2026年01月31日

1月やったこと
先月の月報に
他にもやったことはあるのですが、それは1月の月報に回そうと思います。
という訳で他にやっていたことというのは、nghttp3のRuby binding gemを作っていたのでした。
https://github.com/unasuke/nghttp3-ruby
Co-Authored-Byこそ付いていませんが、ほとんどをClaude Codeに実装してもらいました。一応変更には全て目を通していますが、C拡張ライブラリに習熟していないこと、ドキュメントは読んでいるもののnghttp3自体に詳しいかと言われると全然そんなことはないので使うのはおすすめしません。
おすすめしませんというか、nghttp3はQUICレイヤーを提供しないためにこのgem単体で使うことはできません。というのでQUIC自体はOpenSSLにやってもらう(もしくはngtcp2のbinding gemを実装する?などしてQUICレイヤーをどこかから持ってくる)必要があります。というので先月はOpenSSL自体のQUIC APIについて色々調べていたのでした。ちょこちょこAPIをruby binding側に足していったりしていますが、なかなかうまくはいっていません。
そして自分の実装については何もできていません。現状のコードをClaude Codeに分析させてどういう順で実装を進めていけばいいかのアドバイスを出力するくらいはさせていますが……
2026年01月01日

15年選手のアイコン
これまで主として使っていたのは、高専1年生の時に撮影してもらった写真で、その頃から使っているアイコンでした。2010年入学なのでだいたい15年使っていたことになりますね。
高専を卒業し社会人となり、当時と比較すると立場も変わり、関わる人も増え、このアイコンだとどうもちょっと、と思ってしまうことが増えてきました。
そんな折、知人に描いていただいた似顔絵があまりにも良かったこともあって、いい機会だし新年を期に主として使うアイコンを変えてしまおうと思い立ちました。
別にアイコンなんて軽々しく変えてしまっていいとは思いますが、さすがにここまで長い間使っているものを突然変えると混乱を招きかねないので、変えたという記録を残しておき、かつしばらくの間固定投稿にするなどして周知に努めようと考え、これを書いています。
15年も使っていると色々な箇所で使っていることもあり、旧アイコンを使い続ける場面も残るでしょうが、これからは新アイコンをよろしくお願いします。
2025年12月30日

12月やったこと
12月やったことの前に11月の月報を書いていない件についてですが、IETF 124のまとめを書いていたら11月が終わっていたので、仕方ない1ですね。
そして12月にやっていたことですが、自分のQUIC実装についてはまたしても全く何も手をつけていません。
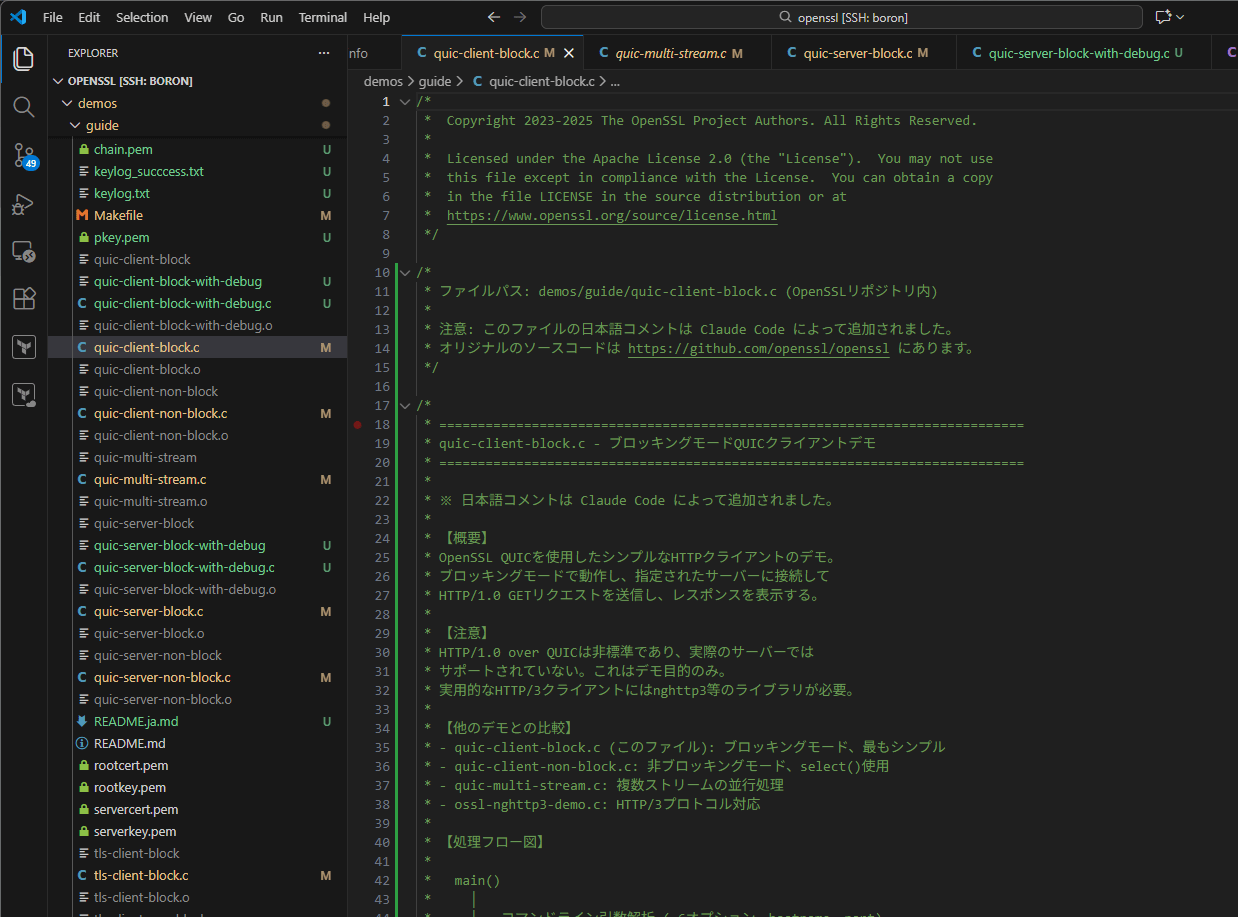
では何をしていたかというと、OpenSSL自体のQUIC APIについて色々調べていました。具体的には demos/guide/ 以下と demos/http3 以下のファイル群であったり、https://docs.openssl.org/master/man7/openssl-quic/ だったりを読んでいました。
Claude Codeにサンプルコードの解説を頼んだりしてもいて、それによって生成されたコードをgistに置いておきました。
https://gist.github.com/unasuke/cadc6e9af0b2f5e2860fcdf3318bb517
他にもやったことはあるのですが、それは1月の月報に回そうと思います。
2025年12月26日

まとめ始めて6年目
6年目か……。上にもリンクは貼っていますが、yearly-wrap-upというタグも付けています。
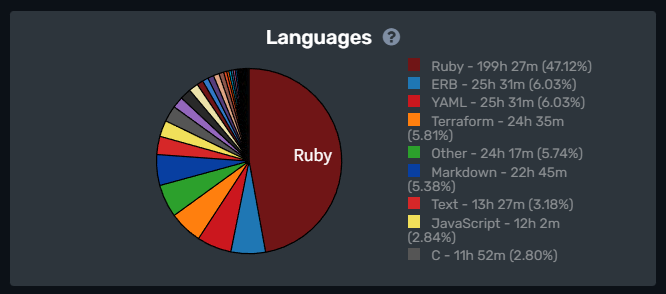
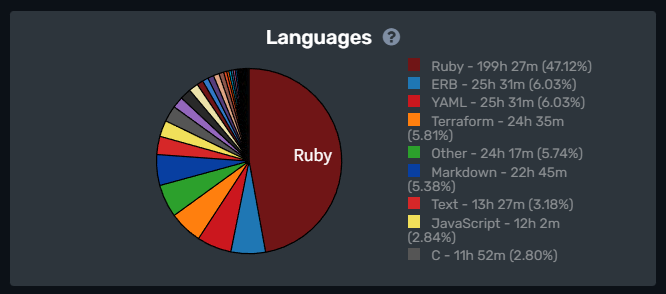
例年同様、冒頭の画像はWakaTimeによる2025年のプログラミング言語使用率なんですが、今回は前回のまとめを書いた2024年12月28日から2025年12月25日までのプログラミング言語使用率です。微々たる差ですが、昨年のまとめ記事を書いた時点からの計測ということになります。なお業務で触れたコードは含まれていません。Rubyは例年通り不動の1位。次がERBになったのが昨年との差ですね。昨年はYAMLが2位だったんですが、今年は3位になりました。ERBの順位が上がったのはKaigi on Rails 2025の公式サイトで使ったり、conference-appのだったりかな?と思っています。他にはTypeScriptがランキングから外れました。
ちなみに、WakaTimeは “真の” 2025年まとめを生成してくれるのですが、これは本当に2025年が終わるまでの瞬間まで集計対象となるのでまだ生成されていません。2026年になったら共有リンクを追記しようと思います。そして2024年のまとめは生成されているので、去年の記事に追記しておきました。
追記 2026-01-10
Code stats for all users in 2025 - WakaTime
WakaTimeによる “真の” 2025年のまとめが生成されていました。OSがLinuxとmacOSだけになっていますが、"Linux" という判定のほぼ全てが手元のWindows機からのSSHになっていると思います。
立場(毎年同様)
フリーランスで、主にRailsやAWSを使用しているサービスの運用、開発に関わっています。いくつもの会社を見てきた訳ではなく、数社に深く関わっている都合上、視野が狭いかもしれません。
今年仕事で書いた記事はこの2本です。
もう1本くらい書きたい気持ちはあったものの、2025年は2本という結果になりました。
プライベートだと、QUICの実装だったり、Kaigi on Rails 2025関連でいろいろやったりしました。
利用した技術一覧
仕事で触れたものは覚えている範囲で書いています
- Language
- Ruby
- TypeScript/JavaScript
- Go
- Framework
- Rails
- React
- Tailwind CSS
- Stimulus
- Middleware/Infrastructure
- Docker
- PostgreSQL
- MySQL
- AWS
- Cloudflare
- Terraform
- CI
- Monitoring
- OS
- Editor (wakatimeによる使用時間合計順)
- 概念的なもの
- REST API
- GraphQL
- PWA
- QUIC/TLS
- Server-sent events (SSE)
昨年からのDiffとして、Go、Lambda、Bedrock、SSE、Cursorを追加、IntelliJ Idea系を削除しました。
Goについては仕事で触れる機会があったので追加したのと、SSEはKaigi on Rails 2025の字幕システムで触りました。Bedrockは仕事でもKaigi on Rails 2025でも活用しました。Cursorはこんなに使ってる印象がないんですがランクインしましたね。もっぱらVS Codeでコードを書いています。それもありIntelliJ Idea系エディタはとんと触らなくなってしまいました。Lambdaは仕事で書いた記事にもあるように触る機会が増えたので追加しました。
QUIC/TLS/IETF
今年もIETF Meetingのまとめを都度書いていました。が、リアルタイムで聞けたセッションはほぼなかったのと、そもそもIETF 124はチケットの入手すらしていないというありさま。まあタイムゾーンや別イベントとの兼ね合いがあってしょうがないといえばしょうがないのですが。
あと、今年からはQUIC実装の進捗を月報として書くようになり、少し手が動くようになった……ような気がしています。そうはいっても9月と11月のぶんがありませんが。12月のまとめはこの後に書きます。来年も続けるつもりです。
Ruby on Rails
Kaigi on Rails 2025ではRailsをがっつり、というよりはFalconを試行錯誤しながら、という感じでの手の動かしかたをしていました。詳しいことは北陸Ruby会議01の発表資料を見ていただければと思います。
引き続きRuby on Railsでお仕事を請けていく予定です。今のところは自分が提供できるリソースと市場の需要が一番マッチしているのがこの分野なので。
AI coding
北陸Ruby会議01の発表でも触れましたし、仕事でもそうなんですが、今年は特にAIによるコーディング支援にお世話になることが多かったです。そもそもClaude Codeのリリースが今年2月ですし。
Claude 3.7 Sonnet and Claude Code \ Anthropic
普段使いはClaude Codeばかりで、CodexやGeminiと比較してどうか、みたいなことはしていません。BedrockはKaigi on Railsでもこれから活用していくシーンがありそうなので引き続きゆるりとキャッチアップしていきたいです。
来年頑張りたいこと
Ruby/QUIC/TLS
月報を書くようになり、それが締め切り的なプレッシャーになってくれて少し手が動くようになったのですが、それでもまだまだですね。2026年はAIも活用しつつ実装をより進めていけたらと思っています。思っているんです。
Kaigi on Rails
ふつうの運営業務以外のところだと、Shirataki(字幕システム)をより堅牢にしていきたいと考えています。
English
今年も日本の外には出ませんでした。そもそも海外カンファレンスにプロポーザルも出してないし。ただ、いっこネタは思いついたので実装できればプロポーザルを出そうとは思います。でもそのくらいかな。それが通らなければ2026年も国外に行くことはないんじゃないかと思っています。
2025年11月30日

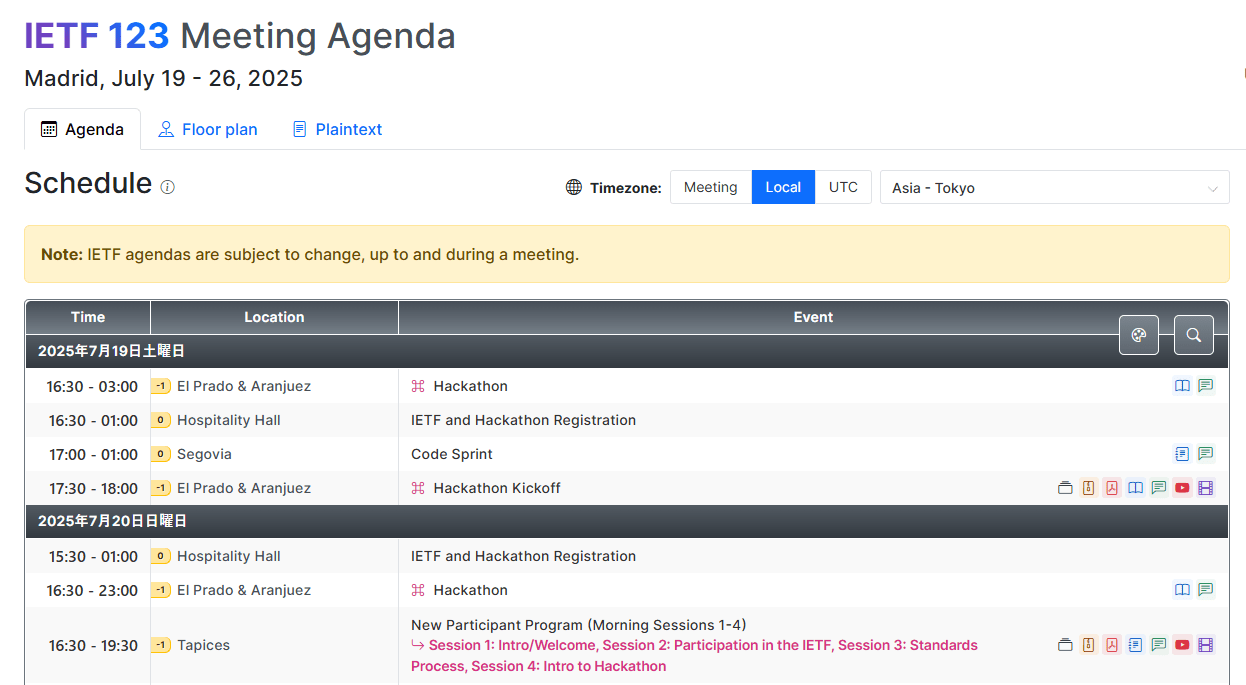
IETF 124
IETF 124はRubyWorld Conference 2025と被ったのでリアルタイムで参加してませんでした。なんなら今回はチケットも買ってないです。
それでは例によって以下は個人的な感想を無責任に書き散らかしたものです。内容の誤りなどについては責任を取りません。ちなみになんですが、WG及びBoFは https://datatracker.ietf.org/meeting/124/agenda で開催された順に記載しています。多分。
ccwg
Agenda
途中でアラーム?火災報知器?が鳴っていた。
Hackathon Update
RFC 8290のFQ-CoDelとdraft-tahiliani-tsvwg-fq-pieとの比較などについての報告。また、Congestion Control Evaluation Suiteについての設計を準備中なのでfeedback求むとのこと。テストの再現性や"マルチパス"という言葉が指す意味について明確にすべきだという話があったようで。
BBRv3
03から04での変更はTCP特有の記述をやめたこと、ProbeRTTの頻度についてのexperimental considerationsの追加、あとこまかな編集。open issueとしてまだnon-TCP transportに対しての一般化が残っているのとか、テストケースについてどうするとかの話があった。Googleの他に、Cloudflareが実装を持っていて、picoquicでも実装したという話があった。そこからのデータを求む、状態なのかな。
Circuit Breaker Assisted Congestion Control
そもそもMBONED WGにおいて5年前からwg draftになっているdraft-ietf-mboned-cbaccというものがあり、マルチキャストネットワークの環境において不適切な振る舞いをする受信者によってネットワークを過負荷に陥らせる状況を解決するための提案?RFC 8084に記載されている “Circuit Breaker” を実装するものとしているが、RFC 8084の定義とどこまで挙動を揃えるかについてが議題のひとつのよう(RFC 8084の記載に従うべきだという会場での意見があった)。
SCReAMv2
そろそろwg draftになるのかもしれない。これも01から05にかけてtransport protocol agnosticな変更(など)が入った。やっぱQUICの影響なのかなー?CCWGがメディアの輻輳制御に向けて取り組むべきかどうか?という投票が行われ、続けてSCReAMがスタート地点として適切か?という投票が行われた。SCReAMが適切かどうかについて反対票が1票あり、反対の内容としては動画適応用のレイヤーと制御用のレイヤーが必要だというもの。ちなみにChrome Canaryに実装が入っており、WebRTCでのlogがスライドに載っている。メディアの輻輳制御が今アツい(のか?)。
Network Delivery Time Control
Netflixからだ。クラウドゲーミングにおけるRate Adaptationが背景にある。帯域というよりは即時性に主眼を置いた輻輳制御アルゴリズムなのかな。
SEARCH (a New Slow Start Algorithm for TCP and QUIC)
SEARCHは122ぶり?06から07での変更は日付のみ。Hystart++とSEARCHの違いについて、両者は似ているので、何が違う点なのかを説明しないといけないという会話があった。
Christian’s Congestion Control Code (C4)
QUIC wgでもよく見かける方の提案。動画コンテンツの配信に対して設計されている輻輳制御アルゴリズム。今回は紹介だけで終わった?実装とフィードバックを求む、状態。
webtrans
Agenda
chairが交代して1人から2人へ。WGLCが数週間後にされるかも?
W3C WebTransport Update
W3Cのロゴ、変わったね。資料にMDNのBrowser compatibilityの画像が貼られてたけど、modern browsersのなかではSafariだけがまだ未対応(設定から手動で有効にしないといけない)。 とりあえず自分の端末では有効にしてみたけど、手っとりばやく試せるページってどこかにあるんだろうか。
https://developer.mozilla.org/en-US/docs/Web/API/WebTransport#browser_compatibility
CONNECT requestに対してヘッダーを追加できるようにするか?というのが会場で出た議論で、それはW3C/WHATWGで決めようということになった?Authenticationに関しては許可してほしいという要望も。
Hackathon Interop Results
SafariとFirefoxでのinteropの結果が報告されている。SafariではCloudflareのMoQ serverに対してセッションの確立、データ通信は行えるもののvideo streamingに関して問題あり。FirefoxではCloudflareのMoQ serverに対してvideo streamが機能した、と。Firefoxは今draft 14の実装が進んでいる。
WebTransport Open Issues
最新のdraftと現在openなissueについて、draft-ietf-webtrans-overview、draft-ietf-webtrans-http3とdraft-ietf-webtrans-http2のそれぞれ。overview-11では “export keying material” というoperationの新規追加に関してなど。webtrans-http3についてはDoSについての話、WTMAXSESSIONSの話などがあった。
wish
Agenda
12月にinterim meetingが行われそう。last callもまだまだ見えてこない感じかな。とりあえずWHEPが今どんな状況なのかを見ているだけではあるので、議論の様子とかはまとめないことにしました。
tls
Agenda
今回は2回構成。
Well-Known ECH
draftのrepositoryがGitHubのtlswg orgに移動した。すべてのopen issueとコメントを解決したので、新しいバージョンを出してWGLCに進む予定。
Extended Key Update
現在はさらなる実装とレビューを求めている状態。FATTによるレビューも進行中。
Large Record Sizes for TLS and DTLS with Reduced Overhead
すべてのopen issueに対応済みで、実装作業中。WGLCに進むかどうかについて、WGLCになってから実装がでてくるのを待つのはどうか?という話があった。
ML-KEM Post-Quantum Key Agreement for TLS 1.3
open issueがあったが解決?して “Decide to close the PR and go to WGLC” ということになった。
A Password Authenticated Key Exchange Extension for TLS 1.3
wg draftとしてapproveされた。いくつかのopen issueはあるが、ほぼ全てに対応するpull reqが作成されている。パスワード認証を試行できる回数に制限があるべきというのは確かに。
DE Reports
minutesやAgendaには “DE Reports” とあるけど、TLS Registries Updateのこと?色々なupdateについての共有。fun factとされているgit repositoryはどこのことなんだろうか。追加されたCipher Suiteの名前に登場するAsconについてはあとで見ておきたい。
The Datagram Transport Layer Security (DTLS) Protocol Version 1.3
リプレイ検出についてのopen issueに対する議論が盛り上がってた?nvidiaがunencryptedなsequence numberを許可する拡張についての提案をしているっぽい。なんでだろう?反対する意見はなかった。既存のerrataをおさらいする流れ。
PEM file format for ECH
複数の鍵を扱いたい場合にどうするか、秘密鍵なしの設定ファイルは可能か、などの議論。
Authenticated ECH Config Distribution and Rotation
Cloudfrareはこれに取り組んでいる(?)とのことだが、GoogleがECHのconfigを配布する際に直面した問題はこれでは解決できないという指摘。
Service Affinity Solution based on Transport Layer Security (TLS)
Expiredなdraft。この提案はTLSでやるべきことではないのでは?という指摘(application layerでやるべき?)。メーリスで議論しようという話になった。
httpapi
link-hint
editorialな変更のみ。もうすぐWGLC状態?
patch-byterange
変更なし。実装求む!状態。
idempotency
まだWGLCには進めない。いくつかのopen issueがあり、それについて作業が残っている状態。
ratelimit-headers
HTTPDIRのレビュー待ち状態。RateLimit-Policyヘッダーの値として指定するポリシー名をStringとして記載するべきなのかTokenとして記載すべきなのかのopen issueについての議論が行われていた。String優勢?
HTTP Events Query
新しいdraft。Uses the QUERY method to request notifications とあるようにQUERY methodの活用。そもそも標準とすべき内容なのかについてより明確化しようという感じになった。
authentication-link
このまま誰も取り組む人がいなければそのまま破棄される流れに……
moq
Agenda
MoQに関しては、もう何もわから~ん状態ではあるのであまり深追いしないことにしました。業界の動向としてはyuki_uchidaさんのZenn scrapが更新され続けていてとてもありがたいので皆さん読みましょう。
個人的に気になる動向としては https://openmoq.org/ なるものができたこと。Roadmapでは現在Legal structure & governance in progressのためのCompany setupを進めているところらしい。
webbotauth
Agenda
いろいろと白熱して、WGとするには早かったかもしれない、別のBoFをやるべきだったかも、とchairが最後にまとめている。これからどうなるんだろう。
WebBotAuth Architecture
既にいくつかの実装がある。なんならRubyもある。
ただ、Architecture文章なのにtest vectorがあるのはなぜか、なぜ署名が必要なのか、mTLSでいいのではないかなどの質問や意見があり、そもそも解決しようとしている課題は何なのかについて明確にすべきだという声が大きかった。
そんな感じだったのでchairが予定を変更し、問題の背景についておさらいする流れになった。
Web Bot Auth Background and Context
という流れがあり、前回(123)のスライドを再度見直すことに。改めて、インターネットはユーザーのためのものであり、匿名によるブラウジングを殺したくはない、Botの識別ではなく、高トラフィックをもたらすBotからの保護という観点で考えるべきだという意見があった。メールとスパムの問題に酷似しているので、そこから学べることがあるのでは?という指摘も。
Mission-Critical Web Data Use Cases & Web Bot Auth Bot-Auth Implications
政治活動、Eコマース、旅行、不動産などの分野でWebスクレイピングは重要だが、Web Bot Authによって競合となる相手をblockすることが可能になるのでは(WalmartがAmazonをblockする、XがCCDH、デジタルヘイト対策センターをblockする、など)ないか、データ提供における差別を標準化することになるのではないかという懸念についての発表。人間がアクセスできる限りはBotも何かしらの方法を見つけて回避する、といういたちごっこになる。アクセス制御ではなく、認定する制度を設けるべきではという提案。
scone
Agenda
そもそもsconeについてあまり知らなかったのだけど、Fastly Yamagoya Nightに参加してkazuhoさんの発表を聞き、そんなのがあるんだ~と興味が出たので見ています。
Interop
おいしそう。複数の実装間でInterop testが行われた結果の報告があった。ブラウザ上のdemo?ではSCONEを有効にした場合の動画視聴ではバッファリングが発生していない様子のデモがあったり、そのうちAndroid Facebook appのReelsで使われている様子の録画があった。SCONEが使われるとReelsでバッファリングしていない様子が紹介されている。その辺のやりとりがQUICの開発者が集まってるSlackに #scone-interop channelが作られていてやりとりされている。(デモの録画もSlackに上がってそうな見た目だったけど探しても見付からなかったな……)
before SCONE/after SCONEの条件は揃っているのか?という指摘もあったり。その辺厳密に揃えるのはむずかしそう。
draft-ietf-scone-protocol-03
“network element” とは何か、というpull reqについての議論。現在のdraftにおいて定義されている機能は全て必須なのかどうか。最小限のnetwork elementが満たす機能としては何かというslideでの説明などなど。
他にも用語の統一などのpull reqのmergeなど。ライブでmergeされていく様子が見れた。
Applicability & Manageability Considerations for SCONE
3GPP固有の内容が多いという意見があった。投票の結果、汎用的な部分(Section 3)までをWG draftとして採用する方向になった?
httpbis
Agenda
https://httpworkshop.org/ なんてものがあるんですねえ。2026年はスイスで開催とのこと。
Template-Driven CONNECT for TCP
CONNECTはHTTP/2やHTTP/3ではRFCに記載されているが、HTTP/1.1では規定がないのでどうする問題がある、と。
Resumable Uploads for HTTP
HTTP Unencoded Digest
WGLCに進むことになった。
Secondary Certificate Authentication of HTTP Servers
“Support sending Exported Authenticators in multiple frames over HTTP/2” のissueに関して、複雑さを増すだけということになりcloseで合意となった。editorialな変更を済ませてWGLCに進むことに。
Cookies: HTTP State Management Mechanism
draft-ietf-httpbis-layered-cookiesのメカニズムを更新して “Origin-Bound Cookies” としている。Cookieの識別にPort番号も含めるようにするPort Boundと、httpとhttpsを明確に区別するScheme Boundの2つの概念の導入(HTTPの文脈におけるOriginで識別する)。
すごく好意的な反応で、この提案をdraft-ietf-httpbis-layered-cookiesに取り込もうという流れに。
Detecting Outdated Proxy Configuration
PAC/PvDによるプロキシ設定は全てpull型で、クライアントが定期的にフェッチするしかない問題を解決するもの。クライアントが Proxy-Config ヘッダーで設定のURLといつfetchしたかを送信すると、Proxyが Proxy-Config-Stale ヘッダーにbool値を入れて返してくれるというもの。絶対に欲しい!という声があった。adoption callがされる雰囲気。
Unbound DATA frames in HTTP/3
UNBOUND_DATA frameの送信後は全て DATA として扱うようにする提案?WebTransportでよくない?という意見があった。ちょっとこのままではなんとも、という感じだったのか、議論を続けましょうという感じに。
HTTP/1.1 Request Smuggling Defense using Cryptographic Message Binding
HTTP/1.1の実装間における差異を利用したRequest Smugglingが問題なっている。これについての防御が必要だと。Bound-Request ヘッダーと Bound-Response ヘッダーを利用して、番号の欠落、順序の不正をOrigin server側で検知したら中断するという提案?継続して議論を行うということに。
tiptop
Agenda
時間切れでCoAP in SpaceとDNS over MoQについては議論できず。……DNS over MoQ?!?!
Detailed Security Considerations in Deepspace
deepspaceにおけるセキュリティの問題について。handshakeに時間がかかったり欠損することでsecureな通信路を確立できなかったり、そもそもパケロス、遅延がセキュリティに対して影響を及ぼす。MLSが解決策のひとつとして挙げられている。
QUIC to the moon measurements
RTTに1~9秒、通信断がなし、または2~5秒、パケロス率が0~5%などの過酷な環境におけるQUICの性能評価。Quicheでは通信断が発生した場合にcrypto failが10%の確率で発生した、などの結果の報告。
Hackaton Report
地球から月(2秒の遅延)、地球から火星(4分の遅延)への通信をシミュレーションした結果の報告。月環境(2秒のRTT)においてはDiscord、Apple Messages、Slackなどは動作した。QUICも動いた、YouTubeも問題なし、IMAPSはfetchできず、SSHはまあ動いたという感じ。実際の環境では通信断が発生した場合にはもっと長い時間通信できなくなるのではという指摘があった。
Architecture for IP in Deep Space
自分が理解できた範囲では、IPv6のみとするべきでは?という意見が挙がっていたことくらいか……
happy
Agenda
Happy Eyeballs Version 3
ラブブ?"Generalize connection establishment" の結果として、TCP、QUICなどのトランスポートのhandshakeに限らず、TLS handshake(証明書の検証)まで含められるようになった。open issue/pull reqについての議論がめっちゃある。QUICの接続が遅かった場合でも接続に成功するのであればQUICのconnectionを保持しておいてそっちに切り替えるべきでは?いやそれはmultipathになってしまい、そしてhappy eyeballsはmultipathではないという指摘とか、色々な……
HEv3 Configurable Values and How to Tune Them?
draftで示されているHEv3の設定値についてどのように決めるべきなのかについて。その値がそうなった理由の明記や、その値が何によって(物理的な要因、政治的な要因、既存の慣習)決められているかを区別すべきだなどの意見があった。
Happy Eyeballs Webtester
これはツールの紹介という感じか。ブラウザ上で試せるHappy Eyeballsのテスター。
quic
Agenda
recahrterが完了し、"The fourth area of work" としてQUIC stream multiplexingが追加された。
qlog
未だにQLOGなのかQlogなのかqlogなのかの表記揺れが……(draftでは文頭にあるのに “qlog” なので全小文字が正しいのか?)。IETF 123以降では1回のinterim、draftの新しいversionのpublishがあった。WGLCに進むためには2つのissueがblockerになっている。qlog関連のツールとして、qlog-dancerというのが新規に実装されたのと、qvisのupdateが進行中。他にもqlogの定義がtsvwgやmoqのdraftでも使われはじめている。
qlogの適用範囲を拡大するissue, pull reqが現在openだが、それらの作業はやめて公開作業に進むべきだという議論。拡張性に関しては別draftにしてもいいのでは?という意見も。
QUIC Ack Receive Timestamps
wg draftになった。openなpull reqはない。timestamp情報をどう付与するかで意見が対立していそう。
QUIC stream multiplexing
quickyのPoCはh2oとのintegrateまで含めて1日、quic-goとのinteropもhackathonで動いたという報告。"Is this draft a suitable starting point for adoption to satisfy the WG’s new chartered work item.“ という投票に関してはYesが多数だった。Noの場合でも現在のdraftに編集を加えればよいという立場。
New Server Preferred Address
サーバー側が新しいIPアドレスにmigrateする方法を提供するもの。例えばp2pの状況ではclientとserverは区別できないから必要。p2p通信おいて有用であるため、作業を進めるべきだという意見があった。
Exchanging CC data in QUIC
TikTokではもう稼動している?異なる実装の間で微調整が入っている輻輳制御において、データを共有して有用なのかが疑問との指摘。
masque
Agenda
minutesがない……3つのdraftがIESGへの提出準備完了、1つのdraftがWGLCに近付いている。Rechartering、ひいてはWGのsunsetについても取り上げられた。
DNS and PREF64 Configuration for Proxying IP in HTTP
前回は "DNS Configuration for Proxying IP in HTTP” という名前だったけど、PREF64が追加されて今の名前に。今は実装を進めていて、interopに興味ある人を募集中という段階だと。
Reusable templates and checksum offload for CONNECT-IP
MTUの制限、checksum計算の負荷を軽減するために同じflowで何度も出てくる情報をstatic segmentとして定義、送信側はdynamicな情報を送信し、受信側ではstatic+dynamicで再構築。圧縮アルゴリズムではだめなのかという質問に関しては、channelが分かれている場合に適用できないのでだめだったと。
ECN and DSCP support for HTTPS’s Connect-UDP
ECN値をContext IDにエンコードするのか、DCSPとECNを合わせて1 byteにしてpayloadの前に付けるか。また、Request/Response headerにつけるかCapsuleとして送信するか。組み合わせ爆発の心配や、MTUを削ることに対する懸念などが挙げられた。メーリスで議論を続けるということに。
まとめ
興味のあるwgがいくつもあってまとめるのが大変になってきたので、何かしら対策したいところ……
2025年10月31日

10月やったこと
9月はそもそもKaigi on Rails 2025だったので何もできませんでしたが、今月もQUICのことは何もできていません。今月はKaigi on Rails 2025の後始末、各種事後イベントへの参加、11月1日から始まるIETF 124の予習で潰れちゃいました。
8月に行き詰まっていたことが解決した
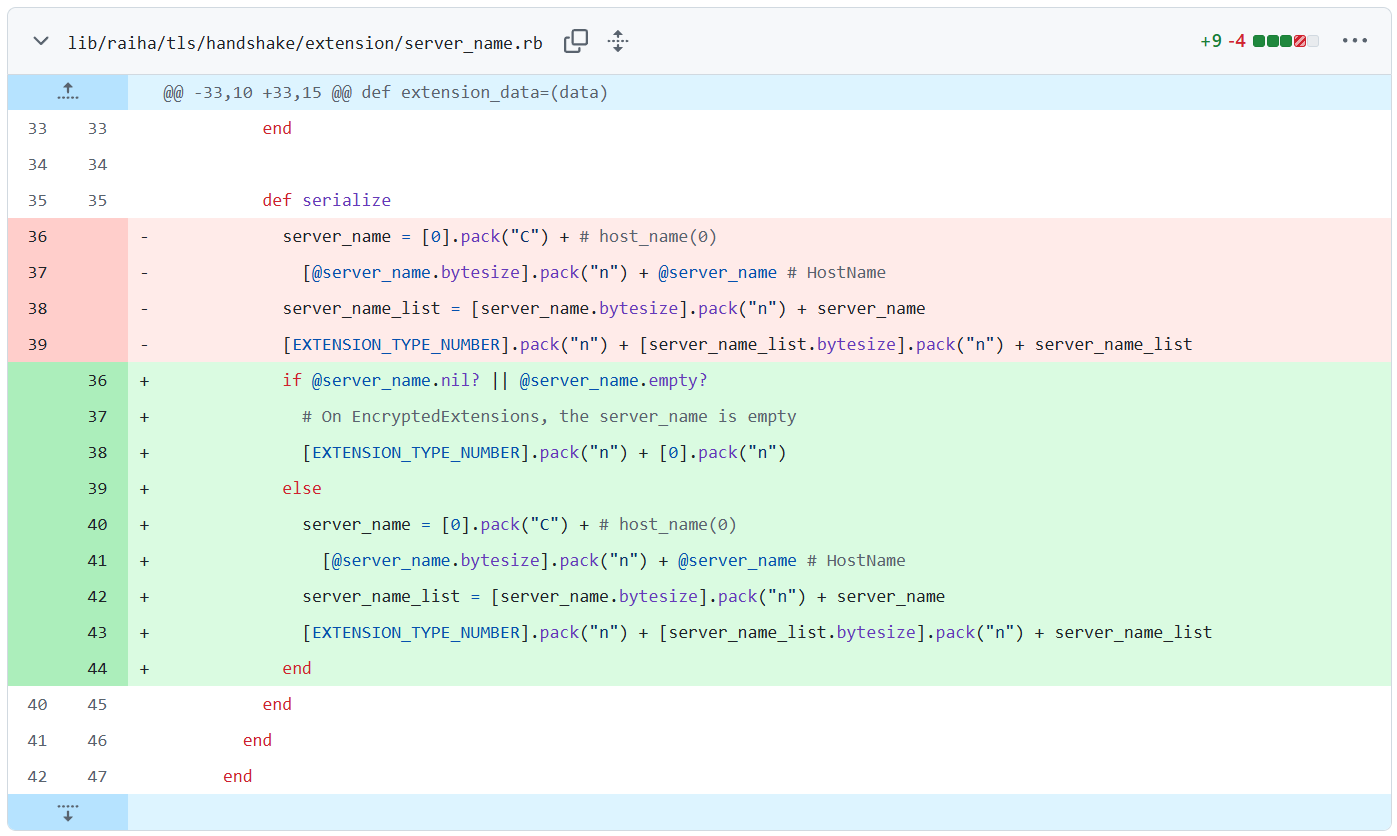
ところで8月の月報で行き詰まっているという話をしました。この件はthekuwayamaさんにご指摘をいただき、ServerName拡張の取り扱いがおかしかったことが原因ということが判明しました。
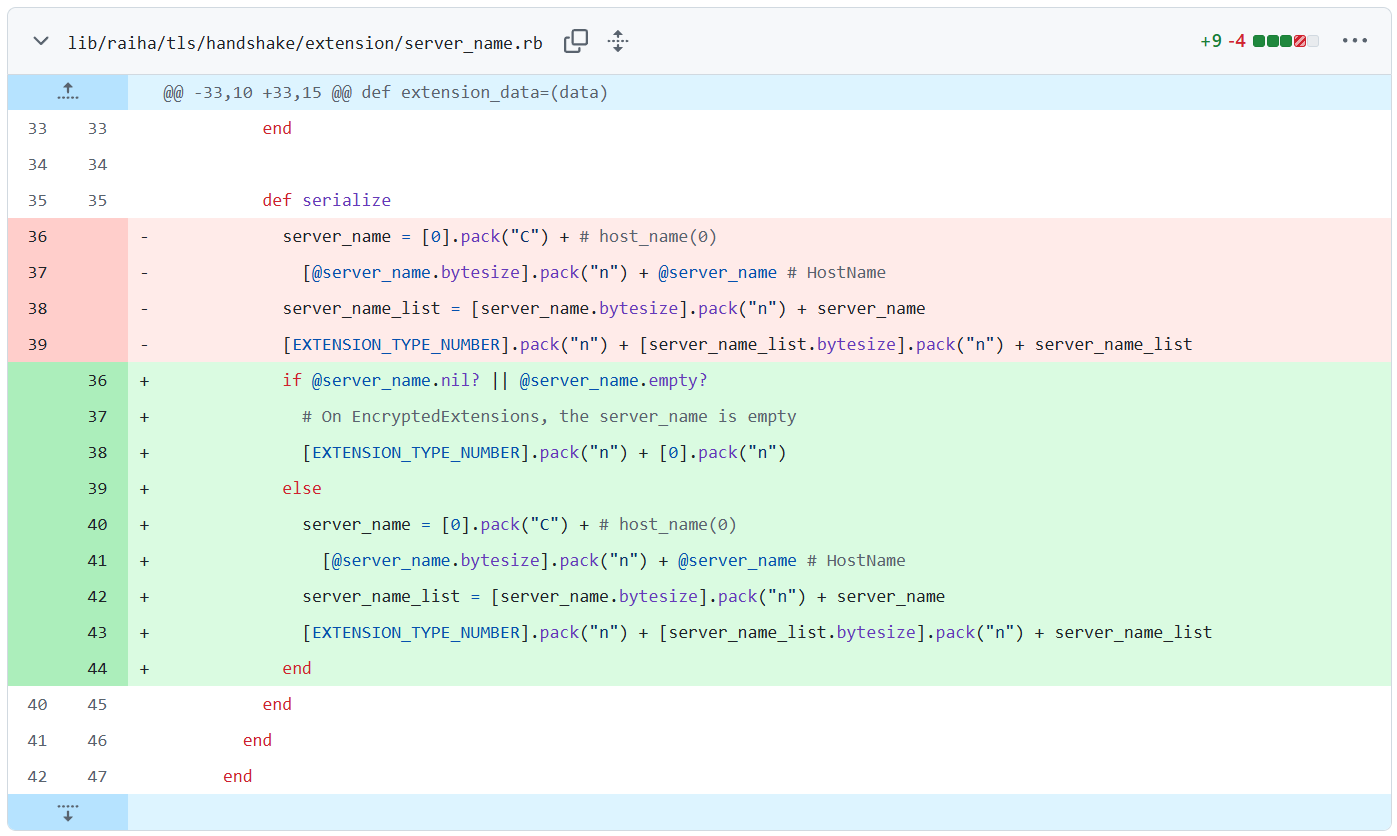
https://github.com/unasuke/raiha/commit/cbe054e9c03f44214a554603b906b07b08200b28
冒頭の画像はそのdiffです。このあたり、明かに非効率なことをやっているのでなんとかしたいと思ってはいます。
2025年09月29日

Acknowledgments
We would like to express our sincere gratitude to everyone who participated in Kaigi on Rails 2025. The event’s success was made possible by the contributions of all speakers, proposal submitters, sponsoring companies, and attendees. This year’s event followed our hybrid format also. While this marks our third year and third iteration, we recognize there’s still room for improvement in our operational processes. We encourage anyone who has feedback or suggestions—whether about operations or how things could be improved—to fill out the survey.
Kaigi on Rails 2025 Survey - Google Forms
Below is a brief retrospective.
i18n Support
This year, Kaigi on Rails took its first steps toward becoming an international conference. To accommodate this transition, we ensured all announcements were presented in both English and Japanese. We have also begun accepting visa application support for participants.
Live Interpretation
One crucial element we could not compromise on in our internationalization efforts was simultaneous interpretation. Whether from English to Japanese or Japanese to English, providing this service was absolutely essential.
For this year, we provided simultaneous interpretation from English to Japanese. While two-way interpretation would be ideal with sufficient resources, it was not feasible in this case.
Live Streaming
For English-to-Japanese interpretation, we enlisted professional simultaneous interpreters. But what about Japanese-to-English interpretation? Failing to make conference content—which forms the core experience—accessible to non-Japanese speakers from overseas would be unacceptable.
This time, we used Amazon Transcribe for real-time transcription in both Japanese and English, and Amazon Bedrock’s Claude 3.5 Sonnet for Japanese-to-English translation. We implemented this system based on models used at RubyKaigi. Implementation was greatly influenced by the systems at RubyKaigi and 東京Ruby会議12. Thanks to sorah, terfno, and osyoyu.
Now, Kaigi on Rails 2025 introduced a unique feature. This decision was made when we first considered inviting Samuel as our keynote speaker. For delivering subtitle data, we utilized Falcon. As a result of this implementation, we developed a separate repository independent of our conference-app. The name “Shirataki” combines meanings from both “translation” → “ほんやくコンニャク”1 and “streaming subtitle data like a waterfall,” reflecting these dual concepts.
We implemented this feature in a rush, making full use of Claude Code. There are still many areas we’d like to improve.
2026
I’ll do my best!
感謝
Kaigi on Rails 2025に参加していただいたみなさま、ありがとうございました。登壇者の皆様、Proposalを出してくださった皆様、協賛してくださった企業の皆様、そして一般参加者の皆様のご協力のおかげでKaigi on Rails 2025を無事に終えることができました。今年もハイブリッド開催となりました。3年目そして3回目ではありますが、運営の面でまだまだ改善の余地があるなと思っています。運営に伝えたいこと、もっとこうすればいいんじゃないかということがあれば、是非アンケートへの回答をお願いします。
Kaigi on Rails 2025アンケート - Google Forms
以下、簡単なふりかえりです。
i18n
とうとうKaigi on Railsも国際カンファレンスへの第一歩を踏み出すことができました。今年は移行期ということで各種アナウンスをなるべく英日併記するようにしました。参加者へのVisa取得支援も受け付けるようにしました。
Live interpretation
国際化にあたって外したくなかった要素が同時通訳です。その方向はどうあれ、用意しなければならないことは確実でした。
今回は英語から日本語への同時通訳を用意しました。リソースが潤沢であれば双方向用意できるのが理想的ではあるのですが、そうもいきませんね。
Live streaming
英語から日本語へは同時通訳者さんにお願いしました。では日本語から英語はどうでしょうか。海外からの非日本語話者に対してカンファンレンスのメインコンテンツとも言える発表内容が伝わらないというのは避けるべき事態です。
今回は、日本語と英語の書き起こしをAmazon Transcribeに、日本語から英語への翻訳にAmazon Bedrock (Claude 3.5 Sonnet)を用いました。例年RubyKaigiで行われているものを参考に実装しました。実装にあたってはRubyKaigiのものと、東京Ruby会議12のものを大いに参考にさせてもらっています。sorah、terfno、osyoyu、ありがとう。
さて、Kaigi on Rails 2025の独自要素があります。これは基調講演にSamuelを呼ぼうと考えたときから決めていたことですが、字幕データの配信に関してはFalconを活用しています。その都合上、conference-appとは切り離した別repositoryに実装を置いています。名前の由来は、翻訳 → 翻訳コンニャク、字幕データを滝のように流したいの両方の意味を汲んで"白滝"です。
急拵えでClaude Codeをフル活用して実装しました。まだまだ改善したいところがあります。
2026
がんばろ~~
2025年08月31日

8月やったこと
- Alert protocolの実装やりなおし
- データ構造を変更しただけで、Alertが来たら終了するとかは未着手
- Client側Handshakeのリファクタリング
- SSLKEYLOGDFILEを吐けるように
https://github.com/unasuke/raiha/compare/8dde7de…dd723bb
SSLKEYLOGFILEを出力できるようにすることで、wiresharkを使ったデバッグが捗るようになりました。最高!
5月のそそのかされからようやく、www.example.com へのHTTPSリクエストが受信できるようになりました。ただちょっとSignature Algorithmsを変えると証明書検証に失敗するようになってよくわからない状態になっています(後述)。
そしてこちらが8/30に開催されたRubyKaigi 2025 follow upの発表資料です。
予告しておきますが、9月の進捗はありません。
今行き詰まっていること
CertificateVerifyの検証がうまくいきません。
SampleHttpsClient というものを作成し、そこでは www.example.com に対してHTTP GET requestを送信しています。そこでの Certificate を眺めていると、証明書に www.example.com の証明書であるという情報が入っていませんでした。
#<OpenSSL::X509::Certificate
subject=#<OpenSSL::X509::Name CN=a248.e.akamai.net,O=Akamai Technologies\, Inc.,L=Cambridge,ST=Massachusetts,C=US>,
issuer=#<OpenSSL::X509::Name CN=DigiCert TLS Hybrid ECC SHA384 2020 CA1,O=DigiCert Inc,C=US>,
serial=#<OpenSSL::BN 13835825224934513434443952284298366893>,
not_before=2025-03-18 00:00:00 UTC,
not_after=2026-03-18 23:59:59 UTC>
#<OpenSSL::X509::Certificate
subject=#<OpenSSL::X509::Name CN=DigiCert TLS Hybrid ECC SHA384 2020 CA1,O=DigiCert Inc,C=US>,
issuer=#<OpenSSL::X509::Name CN=DigiCert Global Root CA,OU=www.digicert.com,O=DigiCert Inc,C=US>,
serial=#<OpenSSL::BN 10566067766768619126890179173671052733>,
not_before=2021-04-14 00:00:00 UTC,
not_after=2031-04-13 23:59:59 UTC>
OpenSSL::X509::Certificate#to_derの結果(クリックで展開)
Certificate:
Data:
Version: 3 (0x2)
Serial Number:
0a:68:ae:d9:c8:61:f6:75:e9:89:cf:ef:a6:fb:cf:ad
Signature Algorithm: ecdsa-with-SHA384
Issuer: C=US, O=DigiCert Inc, CN=DigiCert TLS Hybrid ECC SHA384 2020 CA1
Validity
Not Before: Mar 18 00:00:00 2025 GMT
Not After : Mar 18 23:59:59 2026 GMT
Subject: C=US, ST=Massachusetts, L=Cambridge, O=Akamai Technologies, Inc., CN=a248.e.akamai.net
Subject Public Key Info:
Public Key Algorithm: id-ecPublicKey
Public-Key: (256 bit)
pub:
04:89:b3:ad:24:07:94:73:57:59:f2:44:12:43:db:
01:74:aa:bd:3b:1f:86:a7:81:97:7c:21:ed:e9:8c:
03:eb:d2:fd:e8:2e:d4:5f:12:21:c0:9c:5a:57:1f:
e9:11:00:c2:6e:d8:a4:5d:d8:22:2d:cb:88:d3:45:
cf:11:11:5c:e1
ASN1 OID: prime256v1
NIST CURVE: P-256
X509v3 extensions:
X509v3 Authority Key Identifier:
0A:BC:08:29:17:8C:A5:39:6D:7A:0E:CE:33:C7:2E:B3:ED:FB:C3:7A
X509v3 Subject Key Identifier:
54:88:6B:D5:A2:33:57:C7:2B:A2:13:08:F2:11:F0:AA:50:F4:4E:B8
X509v3 Subject Alternative Name:
DNS:a248.e.akamai.net, DNS:*.akamaized.net, DNS:*.akamaized-staging.net, DNS:*.akamaihd.net, DNS:*.akamaihd-staging.net
X509v3 Certificate Policies:
Policy: 2.23.140.1.2.2
CPS: http://www.digicert.com/CPS
X509v3 Key Usage: critical
Digital Signature, Key Agreement
X509v3 Extended Key Usage:
TLS Web Server Authentication, TLS Web Client Authentication
X509v3 CRL Distribution Points:
Full Name:
URI:http://crl3.digicert.com/DigiCertTLSHybridECCSHA3842020CA1-1.crl
Full Name:
URI:http://crl4.digicert.com/DigiCertTLSHybridECCSHA3842020CA1-1.crl
Authority Information Access:
OCSP - URI:http://ocsp.digicert.com
CA Issuers - URI:http://cacerts.digicert.com/DigiCertTLSHybridECCSHA3842020CA1-1.crt
X509v3 Basic Constraints: critical
CA:FALSE
CT Precertificate SCTs:
Signed Certificate Timestamp:
Version : v1 (0x0)
Log ID : 0E:57:94:BC:F3:AE:A9:3E:33:1B:2C:99:07:B3:F7:90:
DF:9B:C2:3D:71:32:25:DD:21:A9:25:AC:61:C5:4E:21
Timestamp : Mar 18 17:53:36.647 2025 GMT
Extensions: none
Signature : ecdsa-with-SHA256
30:46:02:21:00:EB:00:F2:E9:62:D6:49:55:89:C1:E4:
05:19:1E:2A:5E:BD:A9:D1:78:75:02:D9:D7:B0:CD:4B:
F2:D0:A8:EE:11:02:21:00:C6:76:D7:59:97:0B:01:EE:
C1:5A:01:C1:46:4A:16:3A:D9:E1:68:85:AC:5E:14:63:
7C:80:FE:8A:4F:37:36:7B
Signed Certificate Timestamp:
Version : v1 (0x0)
Log ID : 49:9C:9B:69:DE:1D:7C:EC:FC:36:DE:CD:87:64:A6:B8:
5B:AF:0A:87:80:19:D1:55:52:FB:E9:EB:29:DD:F8:C3
Timestamp : Mar 18 17:53:36.713 2025 GMT
Extensions: none
Signature : ecdsa-with-SHA256
30:45:02:21:00:D6:F2:EA:2A:74:A5:AC:EE:7E:77:C8:
98:55:13:7C:02:B4:18:08:F1:14:87:5B:2A:0E:42:37:
D6:88:81:17:1B:02:20:71:66:25:CB:EB:56:DC:81:B5:
A2:9C:C8:81:50:7D:61:52:E0:1F:B5:4D:1B:88:7B:46:
02:82:7F:03:5C:10:02
Signed Certificate Timestamp:
Version : v1 (0x0)
Log ID : CB:38:F7:15:89:7C:84:A1:44:5F:5B:C1:DD:FB:C9:6E:
F2:9A:59:CD:47:0A:69:05:85:B0:CB:14:C3:14:58:E7
Timestamp : Mar 18 17:53:36.669 2025 GMT
Extensions: none
Signature : ecdsa-with-SHA256
30:45:02:20:4A:43:35:C2:AB:B9:8B:AC:78:0D:82:E0:
19:84:17:01:BA:A9:B6:C1:7F:54:BA:39:C8:DD:3A:FF:
FD:95:59:CB:02:21:00:DE:98:C0:7E:D2:C2:D7:E3:BE:
42:C7:DB:4B:E7:90:E6:F9:4D:1C:6A:7C:8F:37:44:D4:
B2:BC:24:1C:7E:87:98
Signature Algorithm: ecdsa-with-SHA384
Signature Value:
30:65:02:30:4a:bd:dd:5d:15:a2:30:c8:5a:a4:3f:e9:db:d1:
5a:06:b1:81:fc:13:5c:04:ad:dd:0d:08:a0:09:e5:ce:11:dc:
9a:6b:4c:88:36:4f:b9:83:f6:eb:90:57:d7:f8:3a:f6:02:31:
00:b3:9d:f3:57:79:99:48:16:5a:e6:c5:8a:7f:ea:14:2d:17:
25:30:ba:ea:a3:17:ce:67:5c:05:9f:64:a7:a1:8d:c1:df:d7:
17:3e:04:5b:5b:67:0d:27:4b:32:0e:3c:2b
Certificate:
Data:
Version: 3 (0x2)
Serial Number:
07:f2:f3:5c:87:a8:77:af:7a:ef:e9:47:99:35:25:bd
Signature Algorithm: sha384WithRSAEncryption
Issuer: C=US, O=DigiCert Inc, OU=www.digicert.com, CN=DigiCert Global Root CA
Validity
Not Before: Apr 14 00:00:00 2021 GMT
Not After : Apr 13 23:59:59 2031 GMT
Subject: C=US, O=DigiCert Inc, CN=DigiCert TLS Hybrid ECC SHA384 2020 CA1
Subject Public Key Info:
Public Key Algorithm: id-ecPublicKey
Public-Key: (384 bit)
pub:
04:c1:1b:c6:9a:5b:98:d9:a4:29:a0:e9:d4:04:b5:
db:eb:a6:b2:6c:55:c0:ff:ed:98:c6:49:2f:06:27:
51:cb:bf:70:c1:05:7a:c3:b1:9d:87:89:ba:ad:b4:
13:17:c9:a8:b4:83:c8:b8:90:d1:cc:74:35:36:3c:
83:72:b0:b5:d0:f7:22:69:c8:f1:80:c4:7b:40:8f:
cf:68:87:26:5c:39:89:f1:4d:91:4d:da:89:8b:e4:
03:c3:43:e5:bf:2f:73
ASN1 OID: secp384r1
NIST CURVE: P-384
X509v3 extensions:
X509v3 Basic Constraints: critical
CA:TRUE, pathlen:0
X509v3 Subject Key Identifier:
0A:BC:08:29:17:8C:A5:39:6D:7A:0E:CE:33:C7:2E:B3:ED:FB:C3:7A
X509v3 Authority Key Identifier:
03:DE:50:35:56:D1:4C:BB:66:F0:A3:E2:1B:1B:C3:97:B2:3D:D1:55
X509v3 Key Usage: critical
Digital Signature, Certificate Sign, CRL Sign
X509v3 Extended Key Usage:
TLS Web Server Authentication, TLS Web Client Authentication
Authority Information Access:
OCSP - URI:http://ocsp.digicert.com
CA Issuers - URI:http://cacerts.digicert.com/DigiCertGlobalRootCA.crt
X509v3 CRL Distribution Points:
Full Name:
URI:http://crl3.digicert.com/DigiCertGlobalRootCA.crl
X509v3 Certificate Policies:
Policy: 2.16.840.1.114412.2.1
Policy: 2.23.140.1.1
Policy: 2.23.140.1.2.1
Policy: 2.23.140.1.2.2
Policy: 2.23.140.1.2.3
Signature Algorithm: sha384WithRSAEncryption
Signature Value:
47:59:81:7f:d4:1b:1f:b0:71:f6:98:5d:18:ba:98:47:98:b0:
7e:76:2b:ea:ff:1a:8b:ac:26:b3:42:8d:31:e6:4a:e8:19:d0:
ef:da:14:e7:d7:14:92:a1:92:f2:a7:2e:2d:af:fb:1d:f6:fb:
53:b0:8a:3f:fc:d8:16:0a:e9:b0:2e:b6:a5:0b:18:90:35:26:
a2:da:f6:a8:b7:32:fc:95:23:4b:c6:45:b9:c4:cf:e4:7c:ee:
e6:c9:f8:90:bd:72:e3:99:c3:1d:0b:05:7c:6a:97:6d:b2:ab:
02:36:d8:c2:bc:2c:01:92:3f:04:a3:8b:75:11:c7:b9:29:bc:
11:d0:86:ba:92:bc:26:f9:65:c8:37:cd:26:f6:86:13:0c:04:
aa:89:e5:78:b1:c1:4e:79:bc:76:a3:0b:51:e4:c5:d0:9e:6a:
fe:1a:2c:56:ae:06:36:27:a3:73:1c:08:7d:93:32:d0:c2:44:
19:da:8d:f4:0e:7b:1d:28:03:2b:09:8a:76:ca:77:dc:87:7a:
ac:7b:52:26:55:a7:72:0f:9d:d2:88:4f:fe:b1:21:c5:1a:a1:
aa:39:f5:56:db:c2:84:c4:35:1f:70:da:bb:46:f0:86:bf:64:
00:c4:3e:f7:9f:46:1b:9d:23:05:b9:7d:b3:4f:0f:a9:45:3a:
e3:74:30:98
この状態でどうやってこの証明書が www.example.com のものか検証するのかよくわからなくなり、そういえばClientHelloにおいて server_name extension (RFC 6066)を付けていなかったことを思い出し、ClientHelloに server_name 拡張を含めてサーバー側に送信するようにしました。するとCertificate に含まれる証明書のCommon Nameに *.example.comが含まれるようになりました。
#<OpenSSL::X509::Certificate
subject=#<OpenSSL::X509::Name CN=*.example.com,O=Internet Corporation for Assigned Names and Numbers,L=Los Angeles,ST=California,C=US>,
issuer=#<OpenSSL::X509::Name CN=DigiCert Global G3 TLS ECC SHA384 2020 CA1,O=DigiCert Inc,C=US>,
serial=#<OpenSSL::BN 14416812407440461216471976375640436634>,
not_before=2025-01-15 00:00:00 UTC,
not_after=2026-01-15 23:59:59 UTC>
#<OpenSSL::X509::Certificate
subject=#<OpenSSL::X509::Name CN=DigiCert Global G3 TLS ECC SHA384 2020 CA1,O=DigiCert Inc,C=US>,
issuer=#<OpenSSL::X509::Name CN=DigiCert Global Root G3,OU=www.digicert.com,O=DigiCert Inc,C=US>,
serial=#<OpenSSL::BN 14626237344301700912191253757342652550>,
not_before=2021-04-14 00:00:00 UTC,
not_after=2031-04-13 23:59:59 UTC>
server_name拡張を付けた場合に返ってくる証明書のOpenSSL::X509::Certificate#to_derの結果(クリックで展開)
Certificate:
Data:
Version: 3 (0x2)
Serial Number:
0a:d8:93:ba:fa:68:b0:b7:fb:7a:40:4f:06:ec:af:9a
Signature Algorithm: ecdsa-with-SHA384
Issuer: C=US, O=DigiCert Inc, CN=DigiCert Global G3 TLS ECC SHA384 2020 CA1
Validity
Not Before: Jan 15 00:00:00 2025 GMT
Not After : Jan 15 23:59:59 2026 GMT
Subject: C=US, ST=California, L=Los Angeles, O=Internet Corporation for Assigned Names and Numbers, CN=*.example.com
Subject Public Key Info:
Public Key Algorithm: id-ecPublicKey
Public-Key: (256 bit)
pub:
04:9a:48:97:84:2d:61:6c:08:c9:6a:14:a0:c8:38:
80:e6:00:c0:87:fa:99:57:0e:1b:00:e2:d8:87:92:
57:e7:08:fb:3c:5e:b0:d3:84:28:37:c1:24:11:8e:
d3:20:71:74:bd:93:8f:4e:09:03:ce:02:3b:b0:e4:
66:73:cf:af:ee
ASN1 OID: prime256v1
NIST CURVE: P-256
X509v3 extensions:
X509v3 Authority Key Identifier:
8A:23:EB:9E:6B:D7:F9:37:5D:F9:6D:21:39:76:9A:A1:67:DE:10:A8
X509v3 Subject Key Identifier:
F0:C1:6A:32:0D:EC:DA:C7:EA:8F:CD:0D:6D:19:12:59:D1:BE:72:ED
X509v3 Subject Alternative Name:
DNS:*.example.com, DNS:example.com
X509v3 Certificate Policies:
Policy: 2.23.140.1.2.2
CPS: http://www.digicert.com/CPS
X509v3 Key Usage: critical
Digital Signature, Key Agreement
X509v3 Extended Key Usage:
TLS Web Server Authentication, TLS Web Client Authentication
X509v3 CRL Distribution Points:
Full Name:
URI:http://crl3.digicert.com/DigiCertGlobalG3TLSECCSHA3842020CA1-2.crl
Full Name:
URI:http://crl4.digicert.com/DigiCertGlobalG3TLSECCSHA3842020CA1-2.crl
Authority Information Access:
OCSP - URI:http://ocsp.digicert.com
CA Issuers - URI:http://cacerts.digicert.com/DigiCertGlobalG3TLSECCSHA3842020CA1-2.crt
X509v3 Basic Constraints: critical
CA:FALSE
CT Precertificate SCTs:
Signed Certificate Timestamp:
Version : v1 (0x0)
Log ID : 0E:57:94:BC:F3:AE:A9:3E:33:1B:2C:99:07:B3:F7:90:
DF:9B:C2:3D:71:32:25:DD:21:A9:25:AC:61:C5:4E:21
Timestamp : Jan 15 01:01:25.319 2025 GMT
Extensions: none
Signature : ecdsa-with-SHA256
30:43:02:1F:24:17:0F:5A:4C:7C:D2:29:3B:B8:B6:16:
E8:E1:AF:35:8B:C9:E0:D9:8E:47:64:57:73:DB:AF:88:
53:C7:E9:02:20:52:DB:AE:51:E9:C7:21:3E:54:35:62:
5F:7C:10:51:AB:7D:6D:50:68:BB:64:34:D2:AE:B3:34:
7F:8C:F5:55:AE
Signed Certificate Timestamp:
Version : v1 (0x0)
Log ID : 64:11:C4:6C:A4:12:EC:A7:89:1C:A2:02:2E:00:BC:AB:
4F:28:07:D4:1E:35:27:AB:EA:FE:D5:03:C9:7D:CD:F0
Timestamp : Jan 15 01:01:25.381 2025 GMT
Extensions: none
Signature : ecdsa-with-SHA256
30:44:02:20:70:AE:E8:D8:07:85:5D:50:BE:27:FF:1B:
B0:47:AB:B7:22:30:61:FC:8D:D7:21:FF:1C:B8:2F:3A:
D8:95:EB:17:02:20:72:30:53:2F:0E:11:A0:E2:C6:26:
D4:CB:2B:0C:65:5E:75:CC:29:13:87:8D:D1:1B:99:70:
51:A6:5B:1C:09:72
Signed Certificate Timestamp:
Version : v1 (0x0)
Log ID : 49:9C:9B:69:DE:1D:7C:EC:FC:36:DE:CD:87:64:A6:B8:
5B:AF:0A:87:80:19:D1:55:52:FB:E9:EB:29:DD:F8:C3
Timestamp : Jan 15 01:01:25.401 2025 GMT
Extensions: none
Signature : ecdsa-with-SHA256
30:45:02:20:68:58:7A:EF:21:10:DA:5C:20:9B:75:F5:
EA:7D:A2:5A:31:10:14:82:36:6F:67:E9:38:DB:41:56:
26:D9:55:6C:02:21:00:F9:A6:CA:A3:5C:36:2C:20:46:
F5:87:28:74:4B:C6:C1:37:73:B8:BB:6B:00:F7:38:AC:
28:89:58:8D:98:3C:C2
Signature Algorithm: ecdsa-with-SHA384
Signature Value:
30:65:02:31:00:f9:a6:82:46:53:db:6f:e5:58:fa:ee:1a:bc:
fc:9a:1b:b7:ef:50:32:6a:37:c2:b0:96:b5:c3:e1:7a:6d:4f:
b4:0b:f8:3d:37:f8:10:3f:15:41:28:dd:d0:f5:8b:3d:fb:02:
30:64:63:78:e1:b2:e2:c0:5b:ba:56:b0:36:ed:5f:f4:30:c6:
9e:a4:36:c2:b8:8e:1d:7f:46:3b:d5:ff:6e:b4:b3:14:30:33:
f1:8c:ee:dd:3e:4f:4b:8f:d8:bf:98:d7:65
Certificate:
Data:
Version: 3 (0x2)
Serial Number:
0b:00:e9:2d:4d:6d:73:1f:ca:30:59:c7:cb:1e:18:86
Signature Algorithm: ecdsa-with-SHA384
Issuer: C=US, O=DigiCert Inc, OU=www.digicert.com, CN=DigiCert Global Root G3
Validity
Not Before: Apr 14 00:00:00 2021 GMT
Not After : Apr 13 23:59:59 2031 GMT
Subject: C=US, O=DigiCert Inc, CN=DigiCert Global G3 TLS ECC SHA384 2020 CA1
Subject Public Key Info:
Public Key Algorithm: id-ecPublicKey
Public-Key: (384 bit)
pub:
04:78:a9:9c:75:ae:88:5d:63:a4:ad:5d:86:d8:10:
49:d6:af:92:59:63:43:23:85:f4:48:65:30:cd:4a:
34:95:a6:0e:3e:d9:7c:08:d7:57:05:28:48:9e:0b:
ab:eb:c2:d3:96:9e:ed:45:d2:8b:8a:ce:01:4b:17:
43:e1:73:cf:6d:73:48:34:dc:00:46:09:b5:56:54:
c9:5f:7a:c7:13:07:d0:6c:18:17:6c:ca:db:c7:0b:
26:56:2e:8d:07:f5:67
ASN1 OID: secp384r1
NIST CURVE: P-384
X509v3 extensions:
X509v3 Basic Constraints: critical
CA:TRUE, pathlen:0
X509v3 Subject Key Identifier:
8A:23:EB:9E:6B:D7:F9:37:5D:F9:6D:21:39:76:9A:A1:67:DE:10:A8
X509v3 Authority Key Identifier:
B3:DB:48:A4:F9:A1:C5:D8:AE:36:41:CC:11:63:69:62:29:BC:4B:C6
X509v3 Key Usage: critical
Digital Signature, Certificate Sign, CRL Sign
X509v3 Extended Key Usage:
TLS Web Server Authentication, TLS Web Client Authentication
Authority Information Access:
OCSP - URI:http://ocsp.digicert.com
CA Issuers - URI:http://cacerts.digicert.com/DigiCertGlobalRootG3.crt
X509v3 CRL Distribution Points:
Full Name:
URI:http://crl3.digicert.com/DigiCertGlobalRootG3.crl
X509v3 Certificate Policies:
Policy: 2.16.840.1.114412.2.1
Policy: 2.23.140.1.1
Policy: 2.23.140.1.2.1
Policy: 2.23.140.1.2.2
Policy: 2.23.140.1.2.3
Signature Algorithm: ecdsa-with-SHA384
Signature Value:
30:65:02:30:7e:26:58:6e:ee:88:ec:0c:dd:15:41:ee:7a:b8:
99:99:70:d1:62:65:4f:a0:20:9e:47:b1:5b:c1:b2:67:31:1d:
cc:72:7a:af:22:72:40:42:6e:65:84:fe:87:4b:0f:19:02:31:
00:e6:bf:d6:ae:34:87:5b:3f:67:c7:1d:a8:6f:d5:12:78:b5:
e6:87:31:44:a9:5d:c6:b8:78:cc:cf:ef:d4:32:58:11:ff:3a:
85:06:3c:1d:84:6f:d3:f5:f9:da:33:1c:a4
が、しかし、server_nameを付けるようにしたhandshakeにおいては、 CertificateVerifyによって返却されるsignatureに対しての OpenSSL::PKey::PKey#verify が成功しなくなります。なんで……?
まあそうなると、こっちで導出しているTranscript HashとServer側で導出しているTranscript Hashが一致していないということが考えられるわけです。
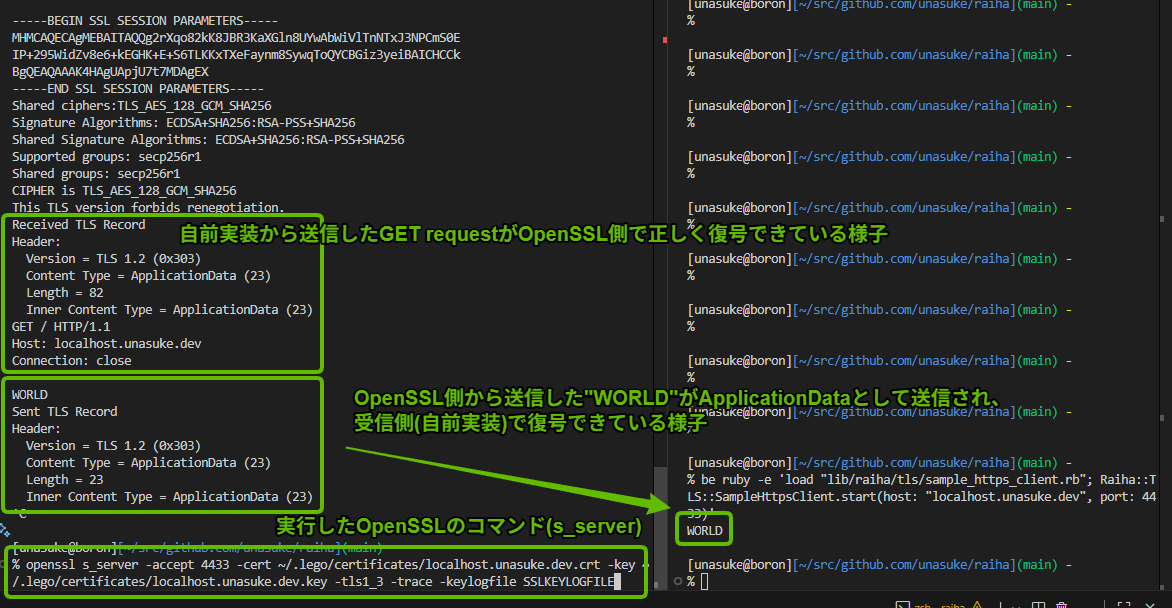
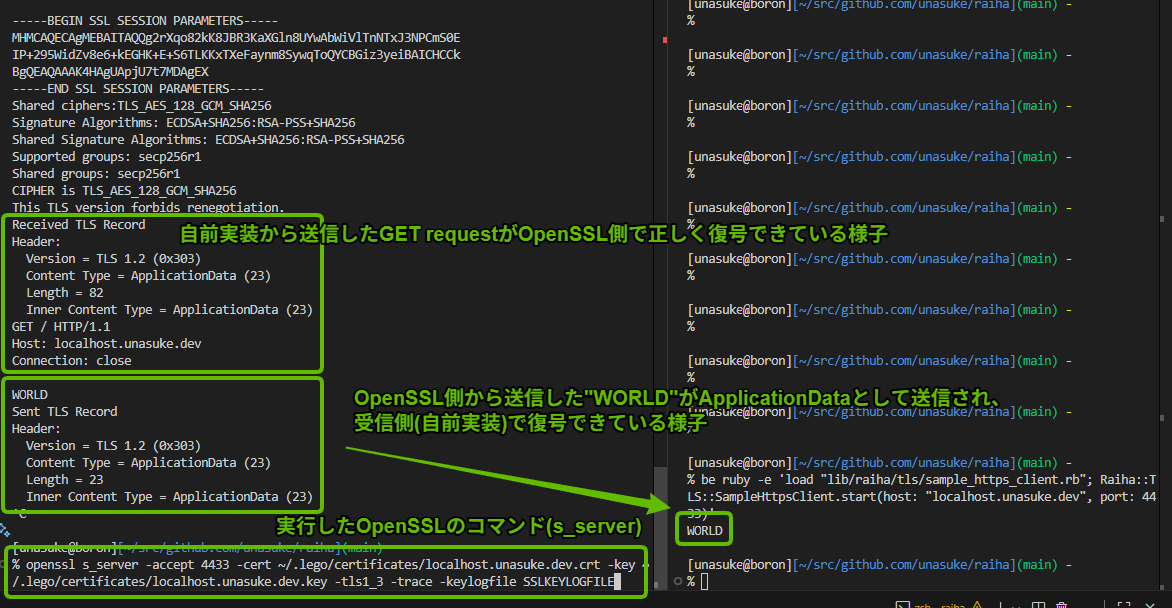
なので(?)一旦Server側も openssl s_server で起動した、手元でどう動いているか確認できるものに対してリクエストを飛ばすようにしてみました。するとserver_nameを付けているのにOpenSSL::PKey::PKey#verifyが通るようになってしまい、後段のHTTP GET requestも受信できるようになってしまいました。なんで……?またさらに、HTTP GET requestではなく単純な文字列、例として HELLO を送信してみると、これもdecode_errorにはならずにちゃんと受けとれますし、OpenSSL側からのメッセージも自分の実装で復号できます。

現状をまとめると、以下のようになっています。
-
www.example.com に対して
-
server_name拡張なしの場合HTTP GET requestが成功する (verify成功)
-
server_name拡張ありの場合OpenSSL::PKey::PKey#verifyが失敗する
-
openssl s_serverに対して
-
server_name拡張なしの場合OpenSSL::PKey::PKey#verifyが成功する
-
server_name拡張ありの場合OpenSSL::PKey::PKey#verifyが成功する
- 自前実装からの
HELLOの送信に成功する
- OpenSSL側からの
WORLDの受信に成功する
行き詰まっています。
2025-10-31 追記
解決しました
2025年07月31日

7月やったこと
例によって手が動いてないので(本当によくない)、その代わりにやったことを書いておきます。
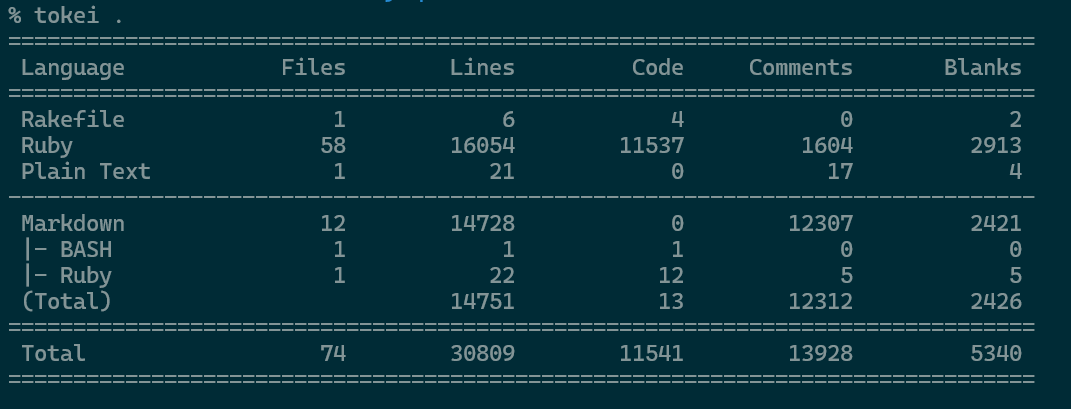
冒頭のスクリーンショットはClaude Codeに全てを任せて書かせているRubyによるQUIC実装です。真のVibe Codingをさせていて、僕の手で動作確認は一切してないです。ただなんかそれっぽいコードがもりもり生成されていくのを見ているのが楽しくて……
CEDEC2025
CEDEC2025はネットワーク関連のセッションが比較的多かったらしいですね。僕は上記2つのセッション(だけではないですが)に現地参加していました。
IETF 123
IETF 123のまとめ記事にも書きましたが、CEDEC2025に参加していたこともありIETF 123はリアルタイムの参加はしていませんでした。ただ、まとめは書きました。
おしらせ
8/30に開催される RubyKaigi 2025 follow up - connpass で、実装の進捗について話す予定です。実質8月の僕の進捗が気になる方はぜひ来てください。
2025年07月30日

IETF 123
今回のIETF 123は、Kaigi on Rails 2025の準備が忙しくなってきたり、CEDEC2025のほうに顔を出していたりということもあって、リアルタイムで参加したセッションはありませんでした……
それでは例によって以下は個人的な感想を無責任に書き散らかしたものです。内容の誤りなどについては責任を取りません。ちなみになんですが、WG及びBoFは https://datatracker.ietf.org/meeting/123/agenda で開催された順に記載しています。多分。
ccwg
Agenda
議題としてはRate-limited sendersとBBRv3が主、かな?L4Sに関してはスライドはあるけどとりあげる時間はなかったみたい。スライドを見ると、iOSのDeveloper ModeではL4Sに関する設定ができるっぽい。
https://developer.apple.com/documentation/Network/testing-and-debugging-l4s-in-your-app
minutesの最後に “We created a whole simulator for BBR over QUIC. It’s open source.” って書いてるけどどこにあるの!!!
Testing Congestion Control and Queue Management Mechanisms (Hackathon update)
ns-3を用いた、なんか……色々な……輻輳制御に明るくないので、このスライドをどう見ればいいのかわからない。輻輳制御評価を自動化する仕組みなどで協力者募集中というのはわかる。
Rate-limited senders
IETF 122からの変更点は例に参照を追加するのとRTTが何を意味するかの定義を追加したこと、"MUST constrain the growth of cwnd" の部分を削除して3つのルールを2つにしたこと(FlightSize < cwndの場合において?)。Pacingについての議論が行われ、その問題が解決すればWGLCに進むっぽい。
BBRv3
IETF 122からの変更はECNの方針についての文書化、このdraftがexperimentalであることを明記(確かにIntended Statusが Experimentalになっている)、章構造の変更などなど。issueとして挙げられているのが、TCPでないtransport protocolに対する一般化、ProbeRTTを5秒毎にするのか10秒毎にするのか、が主な2つで、他にもopen issueについてつらつら書かれている。
会場での議論はProbeRTTについてが主だったよう。Starlinkではどうなんだ、という意図の発言があったみたいだけど、どういう挙動なんだろう。" Starlink 15s reconfiguration rhythm" とminutesには記載さているけど。
Insights into BBRv3’s Performance and Behavior by Experimental Evaluation
これはdraftではなく学術論文。BBRv3の性能評価について。2つの送信者、ルーター、1つの受信者の関係で、ルーター内でボトルネックとなる帯域を変化させたりACKに対するdelayを挿入したりして実験を行っている。CUBICよりは良い性能が出ている?Wi-Fi環境においてはまた異なる挙動を示すかもしれず、それは別の研究として有望、などの意見があった。
webbotauth
Agenda
これはBoFで、WGになっていない。そもそも何のBoFかっていうと(minutesのbackground/contextより)トラフィックの30%が人間でもブラウザでもなく(これはいつの時点で?)、2024年に初めてBotのトラフィックが人間のそれを上回った。現在、人間かBotかの識別はUser-Agent(偽装可能)、IPアドレス(IPを公開する必要有)、DNS逆引き(運用上の問題有)によって行なわれている。より良いWebは、暗号学的に識別できるBot、暗号学的に識別できないBot(これどういうこと?)、人間から成る。解決策は既存のWebとの互換性が必要、複雑なWebインフラの上で動作する必要があり、認証及びビジネス上の決断に対してchoke pointとなることを避ける(?)必要もある。暗号学的な信頼は新規の中央集権構造となるべきではない……みたいな。
https://datatracker.ietf.org/meeting/123/materials/slides-123-webbotauth-background-and-context-00
Cloudflare Use Cases
ここでの “Use Cases” って何を指すのだろう。まずOrigin Controlとして、HTTP Signatureを用いたBot(クローラー)とOrigin間での認証についてのdraftが参照されている。これで特定のトラフィックを遮断もしくは通過させたり、Rate limitをかけたりということをしたい。次にCrawlerの認証についても言及されている。身元を偽装できず、管理がシンプルでスケール可能な仕組みを構築したい。そしてCloudflare Workers(など)がProxyとして中間に挟まる場合の挙動についても言及されている。
多分 IETFでのPaid Web Crawlingの議論 - ASnoKaze blog についての話もされた。まあ Introducing pay per crawl: Enabling content owners to charge AI crawlers for access っていうブログも書いてるしね。これを標準化しようってこと……か?(このブログで書いてること、draft-meunier-web-bot-auth-architectureでやってることに見える。まあ著者が一緒だし)
ところで https://datatracker.ietf.org/doc/draft-jhoyla-req-mtls-flag/ が関係してるのでは?!と勘ぐってたけど、そんな言及はなかったぽい。まあちょっとレイヤーが低いか。
SPIFFE at the BotAuth BoF
そもそもまず https://spiffe.io/ (スピッフェかと思ったら登壇者はスピフィーと読んでる)というものがあり、これでBotを認証できないか?という話のよう(メーリングリストで話題になったので説明を依頼されているのだそう)。パプリックなSPIFFE基盤はこれまで観測できてない。ので使えるのか?という部分に関しては考えないといけないことが多い……という話だと理解した。
Web Bot Authentication BBC Use Cases
めっちゃBotからのアクセスが多そうなBBCの中の人からの発表。www.bbc.com へのアクセスの23%はBot。robots.txtを無視してくるやつもある。Botからのトラフィックによって過負荷になっている部分もある。特にBBCの配信しているコンテンツは、AI企業からの利用に対してはライセンス供与をする立場にあるのでより良いアクセス制御の方法を求めている。ただどのようにBotをBotと判定するかが困難。
Vercel Web-Bot-Auth Use Cases
ここでVercelの名前を見るとは。ユースケースとして挙げられているのは、許可、拒否、Rate limitなどのルールをカスタムできること、可観測性、検証されてないBotからのアクセスのブロック、身元偽装からの保護、Vercel Botのidentification。Vercelの立場としては、良いBot、悪いBotの区別はしない、顧客によってコントロール可能であること、許可型のデザインでること、検証可能であること?
reCAPTCHA and Agents
まあ、(re)CAPTCHAってBotにとっては……というのはある。AI agentが何段も重なる状況でのアクセスや、Agent-in-browser時代のことも話題として挙げられている。質問があったけどminutesには記録されてないな。
Google Crawler Infra
クローラーのプロこと(?)Google。それがどういう構成で動いているのかの話。CrawlerとFetcherという言葉を使い分けている。Googlebotからのアクセスということは、User-Agentでの判別と、アクセス元IPでの判定とDNSの逆引きで可能になっている。求めるのは、シンプルであること、スケール可能であること、エコシステムフレンドリーであること。
OpenAI Use Cases
他のAI企業、例えばAnthoropicは出てきてないのだろうか。ともかくOpenAIはあるWebサイトがBotによるアクセスを制御できるようにしたい。
Charter discussion
そもそもどうするねんという話になった。たぶんこれはもうWGになるのは確定で、Google Docs上でWGの憲章についての策定が行われている。IETFでやるべきことかについての投票も行われ、賛成多数になってる。
moq
Agenda
「名前変えない?」という議論があったようで。名前を変えるタイミングに関して遅すぎるという意見はなかったものの、そもそも名前変える必要ある?という意見が多数派だったようで、名前は変わらなかった。2回目では、Media Over QUICの略ではなく別の言葉の略にしては?(many things over quic)という意見もあったが、自転車小屋の議論ということになり、やはり反対多数で名前の変更にはならなかった。
moqに関してはこの辺で……
masque
Agenda
draft-ietf-masque-connect-udp-listen と draft-ietf-masque-connect-ethernet がWGLCになった。
QUIC-Aware Proxying Using HTTP
issue 116で議論されている、「ECBという単語を使わないようにする」 (electronic code blockかな?)に関してはRFC 9001への参照があるため対応せずにcloseで意見が一致。issue 85のECN forwardingに関してもcloseになるかと思いきや、今見たら質問コメが来ているのでどうなるかな?
相互運用性に関するhackathonの結果報告もあり、3つの実装で相互運用可能とのこと。
Proxying Listener UDP in HTTP
go-quicとGoogle QUICHEの間での相互運用が確認されている。issue 40についての議論がさかんだった。minustesを見ただけだと結論としてどうなったかがわからないな。
Proxying Ethernet in HTTP
interopのための実装募集中。
DNS Configuration for Proxying IP in HTTP
PREF64 (RFC 8781)をどうするかというのが議論。もしやるならそれに対しての相互運用性も確保すべきだよね、という話にはなっている。今は実装を作成中?
ECN and DSCP support for HTTPS’s Connect-UDP
ECN for Connect-UDPに対して2つのdraftが提出されていて、それに関するセッション。これに関してWGで取り組むべきか、という投票に関して賛成多数となった。(minutesにpollが載ってない!)
The MASQUE Proxy
これ(draft-schinazi-masque-proxy)をMASQUE WGで取り組むためにrecharterする必要があるという話。なんならMASQUE WGをcloseする方向に流れつつあるように読める?現時点のWG draftに関する作業が全て完了したら終了するかも。
tls
Agenda
6つのdraftがRFC Editor queueに入ってて、2つがIESGからの承認を得られている(いつのまにかrfc8446-bisもapprovedだった)。
A Well-known URL for publishing service parameters
Encrypted Client Helloに限らない、任意のservice parametersについての話になってる?(いつから?)draft見るとipv4hintやalpnも書けるようになってる。WGLC準備完了。
Extended Key Update
FATTによるレビューを受けている段階。4件のレビュー内容についての議論が行われた。もっと実装と相互運用性検証がしたい、などのnext stepが挙げられてる。
Large Record Sizes for TLS and DTLS
IETF 119での議論を受け、様々な部分が書き直された。最大長が(2^32)-256 bytes。そうでない場合は2^14なんだっけ?
ML-KEM Post-Quantum Key Agreement for TLS 1.3
“pure-PQ ciphersuite” ってなんだろう?hybridではないということか?IETF 122以来、様々なreviewに対応した。ClientHelloのサイズが大きくなったことでサーバーがハングした例が少数あったとのこと。
A Password Authenticated Key Exchange Extension for TLS 1.3
“NOT aiming for general web login use case"。2つの実装がSPAKE2+のサポートによって実装完了している(ひとつはBoringSSL)。ただCPaceかSPAKE2+かOPAQUEかのどれをrequirementsとするかで若干割れてる?
Dual Certificates in TLS 1.3
どのようにPost-Quantumへとmigrateするか。これまでの証明書とPQ証明書の2つを扱えるようにすればという案。PKIが3つではなく2つであるなどの利点と、TLSのnegotiationが複雑になるし、実装も大変ではないかなどの欠点。これは……むずそう……
Chairから、メーリングリストで議論を深めようということになった。
ここまでが1回目。
Workload Identifier Scope Hint
https://datatracker.ietf.org/doc/draft-jhoyla-req-mtls-flag/ の精神的後継?そこからユースケースを拡張したものだと。
OpenAI Mutual TLS Beta Program | OpenAI Help Center こんなんやってたんですね。やっぱWeb Bot Authにも関わってきそう。あとそもそもwimse WGの関心領域とも重なるという話がある?(スライド内でworkload identifierとしてるのは https://datatracker.ietf.org/doc/draft-rosomakho-wimse-identifier/ のことっぽいし)
これもメーリングリストで議論することになった。
TLS 1.3 Certificate Update
証明書は様々な理由でexpireすることがある。長時間確立しているsessionにおいて、セッション期間よりも証明書の寿命が先に来た場合はどうなる?
いくつかの対応策が挙げられているなかのひとつがこの Certificate Update。certificateupdaterequest拡張をClientHelloとEncryptedExtensionsでやりとりする。
そもそも証明書の寿命よりセッションが長生きするという状況がまずいのでは、秘密鍵が漏洩したケースを想定しているが、その場合はそれどころではないのでは、証明書が無効になるのは期限以外にもあるのでは(TLSの責任ではないのでは)、など結構反対意見も多く、メーリングリストへの議論へと持ち越し。
Reliable Transparency and Revocation Mechanisms
今のCertificate Transparencyについて問題提起するもの。スライドの図でどういう提案なのかがわかる……?TLS clientがTLS serverに対して接続を開始するとき、TLS serverはtransparency log serverからKey Transparency proofを取得してそれをclientに返却する?
TLS WGには大きすぎるので、PLANTSメーリングリスト(ができる予定だそう)とBoFでやろうという提案があった。
Remote Attestation with Exported Authenticators
TLS Exporterを使用して"現在の” evidenceを生成しようというもの。今回の発表は脅威モデルの定義が主?
FATT Process Extensions
プロトコル実装者と検証を行う人の数の差が大きい。形式検証のためのツールは習得が難しい。これを改善し、FATTプロセスを持続可能にしたい。minutesを読む限りでは、消極的賛成な感じ?(ここで挙げられている要件を全てのdraftがやる必要はないのでは?という意見)
ECH Signed config (Implicit ECH)
スライドのイラストがかわいい。Trust On First Useを略してTOFUと呼ぶの面白い。前向きに検討することとなった。
httpbis
Agenda
今回httpbisは2回あった。
Layered Cookies
共有が行なわれただけ?minutesには特に記載事項がない。
The HTTP QUERY Method
スライドなし。GETのようなモデルなのかPOSTのようなモデルなのかという質問に対してはGETのようなモデルとの回答。関連してキャッシュをどうするかという話も出ている。新しい版を作成したらWGLCの検討に進むとのこと。
Resumable Uploads
未解決問題はなし、IETF 121で相互運用性の確認も済んでいる。WGLCを開始!
Incremental HTTP Messages
IETF 122でのフィードバックを受け、3つのissueをclose。WGLCに進むけど、関係者からのフィードバックを待つためにちょっと長く時間がかかるかもしれない?とのこと。
Detecting Outdated Proxy Configuration
PACとPvDにおいて、設定の更新が行われるタイミングはクライアントに依存しているという問題。活発な質疑応答があったぽい。関心が多く、引き続き議論されるとのこと。
Unencoded Digests
例えばgzip圧縮されたレスポンスを返すとき。gzipのdigestとgzipされる前のdigestをそれぞれ返すようにできる提案。headerの名前をどうする問題などの議論があった。実装募集中状態。
Secondary Certificate Authentication of HTTP Servers
This document defines a way for HTTP/2 and HTTP/3 servers to send additional certificate-based credentials after a TLS connection is established, based on TLS Exported Authenticators.
minutesを見ても結果としてどうなったかがわからないな……反対という感じではなさそうなので作業継続という状態なのだろうか?
Template-Driven CONNECT for TCP
WGLCに向け、相互運用性のテストを行いたい段階にある。
HTTP Version Translation of the Capsule Protocol
RFC 9297に関連する提案かな。実際にこれによって解決したい問題がどのくらい発生しているのかについてはCDNは困っている(?)らしい。投票で、これについて取り組むことに賛成多数ということになった。
Template-Driven HTTP Request Proxying
こ、混乱してきた……ユースケースと誤用のケースに対する理解を深めて議論する必要があるという結論になった。
webtrans
Agenda
W3CでのUpdateの共有。https://github.com/w3c/webtransport/tree/main/samples にサンプル実装が置かれている。テスト用にホストされてるURLもスライドに掲載されている。
相互運用性の検証は計画通りにはいかなかったらしい。相互運用性のテストが完了するまではIESGに送らないとのこと。
WebTransport over HTTP/2 and HTTP/3
_WEBTRANSPORT_ が _WT_ になったり、CLOSE_WEBTRANSPORT_SESSION が WT_CLOSE_SESSION になったり他にも様々な更新が入っている。WGLCに向けて動き出す、と言ってる?!
httpapi
Agenda
api-catalogがRFC 9727になった。Linux FoundationのやっているAgent2Agent Protocolでこれを使うことになりそう。https://github.com/a2aproject/A2A/pull/642
JSON StructurについてBoFをやることになりそう。draft-ietf-httpapi-link-hintについては、JSONを使うのは正規化が複雑なので構造化フィールドを使用するよう変更された。draft-ietf-httpapi-digest-fields-problem-types、draft-ietf-httpapi-privacy、draft-ietf-httpapi-ratelimit-headersについてはWGLCに進むことに。
Byte Range PATCH
課題は、patchしたい部分が連続していない場合どうするか、media typeをどうするか、opaqueなmedia typeで末尾に追加するだけの場合どうするか。media typeどうするかっていうのはdiffを表現するのに標準化されたフォーマットがあるのかどうか、みたいなのを気にしているっぽく、例えばRFC 3284のVCDIFFとか、あとはPOSIXにある diff -u 形式とかが候補になるとminutesにはある。
HTTP Events Query
今年初めに亡くなられたJosh Cohen氏が通知分野の研究を提案者のRahul氏に伝えたことがこのdraftの基礎となったとのこと。
あらゆるリソースに対する通知を行うこと、プロトコルの切り替えを必要としないことなど6つの要素がゴールとして挙げられている。
Server Side Eventとはどう違うのか、などの議論については今後メーリングリストでやろうということになり、httpapiが時間切れになった。
happy
Agenda
しあわせそうな絵!
Happy Eyeballs v3
非同期解決、アドレスのソート、IPv6-mostlyやPREF64についてのハンドリング、あと表記の修正が入った。スライド見るとわかるけど、ANDとORの入り乱れ。しかもこれ、downgrade attachについても気にしないといけないのか。む、むずかしい……
他にもhackathon reportや論文についての発表もあったけどこの辺でギブ。
wish
Agenda
例によってWHEPのみ。
WebRTC-HTTP Egress Protocol (WHEP)
pull req 31において、HTTP status codeをどうすべきかについて専門家に聞いてみることになったので会場の専門家に聞いたら303(see other)だろうということに。他にもいくつかの事項についての議論があった。今はexpiredになっているので、openなpull reqをmergeして01を出そうということに。
quic
Agenda
Qlogに関して残っているissueは13。8月と9月でこれに取り組む時間を作る。Reliable resetsについても作業が進行中。Load balancersについては運用した知見を集めている段階。interimの内容についても共有が行われ、QMuxについて取り組むのはいいがQUIC wgなのかどうか、QUIC wgでやるとしたらrecharterが必要ではという話に。charterに “The fourth area of work” が追加されることに。
Multipath extension for QUIC
IETF 122以降2つ版が進んだ。FrameやError codeの名前が変わったり。open issueについての議論が盛り上がって時間が足りなくなっていた。
Extended Key Update in QUIC
共著者の追加。通常のKey updateがcompromise後に行なわれてもsessionは脆弱なままだが、extended key updateでは再度secureなsessionになれる。draft-ietf-tls-extended-key-update側の変更を取り込んだりしている。そもそも同じことをやっているのでは?という疑問に対して、QUICではkey phase bitを使用できるという差分がある。draft-ietf-tls-extended-key-updateのほうはFATTをするけどこっちはどうなんだろう。仕組みが一緒なら結果は同じかな。
Address Discovery
スライドはなし。いくつかの編集作業が完了したらWGLCに進めるとの共有があった。
Ack Frequency
2023年のサンフランシスコになってて草。Frame形式に少し変更が入った。ロストした判定したパケットがやっぱり届いたときの挙動についての議論。これも議論が盛り上がっているな……
QUIC Packet Receive Timestamps
timestampについて、いくつかのpacketsなのか受信した全てのpacketsなのか、どちらの場合のtimestampもreportできるように変更された。QUIC Multipath(や他のQUIC拡張)との互換性について懸念事項がある?現時点でMvfstとGoogle quicheが実装しているとのこと。
QMux comparing wire protocols
著者の名前を一文字ずつ取ってopik、なるほどね……スライドはプロトコルの比較。
|
frame encoding |
negotiation |
establishment latency* |
record layer |
| WT-over-H1 |
capsules |
HTTP header |
3 RT |
TLS |
| capsules |
capsules |
QUIC v1 TP? |
2 RT |
TLS |
| v1 frames |
QUIC v1 |
QUIC v1 TP |
2 RT |
TLS |
| v1 frames & packets |
QUIC v1 |
QUIC v1 TP |
2 RT |
QUIC v1-ish |
| (QUIC v1) |
QUIC v1 |
QUIC v1 TP |
1 RT |
QUIC v1 |
スライドの表を写した。スライドのほうには注釈もあるのでそっちを参照のこと。それぞれの手法について特徴、利点と欠点が記載されている。recharter後にどの手法でいくかの議論ができるようにとのこと。どの手法が良いかに関しては発言キューがロックされるくらい盛り上がった。
Deadline-Aware Streams for QUIC/QUIC-Multipath
DMTPというのは、そもそも “Deadline-aware Multipath Transport Protocol” という論文があって、それをQUIC Multipathに適用するのがこのdraftってこと?既にpicoquicベースの実装が https://github.com/netsys-lab/picoquic/tree/dmtp_dev にある。これは残り時間の関係で共有だけに留まった?
QUIC Optimistic ACK
Optimistic acknowledgment (OACK) attackというのがあるんだ?あるんだ?っていうか、RFC 9000に書いてあったね……https://datatracker.ietf.org/doc/html/rfc9000#name-optimistic-ack-attack 全部忘れてるわ。で、この攻撃が成立するかの実験をしたら16の実装のうち11の実装でこの攻撃に対して脆弱であるということがわかった、と。いくつかの実装に関しては実装者に対して連絡し、修正された。
Instant Acknowledgments in QUIC Handshakes
maprg wgで関連する話がされるという共有があった。内容に関してはちょっとスキップさせて……
https://datatracker.ietf.org/meeting/123/session/maprg/
tiptop
Agenda
minutesがない?作られなかったのかな。draft-ietf-tiptop-usecase が最初のWG draftになった。
IP in Deep Space: Key Characteristics, Use Cases and Requirements
Requirementsを見るとdeep spaceにおける通信プロトコロルが何を気にしなければいけないかがわかる。過酷な環境だ……
Architecture for IP in Deep Space
深宇宙におけるL2レイヤは現実のそれとどう異なるのか、どのような特性を持つのか。やっぱりQUICが有力な選択肢なのね。8ページ目の図が、良い。やりすぎるとそれはQUICと呼べなくなるのでは?という議論があったみたい。どうなんでしょうか。
Deployment and Use of the Domain Name System(DNS) in Deep Space
深宇宙でのDNS、時間かかるよねという話。なので。「事前に全ての名前解決をしておく」「事前に全てのzoneを取得しておく」「必要な名前を持つ特別なzoneを用意する」「その他」のアプローチが提案されている。どれか1つを選択するのではなく、どの方法についても使用できるようにしては?という意見があった。他にも .moon や .mars TLDができるのか?みたいな話も。
Deployment and Use of Email in Deep Space
Sending email from Earth to deep space and back
宇宙に進出するSMTP!でもSMTPのやりとりは深宇宙ではRTTがとんでもないので推奨できない、ではどうするか?地上のlast SMTP hop serverがBatch SMTP MIME objectを作成してQUICで送る!!
そもそもメールを使う必要があるのか疑問、という意見も出ている。
SCHC Applicability To IP in Deep Space
schc wgからの説明。Static Context Header Compressionの略。とにかく圧縮は重要。schcはステートレスで、計算量も少ないため深宇宙に向いている。
Space Security and QUIC
セキュリティの話。QUICのTLS handshakeは同期的なコミュニケーションを前提としている。0-RTTには既知の問題がある。例えば打ち上げ前の段階でセッションを確立し、それを打ち上げ後も使い回す……これはいわば静的鍵暗号化であってQUICではないし、セキュリティの保証もできないと。耐量子暗号も帯域的にどうなのかという疑問。そこでQUICのhandshakeにMLSを使うという案がある。TIPTOP WGでやるのかQUIC WGでやるのかがちょっとわからなかった。
Plenary
アメリカの新政権によって削除された文章についての話がちらっとあった?IETF 127は結局SF開催というのは動かなさそう
まとめ
7月のうちに書き上げようと思って若干記載が薄くなっている部分がなくもないかな……