2016年12月02日
やぎすけ Advent Calendar 略してYAC
やぎすけ Advent Calendar 2016 - Adventar
2日目です。目的とかそういうのはやぎにいがエモい記事を書いてくれました。
やぎ小屋 | やぎすけ Advent Calendar 2016
imas_api_rails
さて、yagi2/imas_api_rails というものを2人で密かにやっていっている訳です。
これはつい最近できたもので、色々rails newした時から変わっていないものがあります。その辺を2日目では俺流に書き換えていきます。
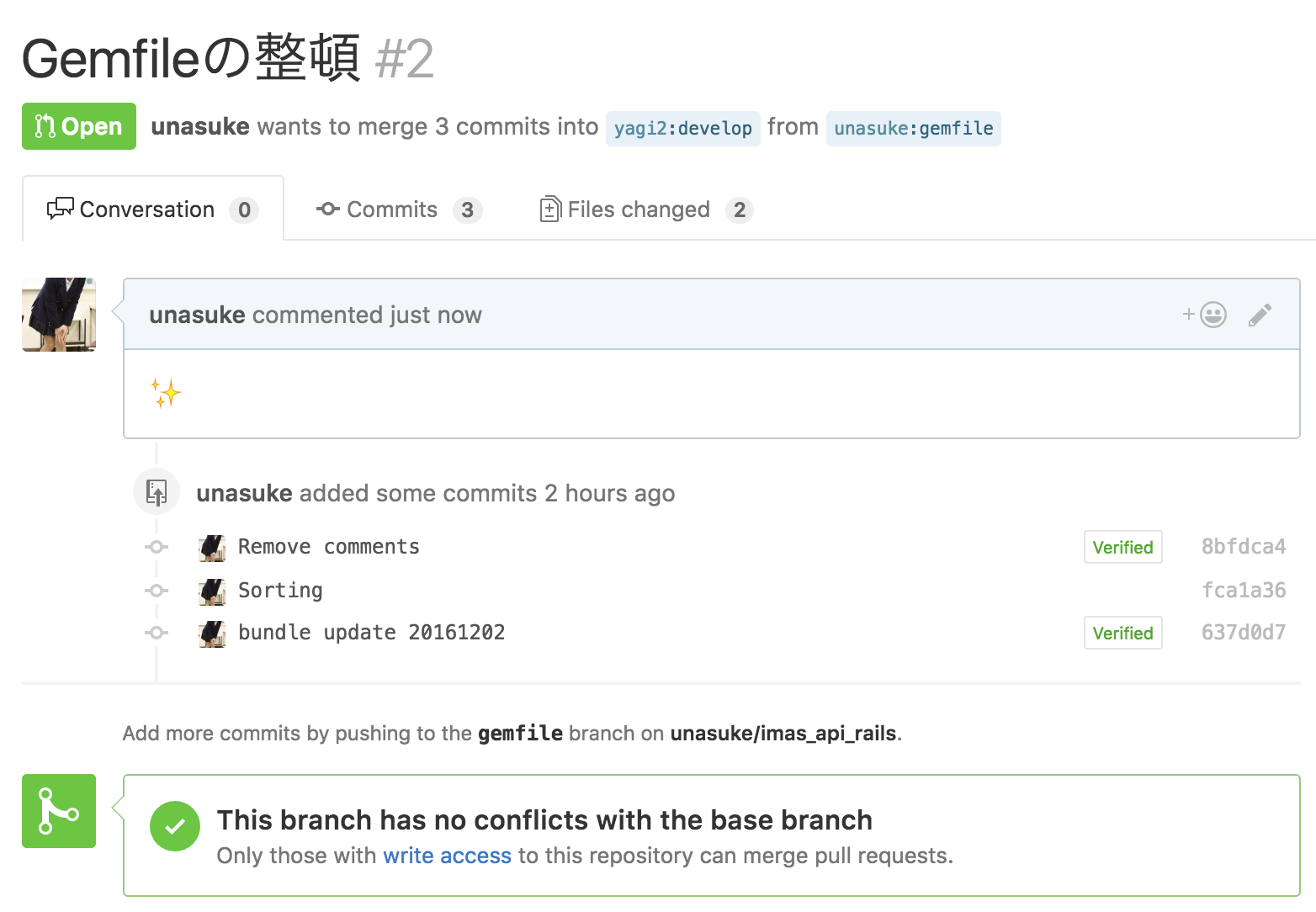
Gemfile
コメントの削除
Remove comments · unasuke/imas_api_rails@8bfdca4
いらないと思って消しました。
辞書順に
Sorting · unasuke/imas_api_rails@fca1a36
あからさまなrailsはまあ置いとくとして、gemは基本的に名前の辞書順にやっていきましょう。やっていきましょうって、別に推奨されてるわけではないです。
bundle update
bundle update 20161202 · unasuke/imas_api_rails@637d0d7
嗜み。
参考にしているもの
Raw Gemfile on Idobata (master - 5adeddb)
この辺の規則はidobataのGemfile styleに倣っています。全部守っているわけではないですが、このスタイルに近づけていくように心がけています。
例えば
:developmentと:testの両方のグループで必要になるgemの記述
は今は守っていませんが、この記述量でそんな気にするほどでもないと思ったのでそうしています。
2016年11月23日
DGMS
昔から「<任意のイベント名>は帰ってブログを書くまでが<任意のイベント名>です」と言われるように、今これを書くことでDGMSが終わります。
DGMSとは、DRECOM、GMOペパボ、Mobile Factory、spice lifeの4社にこの2年ほどで入社した若者達が集まって交流するというイベントです。でした。11月22日に開催されました。
様子
だいたい各社2名ずつ登壇しました。xlsxをうまいこと運用していく話と自作tool、ペパボの手厚い研修制度の話、味噌と便利なプラグインの話、UnityのAssetBundleをうまいことする社内APIの設計、実装の話、レビューの悩みの話、PerlとJSイベントの話などがありました。その他に懇親会、その中での突発LTがいくつもありました。
僕の発表
資料です。
unasuke/DGMS_20161122
事前にSlackで発表テーマを伺ったら「今年n年目だけど今何をやっているのか」という提示を頂きました。
ですが今やっていることに限らず、高専5年生から今に至るまでどういうことをやってきたかという感じの話をしました。やっぱり僕はまだまだ技術的に未熟なので、いろいろに手を出し、首を突っ込んで何を知らないかを知る必要があると思っています。というかそんな高尚でもなく、ただやってみたいからみたいな気持ちでいろいろを始めてみている、というところが正直なところでもあります。
こんなエモい話するつもりでしたっけ。
新卒氏からは「技術力が高い」などと評価されていますが、そりゃあ1年のアドバンテージがありますから、僕も僕の新卒入社した頃よりは自分の技術力が向上していることがわかっています。それでも知らないこと、知りたいことがまだまだたくさんあることもわかっています。
そういう、何を知るべきで何を知らないままにするかというのは、やっぱり自分がどういう人間になっていきたいかというのがまず先にあるべきだと考えています。逆もあるかもしれませんが。
感想
Slack emojiの話でもりあがったり、絵文字ジェネレーター の最高な機能だったり、ようやく @ne_sachirou さんと会うことができたりしました。
DRECOMさんに置いてあるPSVRやoculusを体験させてもらいましたがこれが最高で、僕はMikulusを体験させていただいたのですがこれがライフチェンジングでした。やばい、もどってこれない、そんな感じがしました。強い意志で現実に返ってきました。
絶対買います。
2016年10月23日
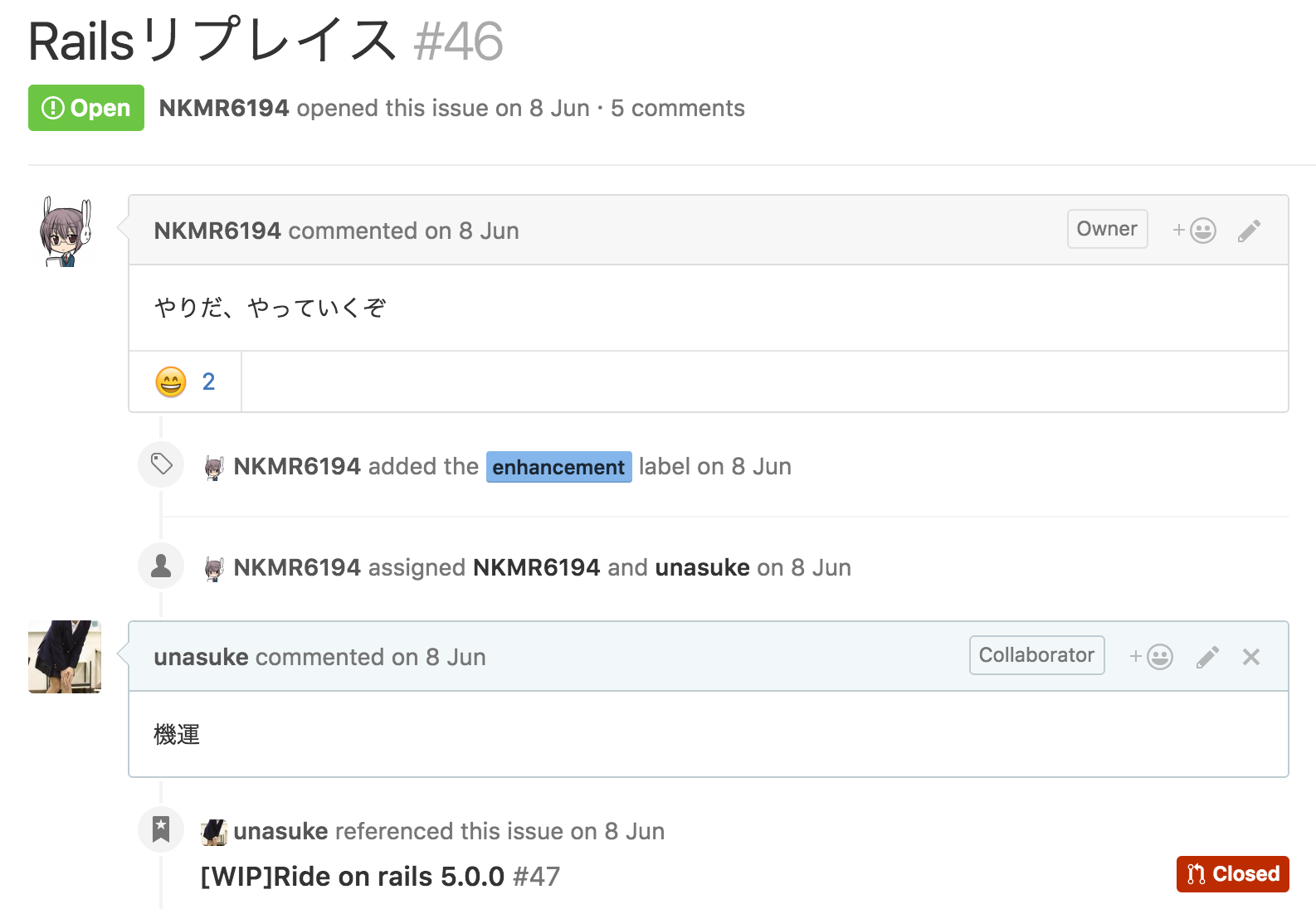
sinatraからRailsへ
さて皆さんご存知のProconist.net ですが、これはsinatra applicationとして作られました。
そしてsinatra applicationは、いろいろいい感じにしていくとRailsに近づいていく、というのはよく知られたことです。
じゃあRailsにしちゃえということで、しました。
unasuke/proconist.net: The repository links for fighter of KOSEN PROCON.
移行期間がちょうどプロコン本戦とかぶっているので、これもプロコンです。
sinatraの構成
sinatraは、こういう構成で動作していました。
sinatra
SQLite
unicorn
nginx
さくらのVPS
こいつをRailsに移し替えるわけです。
ただRailsにするだけではない
とはいえそのまんまロジックをRailsに移し替えるだけではなく、modelの正規化等も行いました。具体的には以下を行いました。
DB 正規化
model 分割
specを書く
CI導入
erb → slim
SQLite → MySQL
unicorn → puma
ひたすらcontrollerつくる
DB正規化
sinatraでの、ある高専の作成したプログラムを表すtableは以下のように定義されていました。
create_table "entrants" , force: true do | t |
t . integer "contest" , null: false
t . integer "section" , null: false
t . integer "registry_num" , null: false
t . string "school" , null: false
t . string "production" , null: false
t . string "github"
t . string "bitbucket"
t . string "other_repo"
t . string "slideshare"
t . string "other_slide"
t . string "twitter"
t . string "facebook"
t . string "site"
t . integer "result"
t . string "prize"
end
たとえばschoolは個別に格納されていて、正規化をおこなう余地がありました。また、prizeにはその高専のプログラムが獲得した賞が「カンマ区切り」で格納されているので、これも別々のrecordに格納することでより健全な状態にDBを持っていくことができます。
そこで、このようにtableを分割しました。
# index、datatimeなど省略
create_table "products" , force: :cascade do | t |
t . integer "contest_id" , null: false
t . integer "section" , null: false
t . integer "school_id" , null: false
t . string "name" , null: false
t . integer "rank"
end
create_table "documents" , force: :cascade do | t |
t . integer "product_id" , null: false
t . string "document_type" , null: false
t . string "url" , null: false
end
create_table "prizes" , force: :cascade do | t |
t . integer "product_id" , null: false
t . string "name" , null: false
end
create_table "schools" , force: :cascade do | t |
t . string "name" , null: false
end
このようにtableの定義を書き換え、8 tablesから11 tablesに分け、正規化をおこないました。
model 分割
DBのtableが分割されたということは、modelも分割されるというのは想像に難くないでしょう。
8 modelsから10 modelsに分割しました。table数と一致しないのはhabtm関連があるためです。
specを書く
sinatraの頃はspecが存在しなかったのですが、Railsに移行するにあたってRSpecとRuboCopを導入しました。
しっかりとした移行をおこなうのであればもとのsinatra appに対してのブラックボックステストをまず作成すべきだと指摘を受けるかもしれませんが、そこまでする気力はありませんでした。
CI導入
そしてspecを書くにあたって欠かせないと言っていいのがCI serviceですが、自分が使いたかったのもあってwerckerを選択しました。
またカバレッジを計測するためにCoverallsも導入しました。記事執筆時点でのカバレッジは89%です。
erb → slim
sinatraのviewは全てerbで書かれていました。僕はerbというか生のhtmlを書くのが本当に嫌で、そういうものは記述量の少ないテンプレートエンジンに置き換えたいと思っているので、slimを使用することにしました。
34のerb filesが、42のslim filesに変換されました。erbが1 file残っているのですが、google analyticsのpartialなので、むしろslimにしないほうが良いかと思いerbのままにしています。
SQLite → MySQL
sinatraのDBはSQLiteを使用していました。これを、DB schemaも変わるということでMySQLに移行しました。
default : &default
adapter : mysql2
encoding : utf8mb4
charset : utf8mb4
collation : utf8mb4_general_ci
pool : 5
username : root
password :
host : localhost
config/database.ymlをこのように定義することで、🍣🍺問題、ハハパパ問題への対応をおこないました。
参考
unicorn → puma
rails 5のリリースということがこの移行のきっかけの1つということもあり、特に理由もなくunicornからpumaに移行しました。
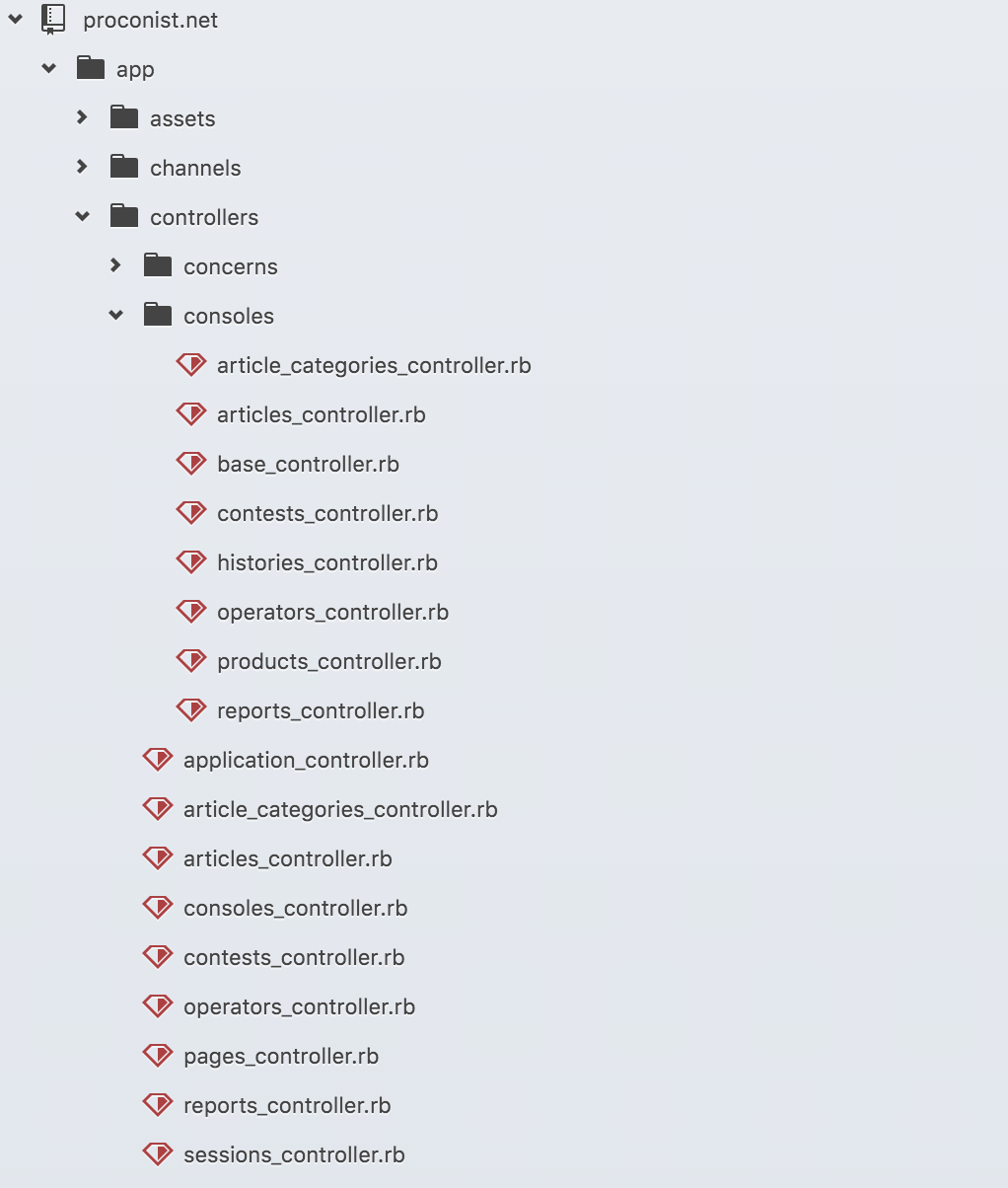
ひたすらcontrollerつくる
あとは、既存のviewに対応するControllerを作成していきました。管理画面用のcontrollerは改装を分けるなどを行い、結果的に17のcontrollerを作成しました。
ヘタにtableを分割したので、controllerが肥大化した部分があり、今後refactoringしていきたいと思っています。
proconist.net/products_controller.rb at caa35ad4 - unasuke/proconist.net
本番VPSへのdeploy
後述しますが、既存のVPSにdeployをすることになりました。しかし(おそらく)sinatraはインスタンスからgit pullをしているので、これをCapistranoによるdeployに置き換えました。
deploy時に、VPS上の環境変数が評価されないという問題があり、login shellを設定するという変更を行いましたが、基本的にはデフォルトの設定をそのまま使用しています。(pumaのrestartだけ変更)
# config/deploy/production.rb
# fetch environment variable from .bashrc
set :default_shell , '/bin/bash -l'
できなかったこと
AWS上に構築
もともとAWS上に構築していきたい気持ちがあったのですが、移行までにかかる手間、酒田 シンジ さんとの共同作業のコストを考えると、既存のVPSに構築するのが一番楽でかつ素早いものでした。
Dockerize
またAWS上に構築しないことで、必然的にDockerizeする意味もなくなりました。(ECRを使いたかった気持ちがありました。)
これからやること
specの充実
実装を急いでいた部分もあり、specは不十分です。とくに管理画面のcontrollerに対するspecは全く無いので、カバレッジ90%台まではせめて持っていきたい気持ちがあります。
refactoring
付随して、実装が冗長な部分や汚い部分がいくつかあるので、それを修正していくのも早急に行いたいです。PullRequest待ってます。
監視
uptimerobotによる外形監視のみが有効なので、CPUやMemoryのUsageも見るようにしたいです。
ふりかえって
unasuke/proconist.net: The repository links for fighter of KOSEN PROCON.
大変だったのは、controllerの移行だったと思います。modelを分割したせいで、あるformをsubmitした時に複数のmodelの更新、または作成をする必要があり、paramsからfetchしてくる部分などとにかく泥臭いコードになってしまったと感じています。
次いで大変だったのは、VPS上へのdeployです。慣れないCentOSという環境、そして移行とはいえDBも変わるので、ほとんど一からの構築となると、まっさらの環境へapplicationが動作する状態を構築した経験のない僕にとっては試行錯誤の連発でした。
そしてそれらはいい経験になりました。
あとこの記事を書いている最中にもバグを見つけたので修正しなきゃなあと焦っています。
まず初めにProconist.netというweb applicationを作成し、Rails化という大役を僕に一任してくれた酒田 シンジ(NKMR6194)さん、結局採用されなかったインフラ構成に関してアドバイスをして頂いたやまま(kirikiriyamama)さん、本当にありがとうございます。
Dentoo.LTでの発表
発表の録画(youtube)
発表資料(GitHub)
この日の朝7時まで移行作業をしていて完全に寝不足状態だったので、落ち着いた感じで発表していこうと思っていたのですが、いざ発表となるとスライドの枚数の多さと緊張から完全にハイテンションになって超早口になってしまいました。間に合わせるとはいえ、聞き苦しくて申し訳ない気持ちです。
Gitter部屋
移行のついでに、Gitterで部屋を作りました。
proconist.net/Lobby - Gitter
ここはProconist.netの実装のことや、その他プロコンに関連する雑多な話ができる交流の場として使って欲しいという思いで作成しました。参加について特に制限等を設けるつもりはないので自由に入って(抜けて)いただいて構いません。もちろん、プロコン参加者や高専生に限らず、どなたでも入室していただいて構いません。
ぜひご活用ください。
2016年10月07日
出費3人衆
突然ですが、社内の出費がやばい3人組で、お弁当をつくって持ってこようという話になりました。発案は僕らしいのですが、全く記憶に無いです。
弊社社員でこれを読んでいる方、昼にお弁当を食べているあの3人は出費がやばい組です。よろしくお願いします。
つくったお弁当
前置きはともかくとして、実際こういうお弁当をつくっていました。
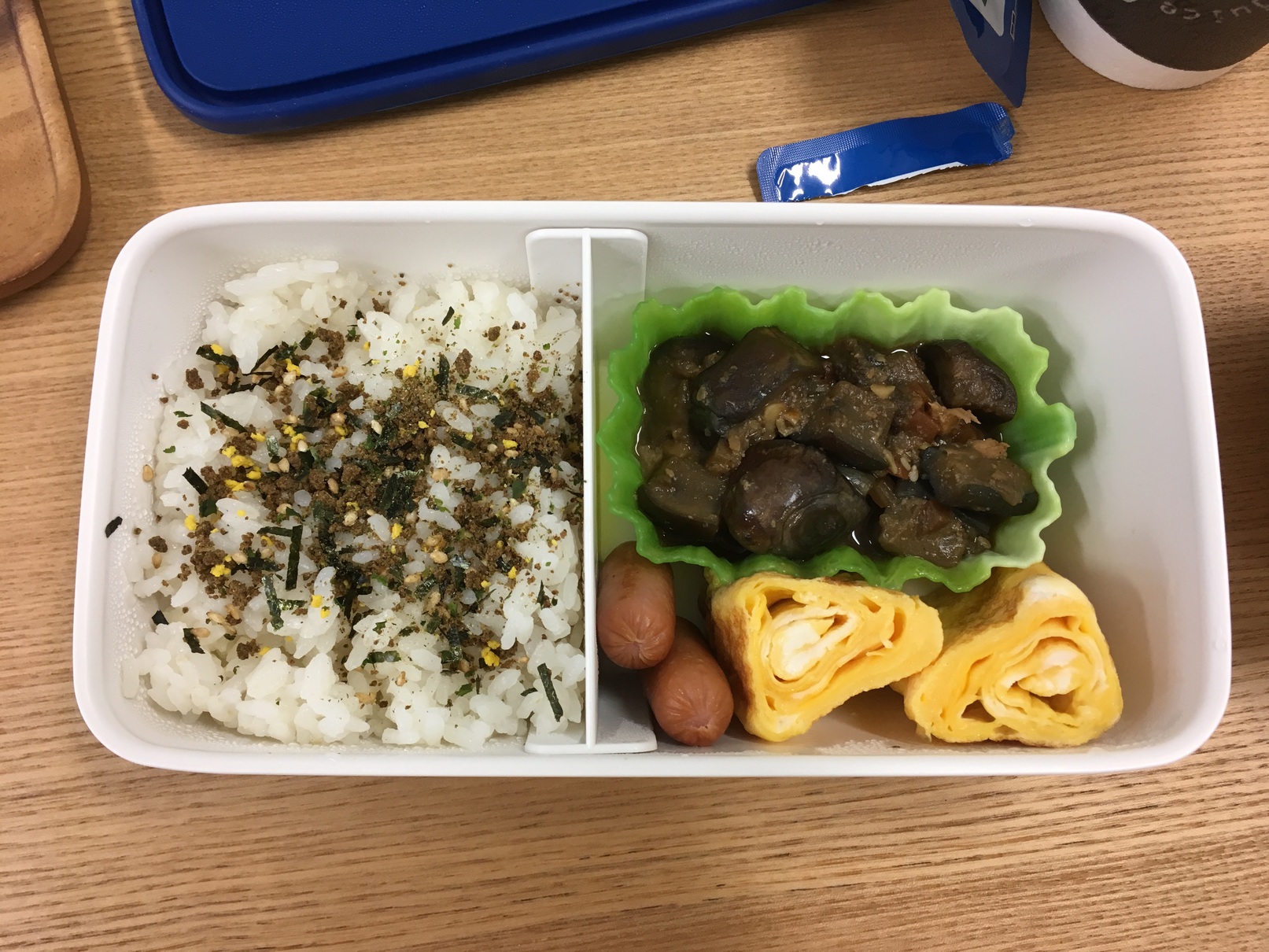
1日目 2016/10/03
ごはん、ごま唐辛子しそ昆布、玉子焼き、ウイニー、ミートボール、ほうれん草の胡麻和え(冷食)です。味としては優勝です。
とりあえず1日目、気を張らない感じでつくったものです。自炊を久しくしていなかったので、肩慣らしと言うか、勘を取り戻すというか、そんな感じです。
ごま唐辛子しそ昆布は、昆布館 で買うことができます。めっちゃおいしいです。優勝の秘訣です。
我が家では、この玉子焼きとウイニーはお弁当レギュラーメンバーなので、毎回登場します。
あと書くのが面倒なので省略しますが、毎食フリーズドライのお味噌汁を食べています。
2日目 2016/10/04
ごはん、ふりかけ(旅行の友)、なすの肉みそ炒め、玉子焼き、ウイニーです。味としては優勝です。この日以降、お弁当を会社でレンチンすることを学びました。優勝の秘訣です。
なすの肉みそ炒めは、キッコーマン うちのごはん なすの肉みそ炒め に、この前の週に行った塚田農場で貰った味噌を加えました。
おいしかったです。
ふりかけはCTOからだいぶ前にもらったものです。
3日目 2016/10/05
ごはん、ふりかけ(鰹みりん)、玉子焼き、はんぺんのベーコン巻き、お惣菜のコロッケ、ウイニーです。味としては優勝です。
お惣菜のコロッケは2日目の晩御飯の残りです。はんぺんのベーコン巻きは、先輩が持ってきたお弁当レシピ本に載っていたのをつくりました。優勝の秘訣です。
このふりかけも、CTOからだいぶ前にもらって持て余していたものです。この日で貰った分は使い切りました。
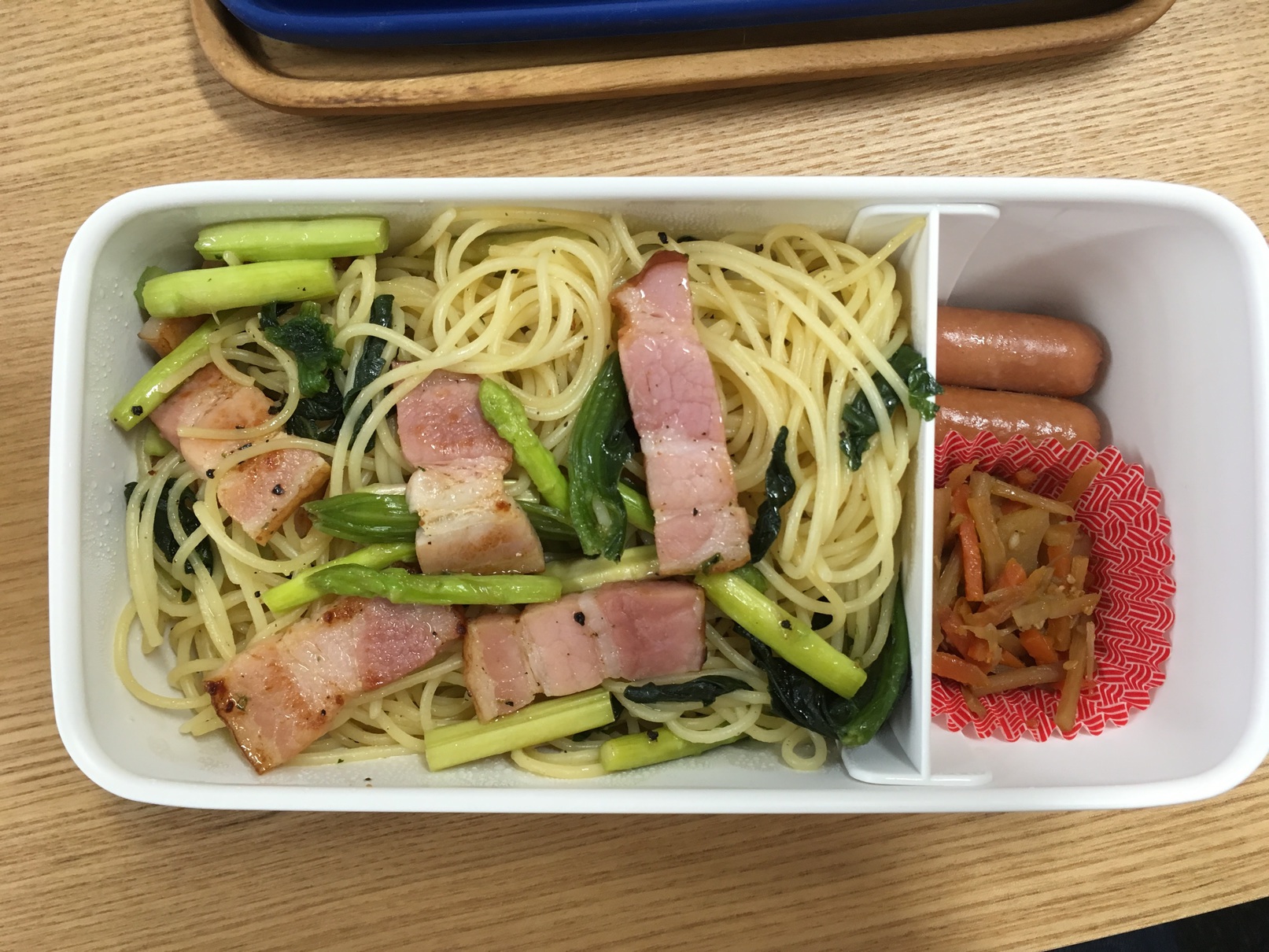
4日目 2016/10/06
アスパラガス、ほうれん草、ベーコンのコンソメパスタ、ウイニー、きんびらごぼう(冷食)です。味としては優勝です。
玉子が切れているのに気づかなかったため、玉子焼きはありません。
パスタは、3日目の先輩のレシピを真似してつくってみました。味がちょっと薄くなっちゃって失敗かな、という感じです。とはいえ優勝は優勝です。あともっとほうれん草を入れるべきと指摘を受けました。優勝の秘訣です。
5日目 2016/10/07
会社でランチの日だったので、お弁当はつくっていません。
以下、優勝の記録です。
松茸ごはん
igaigaさん(@igaiga555)が投稿した写真 - 2016 10月 6 9:13午後 PDT
始めるにあたって
出費3人衆のうちで、一番お弁当経験豊富な先輩にいろいろアドバイスをいただきました。ちなみに僕含むあと2人は経験が無に等しいです。
洗いやすいお弁当箱にする方が良い
「洗うのが面倒だから、お弁当箱は洗いやすいものを選ぶと良い」とのことでした。
僕が使っているお弁当箱は、Afternoon Teaのこれのネイビー です。
パッキンと蓋が一体化していて、部品が少ないので洗うのが楽です。
緑がないと見た目が寂しいのでそういうカップを買う
意識していないと野菜を入れるのは難しく、しかし緑がないと見た目が寂しい(3日目のお弁当参照)ので、緑色のカップを買うと良いとのことでした。
お弁当を始める!といったらやままさんとらいむさんがシンカテック 抗菌 お弁当カップ 角型 ベジカップ L | amazon をプレゼントしてくれたので、これを使っています。
コスト
「1人ぐらしの自炊は節約にはならない」などという話も聞きますが、実際どうなのか、かかったコストを比較してみます。
外食していた場合
渋谷近郊のランチが大体1000円で、晩御飯も外食として、昼夜外食で済ませると1食800円と見積もっても1日で1600円、4日+1食(金曜は会社ランチのため)として7200円が消費されます。これは極端な計算だと思いますが、それでも5000円前後になるのではないかと思います。
自炊した場合
今回のお弁当で購入した食料品の合計金額は、3088円でした(晩御飯の自炊分を含む)。どうでしょうか。渋谷近郊で毎食外食するよりは安くつくと思います。毎食はなまるうどんや小諸そばにするよりは高価かもですね。
1週間分にしては高いと思うかもしれません。これは、必要になった調味料の購入や、そもそも割安な大量購入をせずに余らせないよう割高な食料品を購入していたせいかもしれません。
実際はこれに加えてお弁当箱などのイニシャルコストが発生しますが、考えたくないので無視します。
ふりかえって
とにかく、朝早く起きるようになりました。と言っても8時とかなので怒られるかもしれませんが、以前は10時とか14時に起きていたことを考えると大きな成長を感じます。
そしてまた、夜寝るようになりました。起きれないと困るので、2時とかに寝ていたものを0時頃には寝るようになりました。それでも以前は寝すぎですね。しかし睡眠は重要です。
あと、レシピを見ずに作れる料理のレパートリーがあまりに少ないので、お弁当活動を通じて料理スキルの向上を目指したいです。とりあえず今余っている食材に何品か追加で買ってコンソメスープを作ることを目論んでいます。
先輩が持ってきた数冊のレシピ本のなかに、「休日には肉を煮よ」と書いてあった気がするので、3連休、肉を煮るかもしれません。その様子はブログにする予定はありません。
2016年09月21日
セトリ
Playing With Fire - kors k
Second Heaven - Ryu☆
GOLD RUSH - DJ YOSHITAKA-G Feat. Michael A La Mode
FIRE FIRE - StripE
Time to Air - 青龍
MENDES - Humanoid
Go Beyond!! - Ryu☆ Vs. Sota
smooooch・∀・ - kors k
3y3s - 青龍
GOLDEN CROSS - dj REMO-CON VS dj TAKA
突撃! ガラスのニーソ姫! & KAMAITACHI (mashup) - 山本椛 & DJ TECHNORCH Feat. GUHROOVY
405nm(Ryu☆mix) - Another Infinity
532nm - Ryu☆
VEGA - REDALiCE
廿 - DJ TECHNORCH
Prophet Vibe - Sota Fujimori Feat. Calin
GAIA - 猫叉L.E.D.Master+
Valanga - DJ Totto
ドーパミン - U1 overground
Cleopatrysm - ピラミッ℃
選曲について
BEMANIで行くって決めたのでこうなりました。終わった後みんなからからよかったって言われてよかったです。
当日早朝に試しにやってみたところ3分ほど足りなくなったのであわてて曲を追加したら、当初最後に流そうと思っていたのが時間がなくて流せませんでした。もっと前々から準備しよう。
2016年09月19日
行動ログ(面倒なので常体)
前日(2016-09-16)
kirikiriyamamaがAzureのアカウントを作るのに無限に失敗してキレる
なぜかふりがなを要求されたりされなかったりした
無限に電話番号を聞かれていた
当日(2016-09-17)
全員起床成功
開始直前まで各種記事を予習、secret repositoryを作る
ホワイトボードに「落ち着く」と書く
開始直後はインスタンスの準備が終わるまでまったり
「とりあえずベンチ走らすか」で適当やった結果Perl実装のベンチが走る
しかしこの時のスコア(Perl実装初期スコア)が結局僕らのチームの最高得点だった
まずアプリを読む
とりあえずスロークエリ調査する
mysqlの設定ファイルを書き換えても書き換えてもsystemctl restart mysql.serviceすると設定が無効になる
nginxをいじって破滅
POSTリクエストがタイムアウトするのをどうやっても直せない
おしまい
やったこと(順不同)
僕らが高速化したのはRuby実装です。
slow_query_logの有効化
まずは定石、SQLのslow_queryが何なのかの調査をはじめました。
しかし、何度mysqlのconfigファイルにその設定を有効化した記述をしても、systemctl restart mysql.serviceすると無効状態に戻ってしまうので、
なんだかわからないままrestartは諦めました。(そもそもrestartするのも正しかったのか……?)
結果として、stars テーブルのkeyword、entryテーブルのkeyword、userテーブルのnameにindexを張った他に、content_length(keyword)としていた部分を
keyword_lengthに値を格納してそこを見に行くようにアプリを変更したりするなどを行いました。
アプリの一元化
isudaとisutarの2つのsinatra appが相互に通信を行っており、この部分がボトルネックになるのではないかと考えました。
そこで2つのappとdbをまとめてしまいましたが、効果の程はわかりません。(この改善で一瞬だけスコアが0以上を返しました。たしか160から180くらいでした。)
静的ファイルをnginxから配信する
public以下の静的なファイル群はnginxが返すように変更しました。
keywordのanchor link化における正規表現での置換で用いるハッシュ関数を高速なものに置き換え
存在するkeywordはそのkeywordのurlへと置き換える実装がありました。その中で、一度keywordをSHA-1で置き換える部分があったのですが、それをZlib.crc32に置き換えて高速化を狙いました。
ただ、おそらくはアルゴリズムの改変もしくは結果のキャッシュ化を行えたほうが良かったのではないかと思います。
AppArmorの無効化
完全に気休めでした。
RACK_ENVをdeploymentに
unicornはRACK_ENVをdeploymentかdevelopment以外は無視するので、アクセスログを見るためにproductionになっていたのをdeploymentにしました(thx kirikiriyamama!)
訂正(2016-09-20)
RACK_ENVとsinatraの環境は分離させることができて、sinatraのenvironmentをproductionにすることで高速化できたようです。ただproductionのままだとunicornでログを見ることができないので、いずれにせよこの値はdeploymentにし、sinatraのenvironmentをproductionにすべきでした。
スパム判定の呼び出しを少なくした
descriptionとkeywordそれぞれでスパム判定している部分を、それらを結合した文字列に対してスパム判定を行うようにしました。
不要なエンドポイントの削除
/registerへはGETもPOSTもされていないので、エンドポイントごと削除しました。これやる意味あった?
unix domain socketを使用する
unicornとnginxとの通信にunix domain socketを使用するようにしました。
またそれに限らずnginxまわりのチューニングは全部kirikiriyamamaさんに任せたので、これ以上のことをやってたかもしれません。
パスワードの平文保存
ユーザー名とパスワードは同一のものが使用されているので、パスワードの暗号化処理をやめて平文で保存するようにしました。
/loginの静的ページ化
/loginのGETは完全に静的ページを返せるので、そのようにしました。
反省
とにかく、スコアが0のまま放置していたのが一番の反省かと思います。どのような改善を試行しても、それによって性能が良化したのか悪化したのかが判断できないからです。
競技中間、確か14時頃からはずっと/login、/star、/keywordへのPOSTがタイムアウトする原因を探っていました。アクセスログを見る限り、499が返っているのですが、手元ではmsec単位でresponseが返ってくるので本当に謎でした。それらのPOST requestは終了後に/へリダイレクトするのですが、この/へのアクセスが重いのでタイムアウトするのではないかと予測もしたのですが、それでは「POSTがタイムアウトする」というベンチマーカーのメッセージへの答えにはなっておらず、本当にうんうん唸ってそのまま終わってしまいました。
次回も参加したい!!!!!!!!
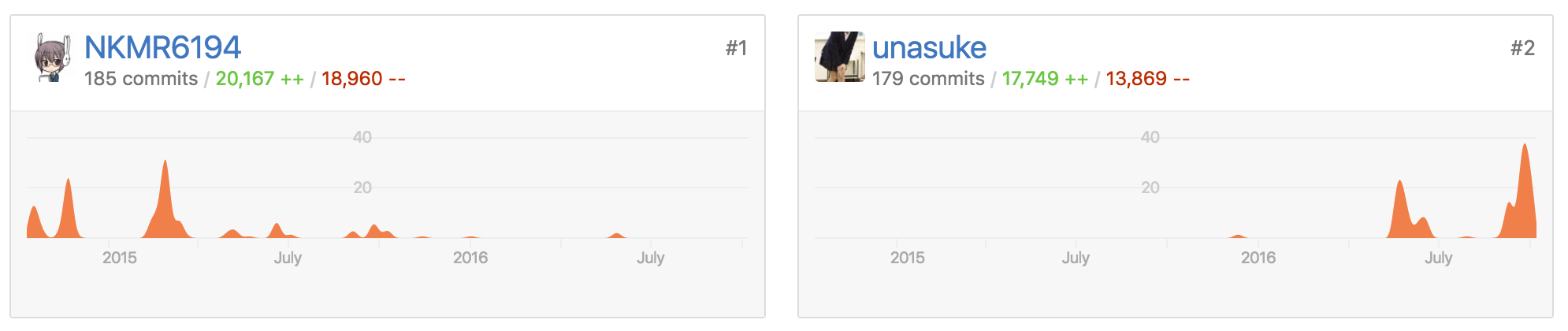
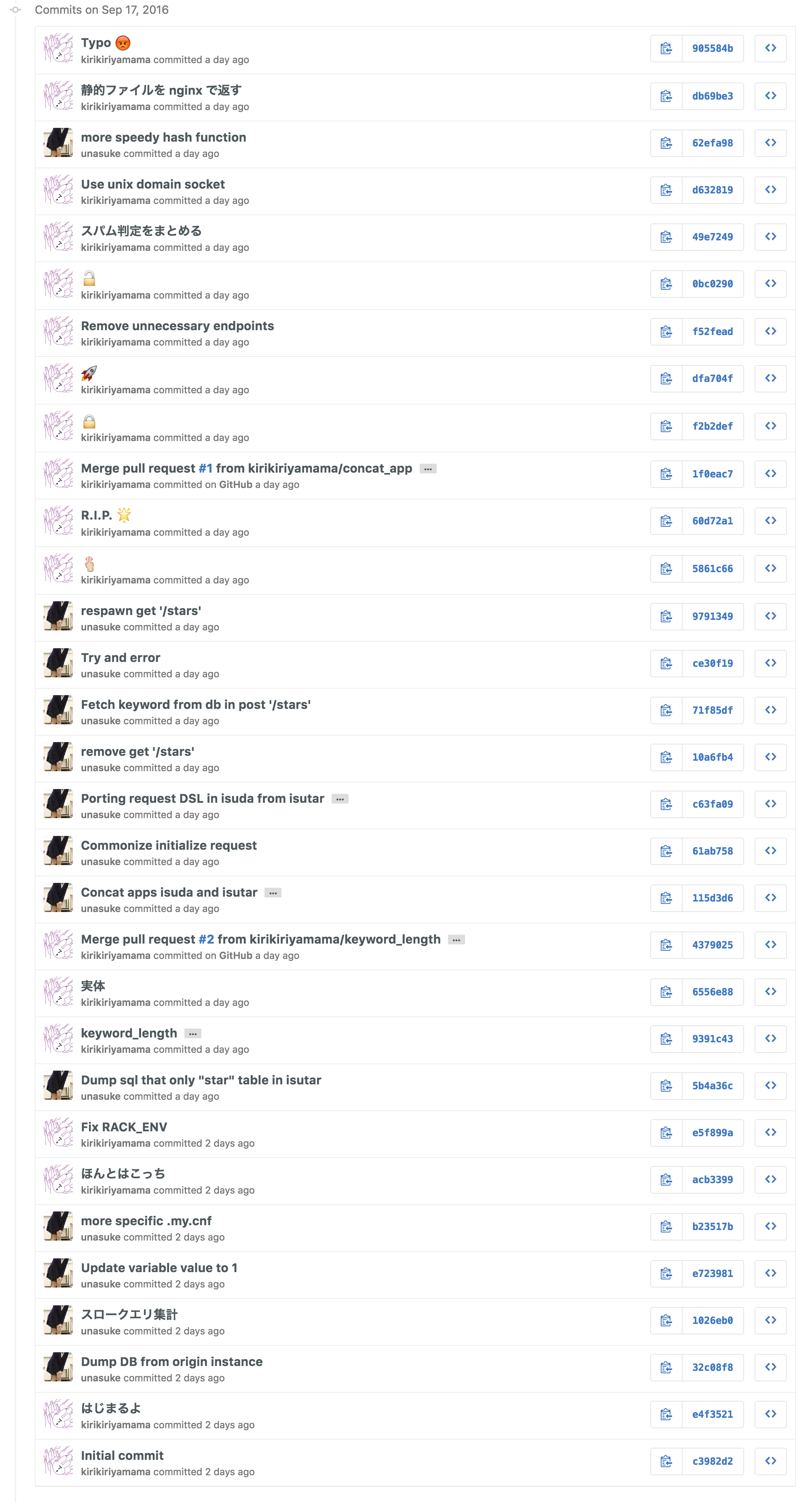
commit log
2016年08月25日
つくりかた記事リスト
ドメインを取る
今回は、webサイトを公開するためのドメインを、お名前.comで取得します。
ドメインとは
インターネット上で接続することのできるコンピューターには、IPアドレスというものが割り当てられています。例えばこのブログ、blog.unasuke.comを配信しているサーバーには133.130.125.80というIPアドレスが割り当てられています。(記事公開時点)
しかし、このブログを読むために、いちいちIPアドレスを入力するのは手間ですし、そもそもIPアドレスはそう簡単に覚えられるものではありません。
そこで、ドメインというものを取得し、IPアドレスと紐つけることによって、blog.unasuke.comでこのブログにアクセスできるようになります。
ちなみにIPアドレスの取得にもドメインの取得にもお金がかかります。クレジットカードがあると便利です。
この記事ではドメインをお名前.comで、サーバーをConoHaで取得します。どちらのサービスもクレジットカード以外にコンビニ支払いや銀行口座決済に対応しています。
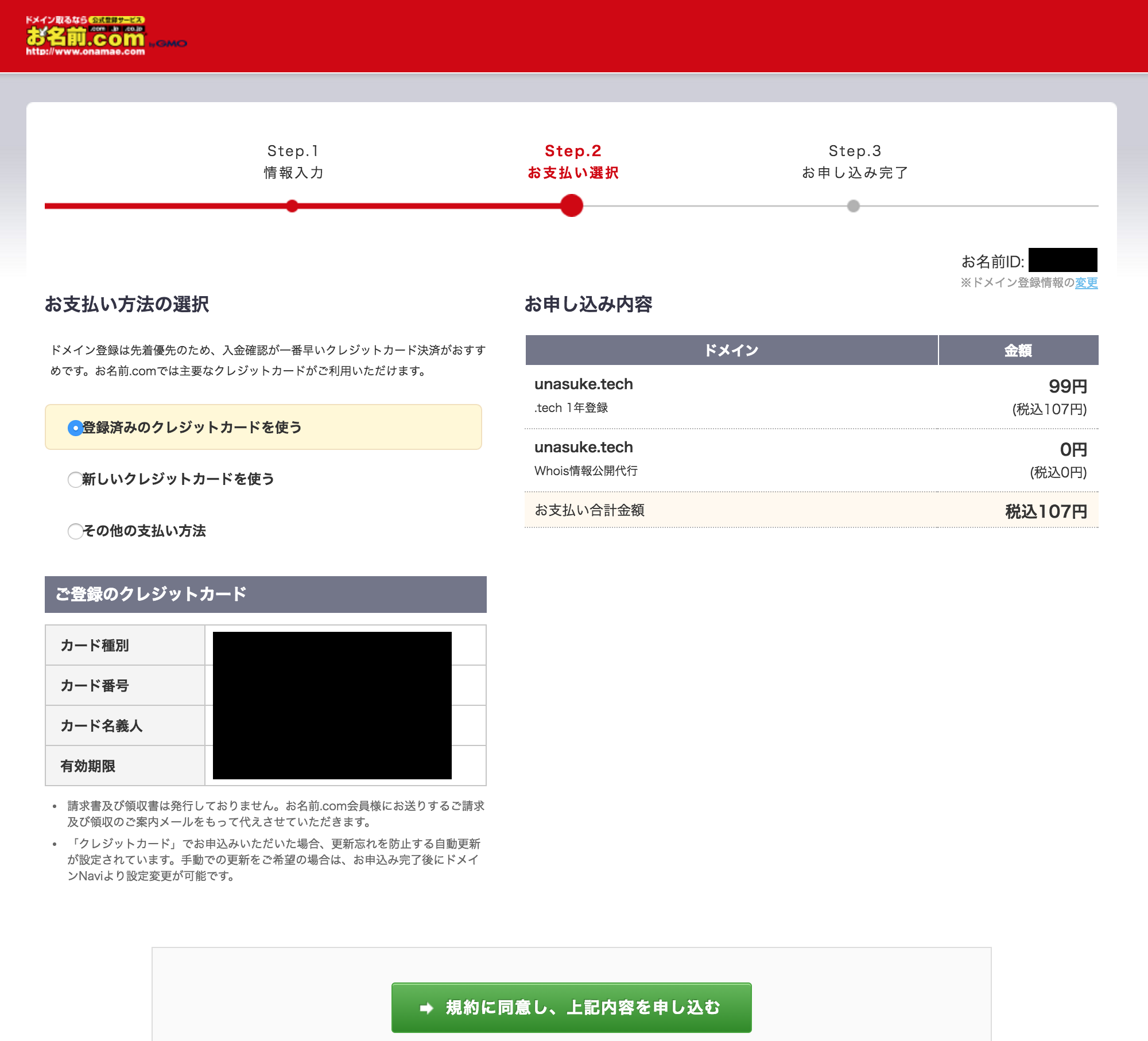
お名前.comでドメインを探す
(ここから先の画像は、記事公開時点のもので、将来的に変更されるおそれがあります)
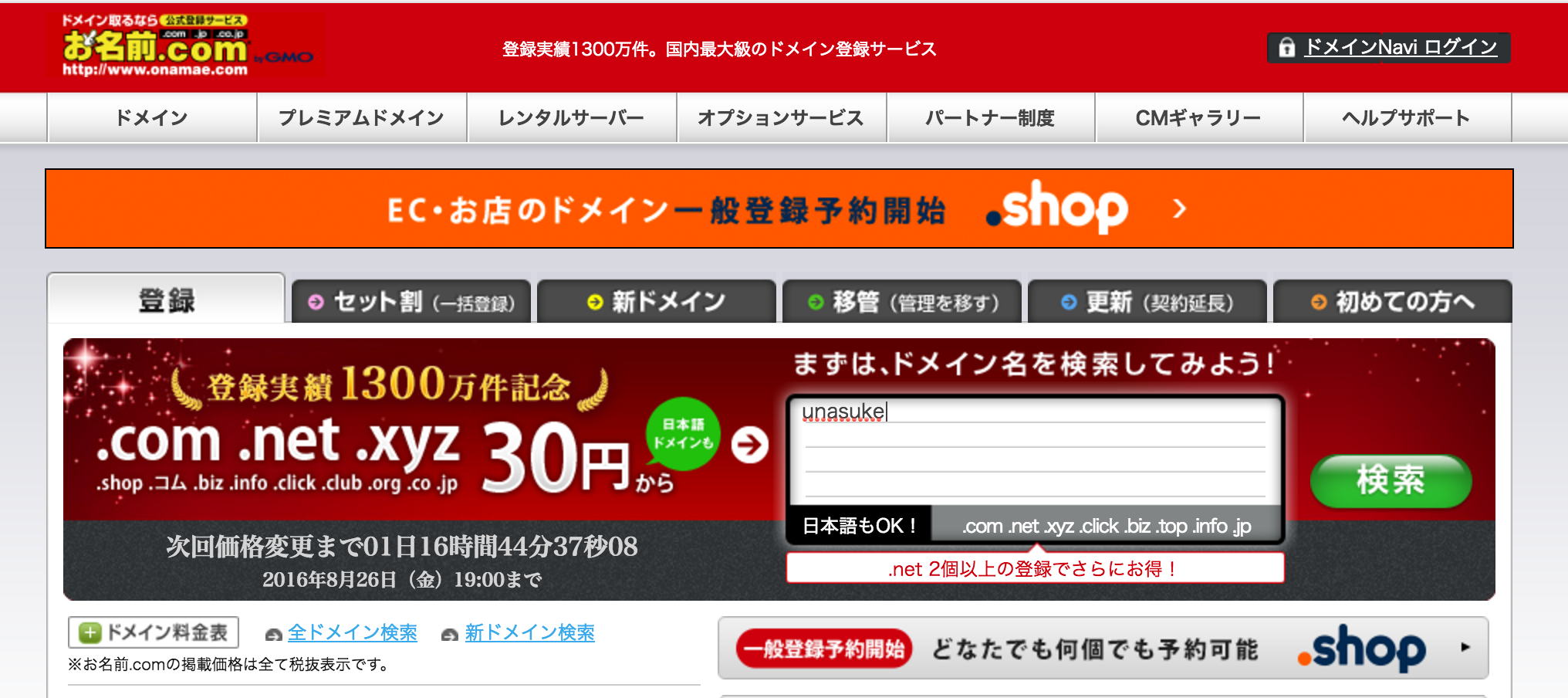
まずはお名前.com で、欲しいドメインを入力しましょう。
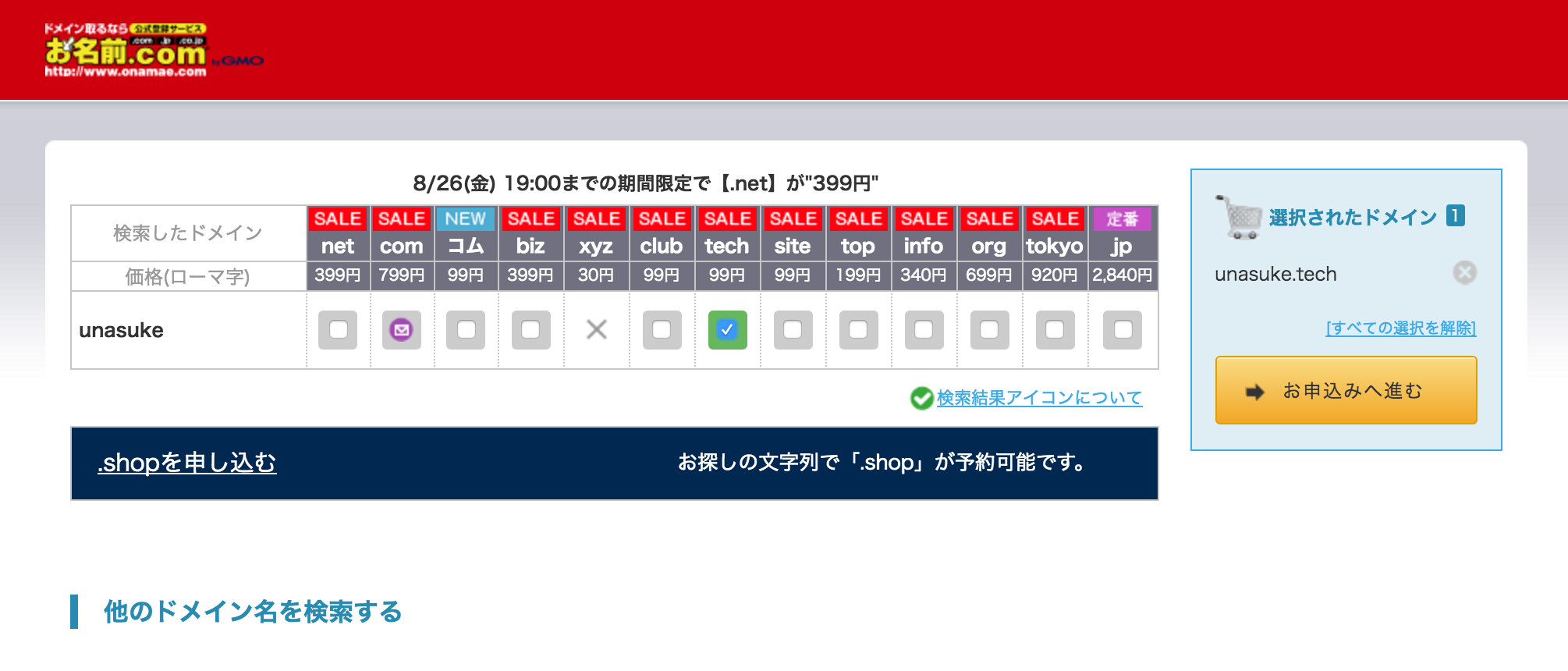
いくつか空いているものがあるので、欲しい分選択します。
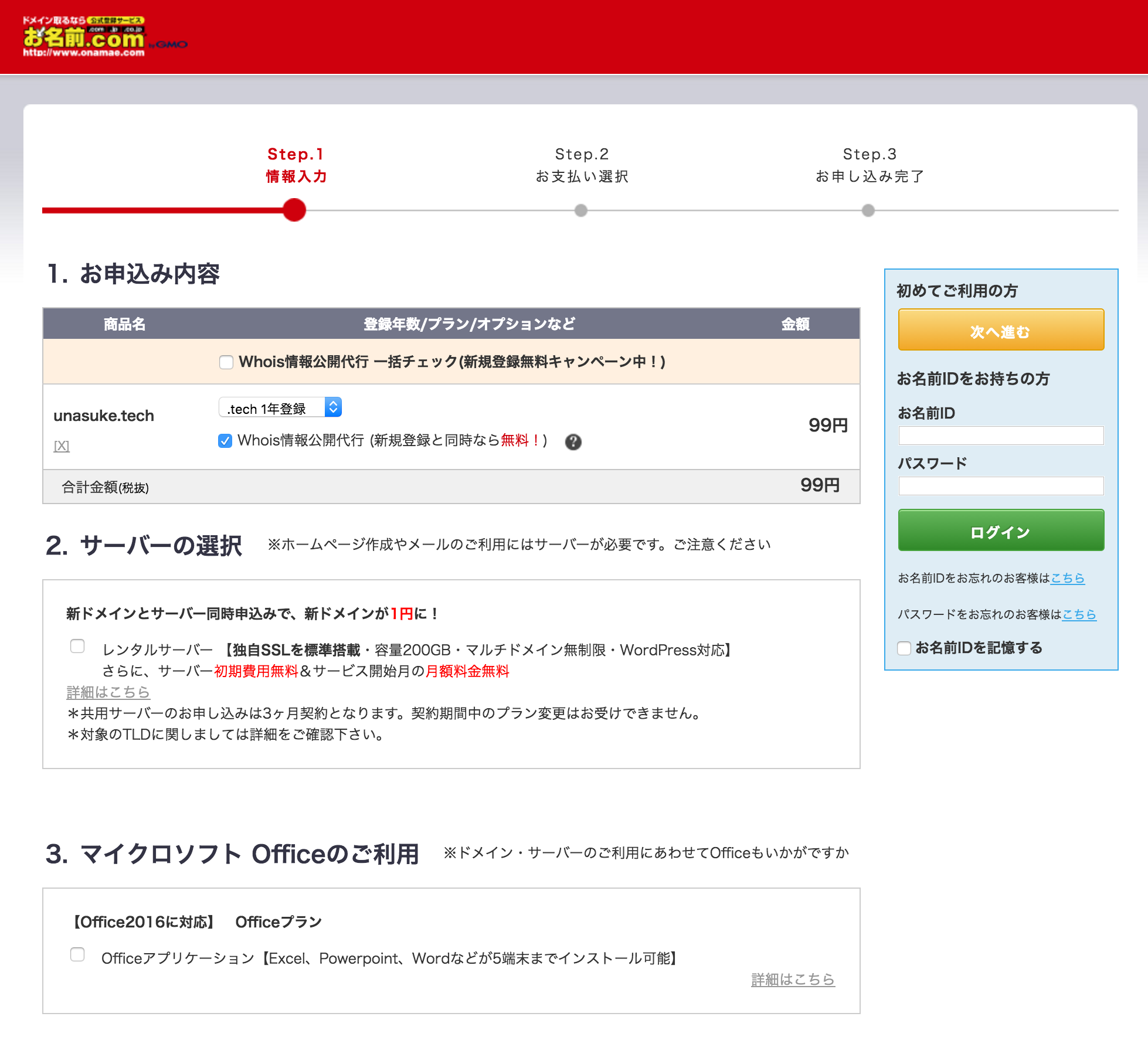
「お申し込みへ進む」と、このような画面になります。今回はドメインだけ取得するので、レンタルサーバー、officeのチェックは外します。
Whois情報公開代行とは何でしょうか。Whoisというのは、ドメインの所有者情報のことです。Whoisで、そのドメインの所有者が誰なのか、所有者への連絡先は何かなどの情報を取得することができます。
たとえばこれは、政府広報オンライン のドメインに対してWhois情報を取得した結果です。
$ whois gov-online.go.jp
[ JPRS database provides information on network administration. Its use is ]
[ restricted to network administration purposes. For further information, ]
[ use 'whois -h whois.jprs.jp help'. To suppress Japanese output, add'/e' ]
[ at the end of command, e.g. 'whois -h whois.jprs.jp xxx/e'. ]
Domain Information: [ドメイン情報]
a. [ドメイン名] GOV-ONLINE.GO.JP
e. [そしきめい] ないかくふせいふこうほうしつ
f. [組織名] 内閣府政府広報室
g. [Organization] Cabinet Office
k. [組織種別] 政府機関
l. [Organization Type] Government
m. [登録担当者] HI3920JP
n. [技術連絡担当者] NH2778JP
p. [ネームサーバ] ns02.gov-online.go.jp
p. [ネームサーバ] ns00.vips.ne.jp
p. [ネームサーバ] ns01.vips.ne.jp
s. [署名鍵]
[状態] Connected (2016/12/31)
[登録年月日] 2001/12/19
[接続年月日] 2001/12/20
[最終更新] 2016/01/01 01:02:15 (JST)
このWhois情報には、ドメイン登録者の名前や住所を含める必要があります。お名前.comでは、これらの個人情報のかわりにGMOインターネット株式会社(お名前.comの運営会社)の情報を登録してくれるサービスを提供しているので、それを利用したい場合はチェックを入れておきます。
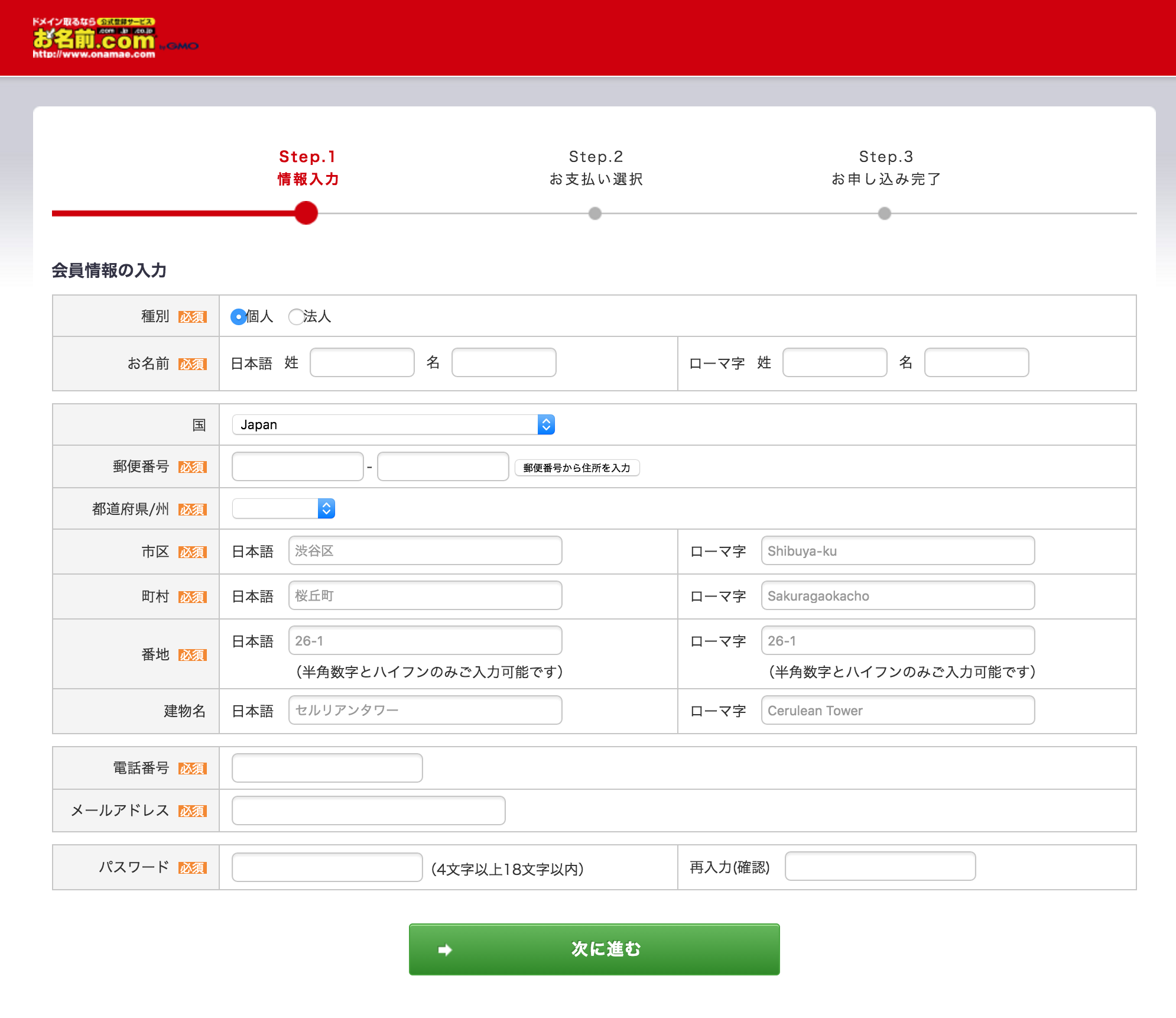
この後は、お名前.comの会員登録を済ませているのであればログインしてドメイン取得、そうでなければ新規会員登録をする必要があります。
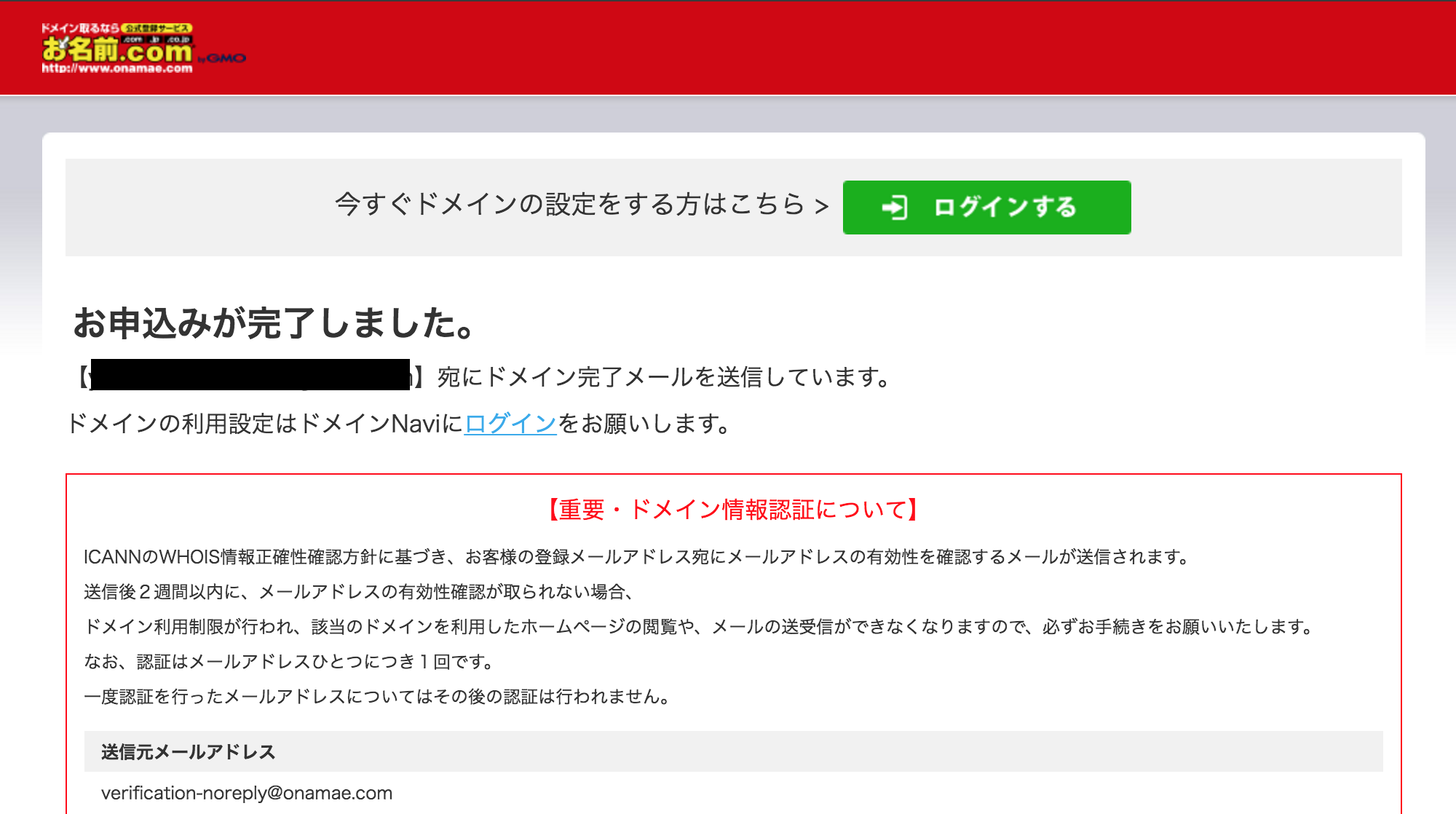
購入しました。ドメインを購入するとメールが一気に何通も来ます。それらの内容をよく読み、必要な手続きを済ませましょう。(メールアドレスの有効性確認などがあるかもしれません。)
さて、これでドメインの取得は完了しました。ちょっと長くなったのでここで終わりにして、次はサーバーを契約してsshするところまでやりたいと思います。
参考
2016年08月11日
構成
構成でお分かりかと思いますが、貯金が消失しました。
2016年07月24日
セトリ
Insane Techniques - kors k
Gimme a Big Beat - kors k
Mother Ship (Camellia’s “KABOOOOOOOM!!” Remix) - かめりあ
PLANET//SHAPER - かめりあ
Magnolia - Guriri
Hero (Teminite Remix) - Pegboard Nerds feat. Elizaveta
Weaponize - Pegboard Nerds & MIU
Rave After Rave (Original Mix) - W&W
ベィスドロップ・フリークス - かめりあ Feat. ななひら
Saiko - Aero Chord
Kill EVERYBODY - Skrillex
Centipede - KNIFE PARTY
Bonfire(Camellia’s ElectroHouse Bootleg) - かめりあ
Kyoto - Skrillex Feat. Sirah
Snowblind (feat. Tasha Baxter) - Au5
Blossom - Au5
Keep On Rocking - F.O.O.L
選曲について
最初3曲で「Let’s start」→「Gimme a big beat」→「いきまーす」がしたかったのでこうなりました。後はSaikoの後にKill EVERYBODYで殺していく感じにするのも決めてました。あとは流れですね。
ただもうちょっと治安できたのではないかと思います。
身体