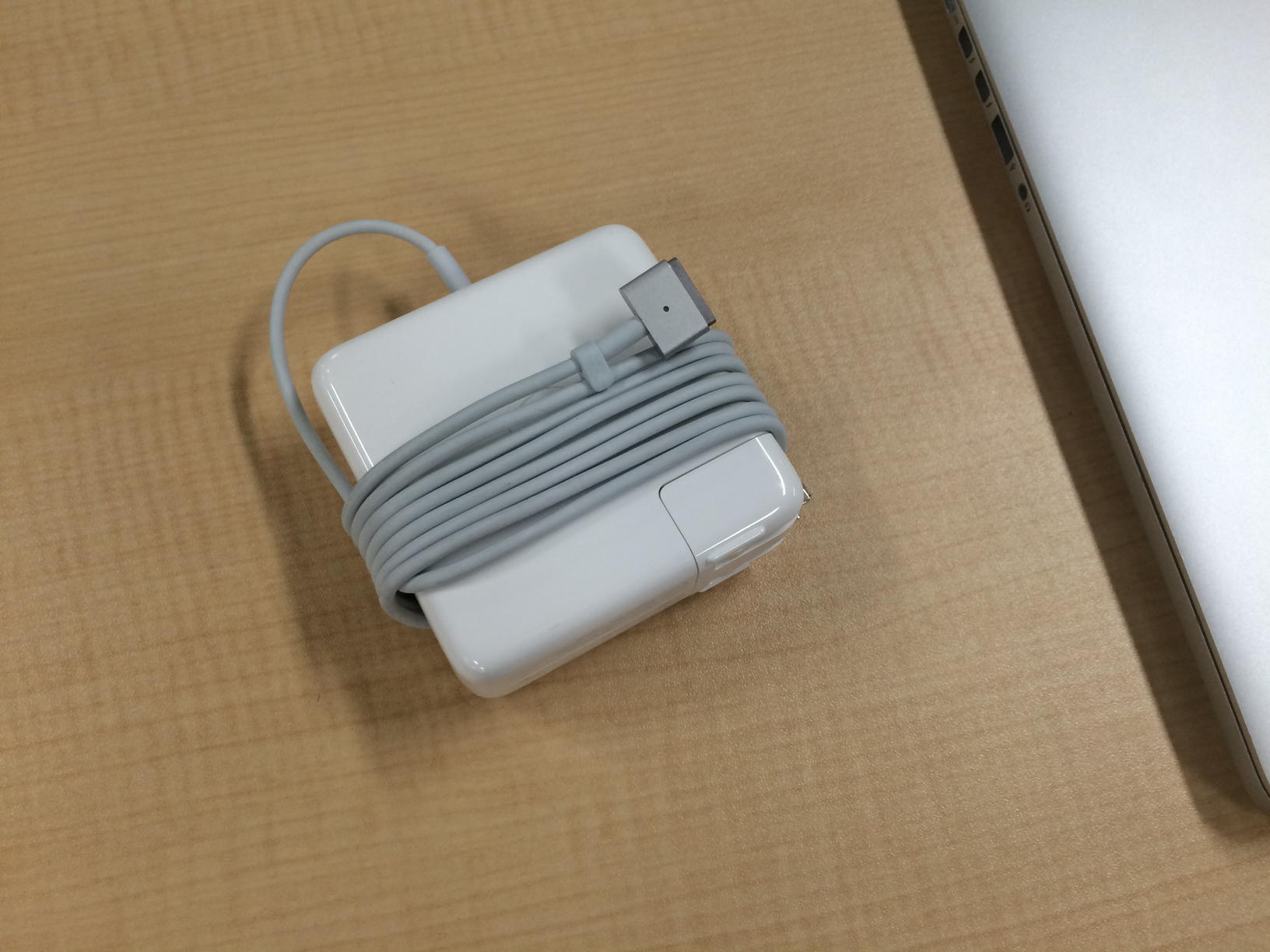
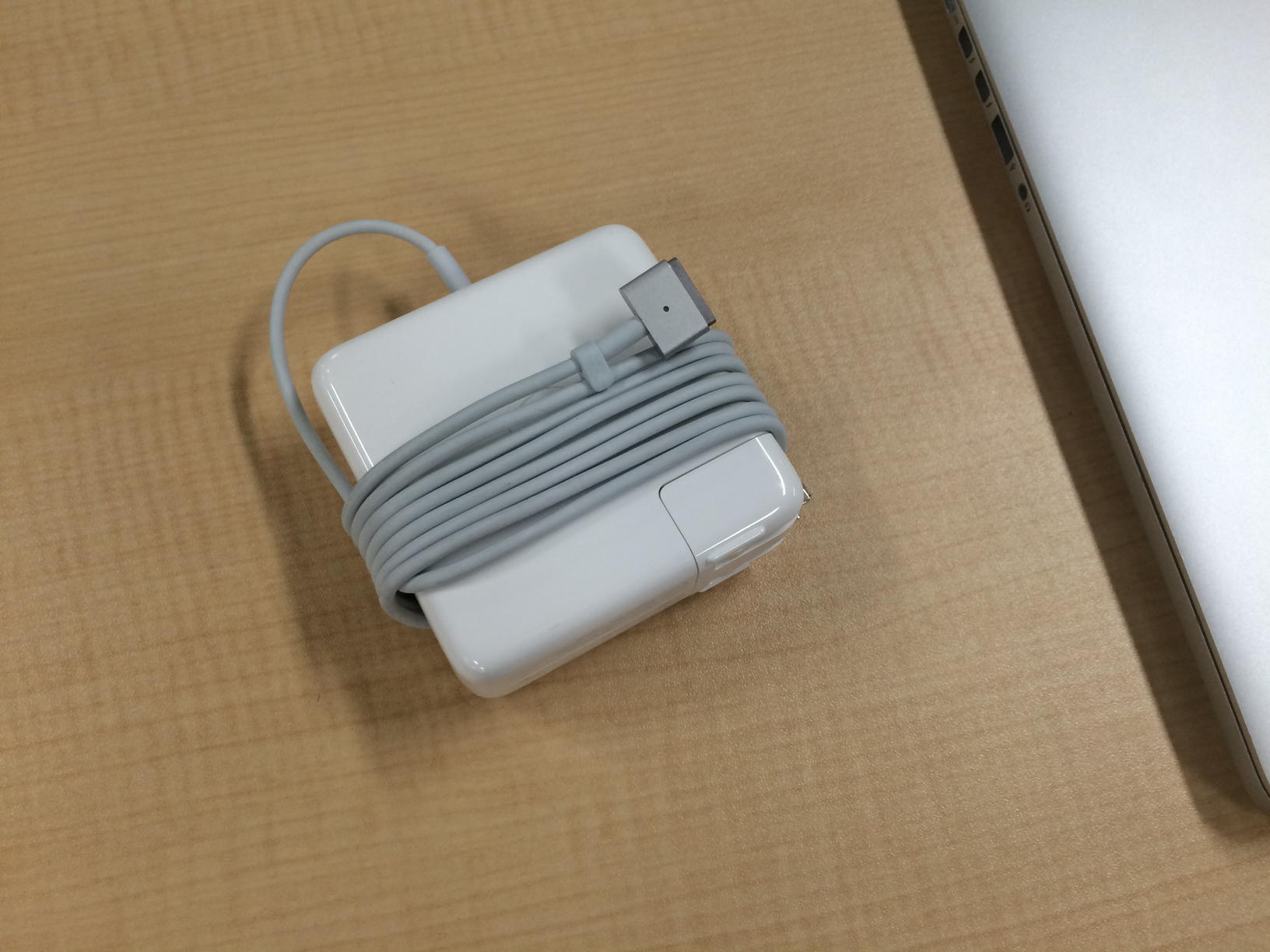
macのACアダプタの巻き方
macのACアダプタには、「どうぞここにコードを巻き付けてください」と言わんばかりの部位があるけれど、あそこに巻きつけているとコードの癖がひどいし、断線もしやすくなると思うのです。(主観)
なので、僕はこう巻きます。

2016年05月29日

できました
unasuke.com
How does it work?
使っている技術は、
- Let’s encrypt(certbot)
- middleman
- h2o
くらいです。
いい加減静的Webサイトの作り方の続き書きます……
2016年05月04日

どうも、blogでは文章を書くうなすけです。ところで、kosen10’s LT #4 in OSAKAに参加してきました。
当日発表資料
感想
ルーターの話だとかlogの読み方だとか児童教育の話とかセクマイの話とかの中にぶっこんでごめんなさいという感じの発表をしてきました。ごめんなさい。ごめんなさいっていうか、やっていきましょう。
なんとこれまで皆勤賞らしいので、このまま流れに乗って行きたい所存です。
次回開催を弊社で、というのは密かに狙っているので、各位よろしくお願いします。
まじめに
どうやらkosen10'sのグループの中では僕は結構意識が低空飛行で、すごい発表の後でも「おお、俺もいっちょやったるか」とはあまりならず、上のような発表ばかりになる傾向があります。
それでもこれまでの計4回に継続して参加して来れたのは、やはりkosen10'sのメンバーに会いたいという気持ちと、みんなの気持ち、テンション、やる気に乗せられているところが大きいのかもしれません。非常にありがたいです。
そういう意味で、僕がこの集まりに対して貢献できることといえば、今は開催場所のあてがある、ということくらいしかないので、「なんとしても」という位の気持ちで次回開催を弊社でできるように交渉していきたいのです。
次回がいつになるかはまだ決定していませんが、その時はよろしくお願いします。その時こそなにかいい話をしたいと思います。
2016年05月03日

高専カンファレンス lol
前回の高専カンファレンス100 in 東京に続いて、関西地方で大規模な高専カンファレンスをするとのことで、これは行くしかないだろう、ちょうどゴールデンウィークもあるし。ということで、いい感じに弊社にインターンシップでいらっしゃっていた実行委員のやましーさんから飛行機がいいと聞いて飛行機で行くことにしました。
発表申し込み
実際のところ、発表する、できることなんて何も思いつかず、「参加して皆の発表聞きに行くだけかな〜」と考えていました。(やましーさんからめちゃくちゃ「うなすけさん発表しないんですか」と詰められている)
そしたら、僕のスポンサーのとある方からこういうtweetがありました。
そんなわけで、カップル専用アプリについての発表と、実際に触ってもらえるようブース発表も申し込んだところ、ブースの方は選考を通過しました。
まさか、と思いました。
当日
発表
研究の話とか、教育の話がある一方、地名の由来、コンクリート、はたまたライブドメイン取得などアツい発表がたくさんありました。ひとつひとつを取り上げて感想を述べることはしませんが、僕はここで発表しなくてよかった……と思います。
ブース
想像以上に引かれてヘコむ。
やったことといえば、カップル専用アプリの中で有名と思われるものを選択し、まとめた資料を展示。また、それらアプリをインストールした端末を2台設置して自由に触ってもらうということです。
感想の大半が「LINEじゃん」だったので、そうだね〜〜〜〜〜〜〜〜〜そうだよね〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜という気持ちで、言うなれば罰ゲームでした。なんならブース発表者用の名札も貰っていなかったので疎外感でした。みんなカップル専用アプリにもっと興味を持っていいと思います。
懇親会
スポンサーでいらっしゃっていたGitHubの方2人のうち、1人は見るからに外国の方でした。あまり話しかけられてもいない様子で1人で座っておられたので、勇気を出して話しかけたところなんと日本語が話せる方でびっくりでした。その方はテクニカルサポートをしていて、リモートで働いているとのことでした。やはり問い合わせもメールベースにできるとサポートの方もリモート業務ができていいですね。弊社ではどうしても電話による問い合わせの必要があるのでできないのですが。
で、GitHubの方2人のうち、もう一方はなんとdiceさんで、「やべえRebuild.fmのあのdiceさんが目の前にいるやべぇ」みたいになりました。
diceさんもGitHubパーカーを着ていたのですが、GitHub「の」パーカーはあまり気に入ってないらしく、TMIXかユニクロで迷ったところ、生地がわからないのでユニクロにしたとのことでした。ということでショールームを紹介させていただいたところ、いらしてもらえるとのことで、ヤッターという感じです。よかったですね。
よくなかったこと
ちょっと批判ぽくなって申し訳ないのですが、よくなかったと僕が感じたことを1つだけ挙げさせていただきます。
サブスクリーンなのですが、1つ1つのツイートを色の円の中に入れてぽわぽわさせるという仕組み、大変綺麗で、さぞ実装には苦労したことかと思います。しかし……しかし、中央前から3列目に座っていた僕でさえ、ツイートの中身を読むことはできませんでした。そういう意味で、運営側の自己満足になってしまったかな……と感じます。
ツイートは読みやすいように普通に上から下へ流して、その背景にツイート数に応じてぽわぽわを増やしていく、とかにしても良かったかな、と思います。
2016-05-04 追記
とのことです。なるほどなるほど。
感想
今回のカンファは、スポンサーを積極的に募集したこともあるのか、チロルチョコだったり、GitHubステッカーやlolのステッカー、Tシャツなど、さまざまな仕掛けが用意されており、高専カンファレンスの新たな形を示すことができたのではないかなと個人的に思います。
次は茨城ですね!!
2016年04月24日

60% keyboard
どうにも僕はテンキーもカーソルキーもファンクションキーもない、いわゆる60% layout keyboardというものが好きで、これまでにはTEX Yodaなんかを買っています。
その時からMassdropのMechanical keyboards communityを購読しているのですが、よさ気なキーボードを見つけたので買いました。
KC60 Mechanical Keyboard
KC60 Mechanical Keyboard - Massdrop
Programmable layersと銘打ってるだけのことはあり、キー配列はもちろんのこと、layerを複数作成することができます。(たぶん10 layersまで)
そのうえ、キーの組み合わせでマウスカーソルの移動も可能なほど、カスタマイズは幅広くできます。
how to customize
上記2サイトが参考になります。僕はubuntuでファームウェアの書き込みを行いました。その際、scriptはsudoで実行しないと書き込みができませんでした。
2016-05-03 追記
2016年03月13日

つくりかた記事リスト
あまりにもはしょりすぎていた
あとは、あなたが好きなようにslimを書き、scssを書き、ページを作っていくだけです。
と前回書きましたが、あまりにもはしょりすぎている感じがあるので、どういう風に僕がn0h0.comを書いていったかを説明します。
以下、前回の続きとしてslimとscssで書いていきます。
画像を置く
middlemanでは、source/images以下に置いた画像を、
= image_tag "source/images以下のpath"
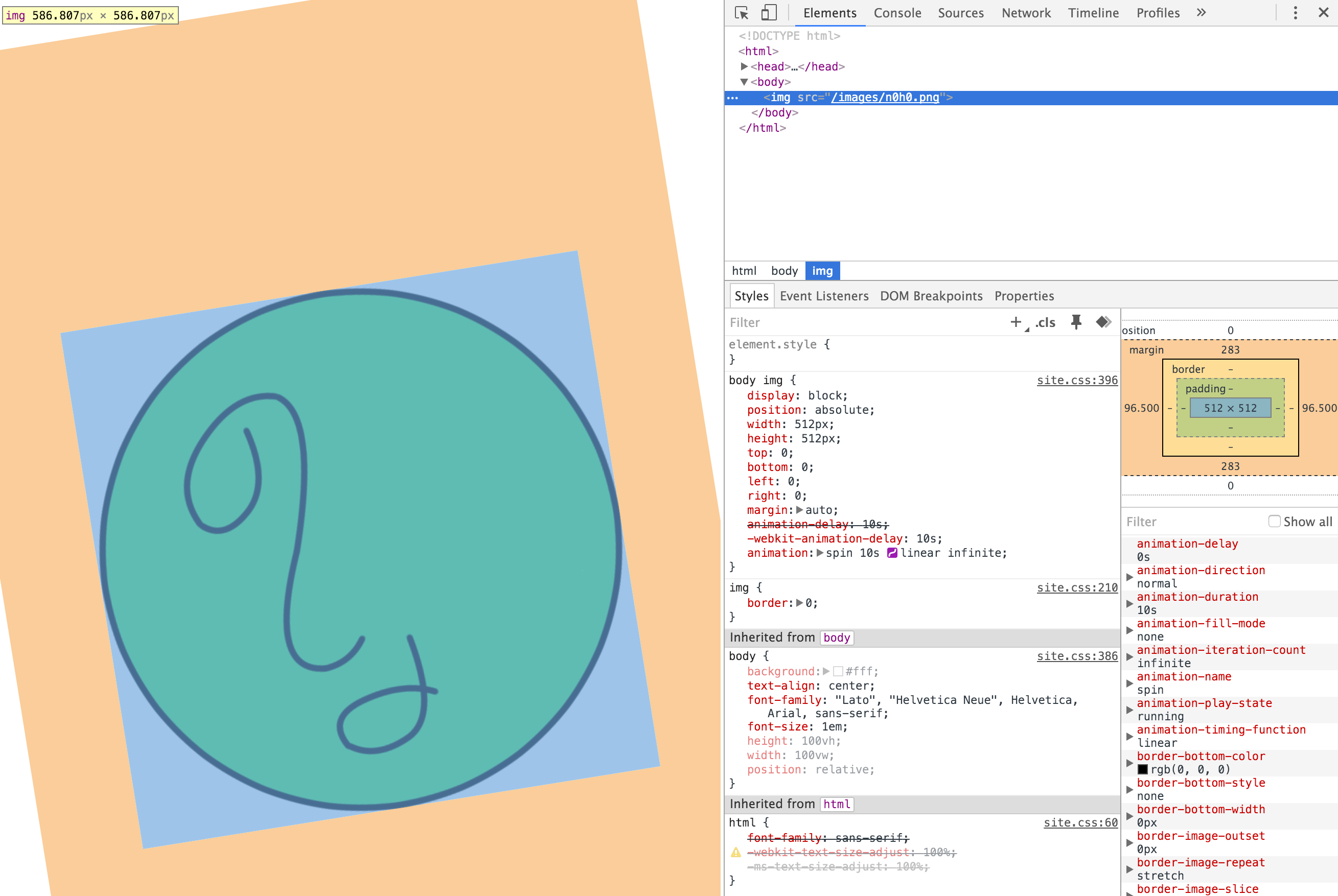
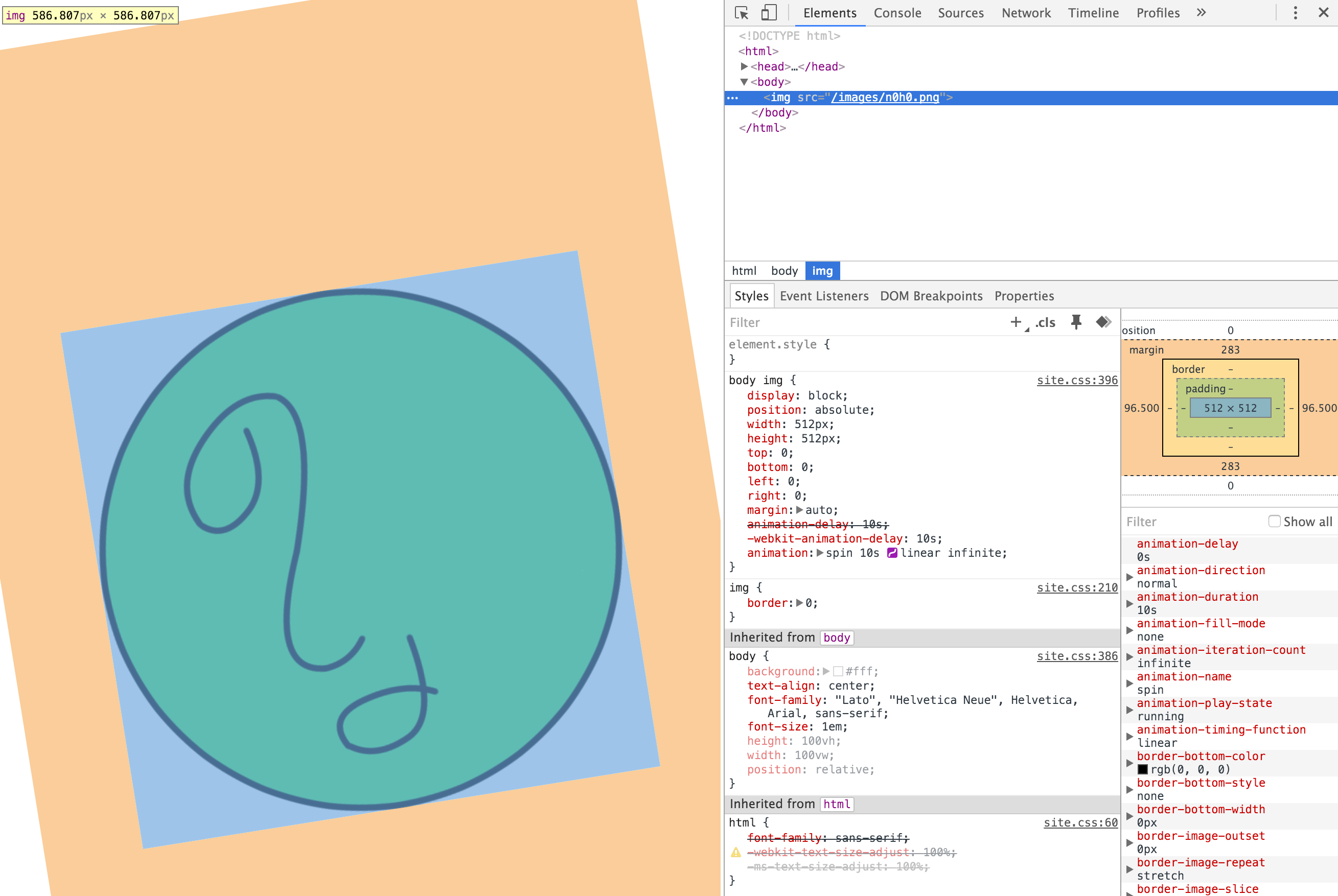
で参照することができます。例えばsource/images/n0h0.pngというファイルは、
と書くことで、
<img src="/images/n0h0.png" />
になります。
真ん中に置く
次に、この画像を画面の上下左右中央に配置したいと思います。
さて、block要素に対して、次のようなstyleを適用すると、その要素は親要素の上下左右から中央に配置されます。
.element {
position: absolute;
width: 100px;
height: 100px;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
※このとき、親要素にはposition: relative;があたっているとよい
参照
ところで、<img>要素はinline-block要素なので、このように書いてやります。
.element {
display: block;
position: absolute;
width: 100px;
height: 100px;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
n0h0.comでは、<img>に対して直接このstyleをあてています。これは、ページ内(body以下)には<img>しか存在しないのでいいかなと思ってのことです。ですが、出来る限りclassを付与して、そのclassに対してstyleをあてるべきでしょう。
画像を回す
さて、のほ君のアイコンを回したくなりましたね?そこで、CSSアニメーションを使います。
参照
画像の要素に対して、次のようなプロパティを指定します。
.element {
display: block;
position: absolute;
width: 100px;
height: 100px;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
// ここから下が追加したプロパティ
animation: spin 10s linear infinite;
@keyframes spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
}
これで永遠に回り続けるのほ君が完成しました。
CSSフレームワークを使う
さて、ここまではCSSを全ていちから書いてきましたが、場合によってはCSSフレームワークを使うと便利な場合があります。定番のところでは、bootstrapを使ってレスポンシブなwebページを作成したりでしょうか。
有名どころのCSSフレームワークを以下に挙げます。
bootstrapのインストール
例として、おそらく一番有名である?bootstrapのインストール方法について解説します。
<head>のどこかにこの行を追加すれば完了です。(これはslimの書き方ではないことに注意してください)
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
CSSフレームワークの使い方については、今回は触れません。
次回予告
次回こそ、ドメインを取ることと、サーバーを借りてssh接続するところまでやりたいと思います。
2016年03月05日

STEERS ローンチいたしました
2016年3月3日、Web上でTシャツを販売して利益を得ることができるサービス、STEERSがローンチしました。めでたいですね。
unasuke.com のスポンサーになってほしい!!!
さて、unasuke.comはドメインの維持費もありますし、VPS上に構築しているのでサーバー費用もかかります。
とはいえ、広告は僕が嫌いなので置きません(amazonのアソシエイトくらいは置いてます)。ですが何かしら見返りは欲しいとは思います。すこし。
なので、STEERSでこんなTシャツを作りました。
I am sponsor of the … | オリジナルTシャツ販売 STEERS(ステアーズ)
詳細は上のリンクを読んで欲しいのですが、このTシャツを買って、僕を支援していただいた方の名前を、https://unasuke.com/sponsor (まだない)に掲載します。 あとめっちゃ感謝します。
現状STEERSでは自分のTシャツを買ってくれた人がわからないので、Tシャツを買ってくれたら、そのTシャツと買ったあなたが一緒に写っている写真を僕に何らかの方法で送ってください。
特に読んで役に立つような記事を書いているわけではないのですが、応援していただける物好きな方はどうぞよろしくお願いします。
買ってくれたらすごい勢いで静的サイトのつくりかたの記事の続きとか書きます。デザインも改善します。スマホ対応が秒です。
ご注意
STEERSのシステム上、5枚の注文が集まらなければ実際に支払いが行われることはありません。「どうせ5人も買わないだろうから予約しよう」的なチキンレースも可能です。
また、販売期間が大体7日間ですが、その後、5人の予約が入れば発注されます。
2016年02月29日

福井技術者のつどいも5回目
いつのまにやらもう5回目の開催となりました。東京に就職してからは、数回の開催を遠くから眺めているだけの存在でした。
今回はちょっと個人的な成果もあったので、久々に参加してみようかと思い、足を伸ばしてみた感じです。
思うこと
特に今回は、なのか、僕が久々に参加したからそう感じるだけで前からなのかはわからないですが、参加者に学生が少ないと感じました。
こういう催しは参加者が情報技術に関心のある人に偏りがち、という問題があるにせよ、福井県には情報技術関連の学科がないわけではありません。
もちろん福井大学には情報メディア工学科があります。会場のjig.jpさんがある鯖江市には福井高専があります。
高専生は、この時期は進級のこと、就職活動のことがあるとはいえ、基本的には何もない時期ですし、福井大学生は春休みの真っ最中です。
友人のつてで前日に興味のある人は来てみてねと誘ってみましたが音沙汰はなく、物理学科の友人が来てくれたのみでした。
(とはいえ、前日に言うのも悪いですが)
まあ、福井大学にはまだ繋がりがあるだけいいですが、問題は福井高専です。
後輩の猫神くんも卒業し、のほ君が最上級生になる今年。僕は、それより下の後輩に対する繋がりが全く無いのです。
IT研の様子もわからないし、頼る宛は先生方、ということになるのでしょうか。
とにかく、合う合わないがあるにせよ、一度は来てほしい、一度は発表してほしい。と思ってしまうのは主催を経験している僕のわがままでしょうか。
配信
今回、僕は個人機材を持ち込んで配信させていただきました。
配信しての感想ですが、カメラの置き場所をもうちょっと前にしたら一番後ろの通路を塞がずに済んだのかなと感じました。それがどれくらい障害だったかはわからないですけれども。
あと欲を言うなら、マイクの入力を拾いたいです。
まとめ
第6回があるとして、その時は福井大学生、福井高専生の参加者が増えていることを願います。